本期带来一套OA办公后台管理系统(办公一体化)的设计分享。本次的作品设计,使用AxureRP软件。
一套实用的后台OA系统,一定是功能强大、能覆盖常用功能的。本次分享的系统,包含组织、员工管理、考勤、薪资、社保公积金、绩效、招聘、审批、会议室预定、车辆申请、新闻发布、公告管理、合同库、文档库、固定资产管理、培训、系统设置。
由于篇幅原因,我将仅分析使用最高频的界面。其它的功能,可以在这个链接访问:OA办公管理系统预览
1、仪表盘:
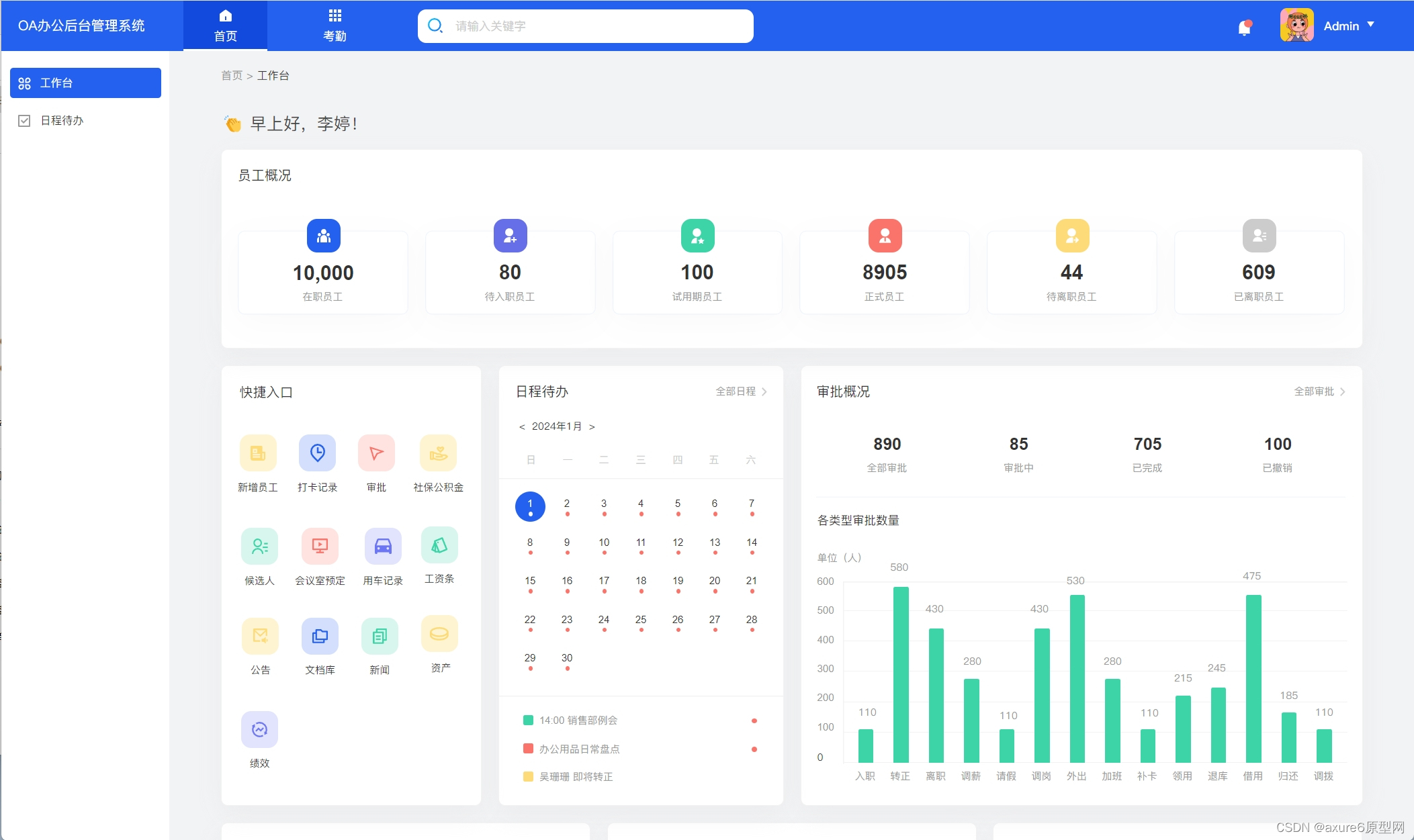
后台首页(也叫仪表盘、dashboard)
这里包含OA的最高频使用功能的快捷方式,比如新增员工、公积金管理、工资管理等。同时也最直观展示所有在职、离职员工。日程待办在这里也有很直观的体现,我们可以从柱状图看到审批概况。

2、日程代办:
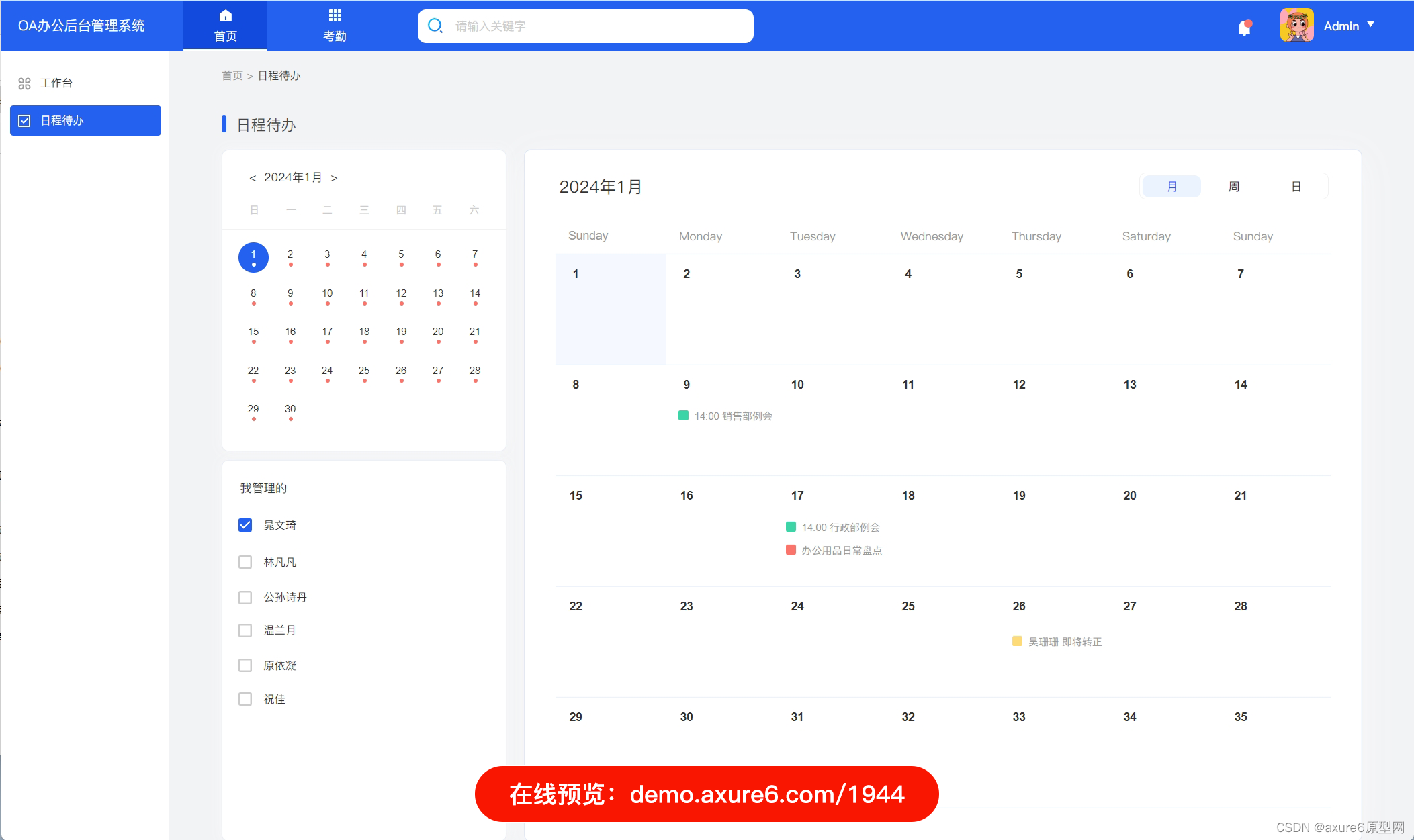
与仪表盘并列的功能,则是日程待办。这是一张放大的日历表,你可以清晰地在这里看到以日、周、月为周期的待办事项,并可以快捷访问该事项。

3、快捷菜单:
从导航栏的顶部,可以快捷访问 组织、员工管理、考勤、薪资、社保公积金、绩效、招聘、审批、会议室预定、车辆申请、新闻发布、公告管理、合同库、文档库、固定资产管理、培训、系统设置。

4、考勤管理:
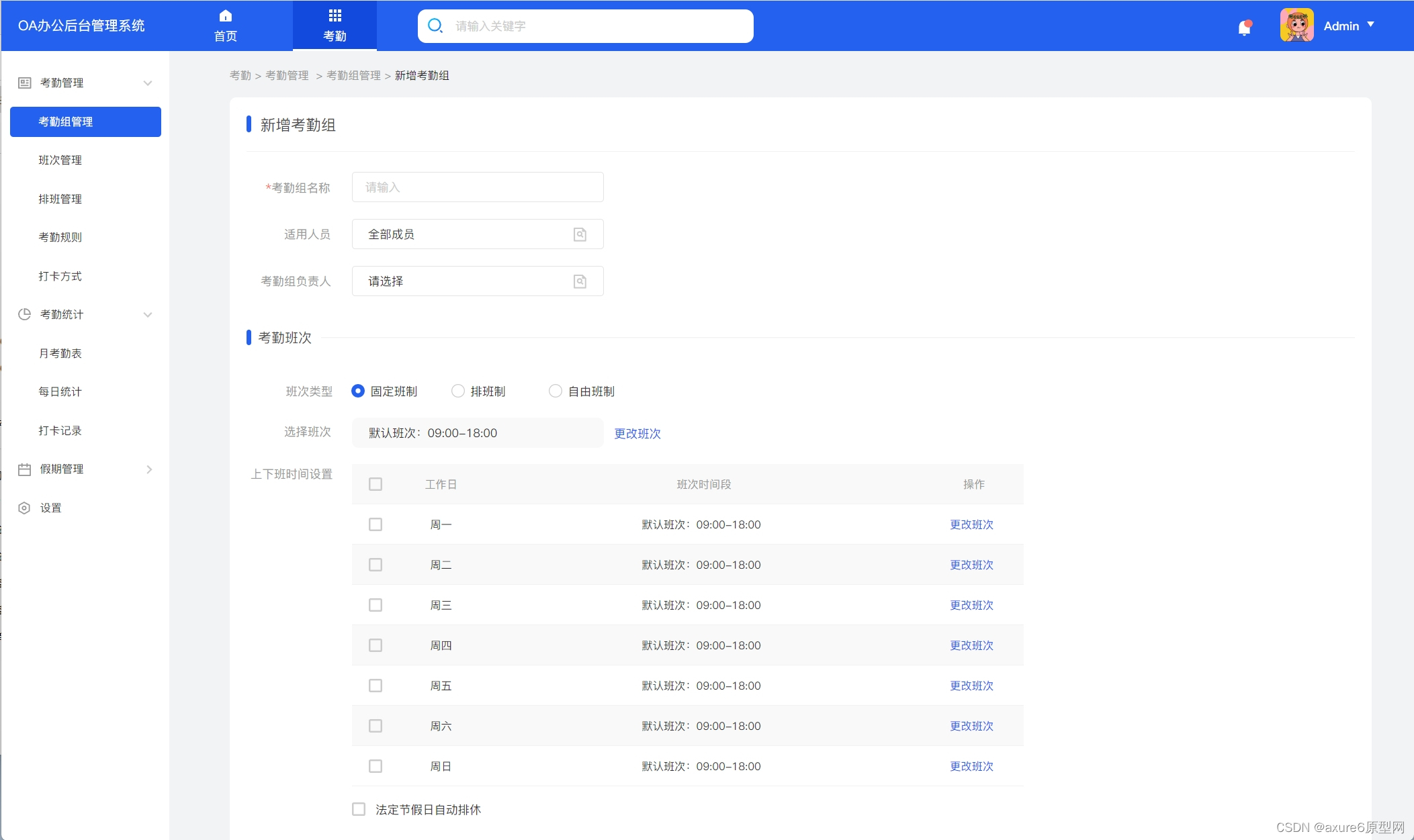
我相信几乎每个公司都有考勤管理,所以这是一个高频的菜单。在考勤菜单,我们可以看到有 考勤组管理、班次管理、排班管理、考勤规则管理、打卡方式、考勤统计、假期管理等。

点击新增考勤组按钮,进入对应设置界面。

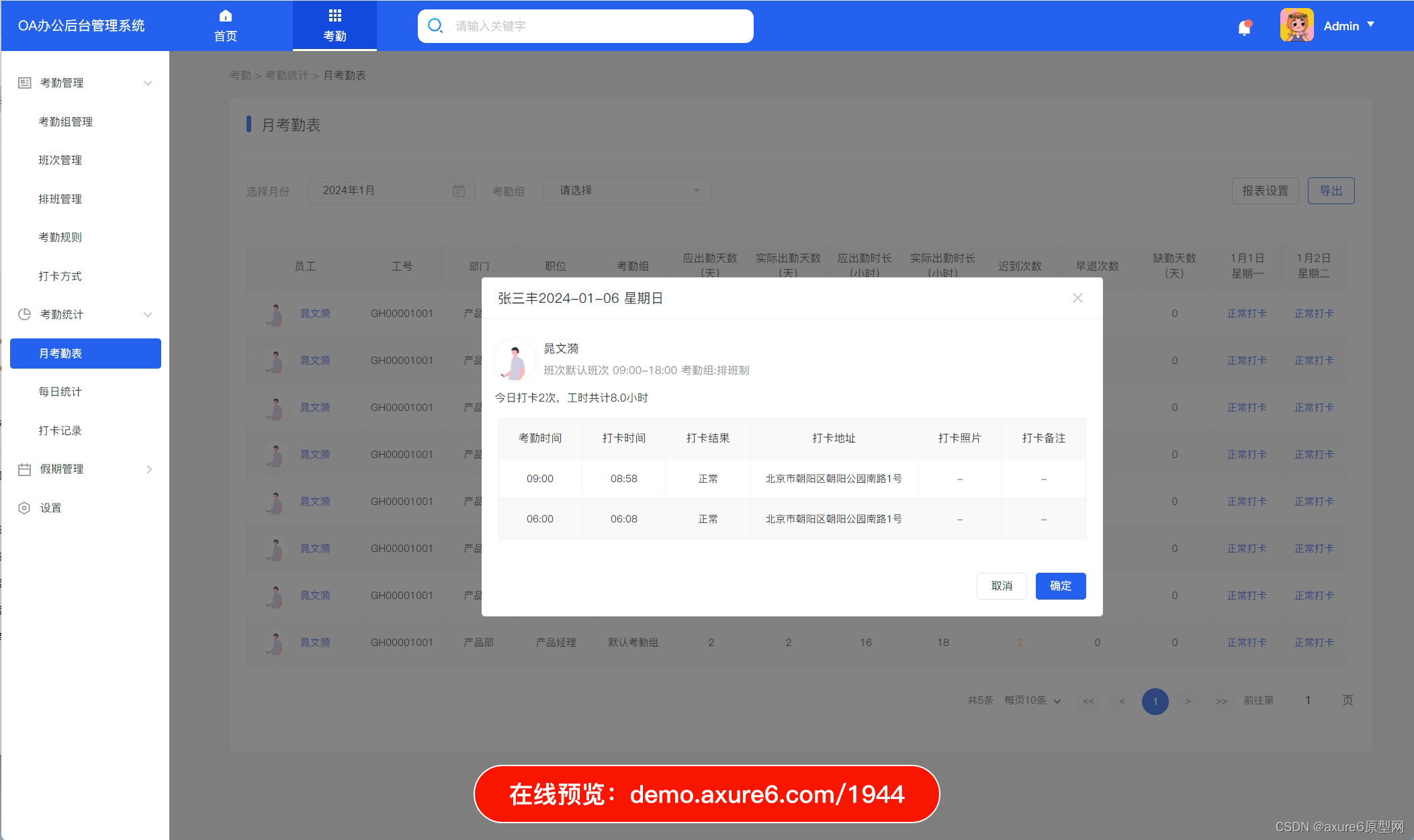
在月考勤表这里,可以看到列表页,清洗展示着部门员工的考勤表。点击最右侧按钮,还可以在弹窗看到更加详尽的信息。

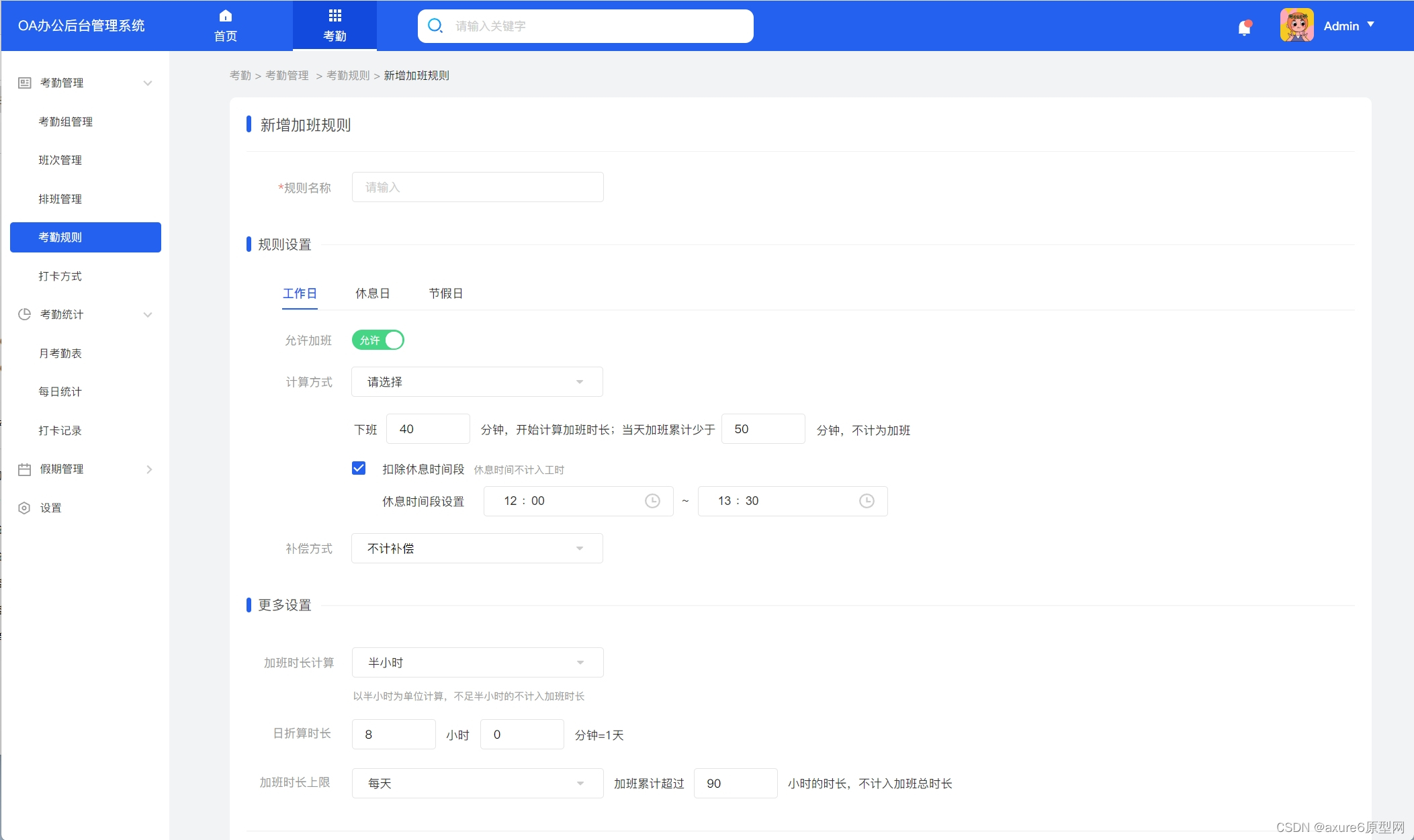
另外这里还可以设置考勤规则:

考勤模块先讲到这里,更详尽内容可以访问:OA办公管理系统预览
5、薪资管理:
薪资管理应该包含 薪资核算表、薪资组设置、薪资项目管理、员工档案管理、工资条查看等。

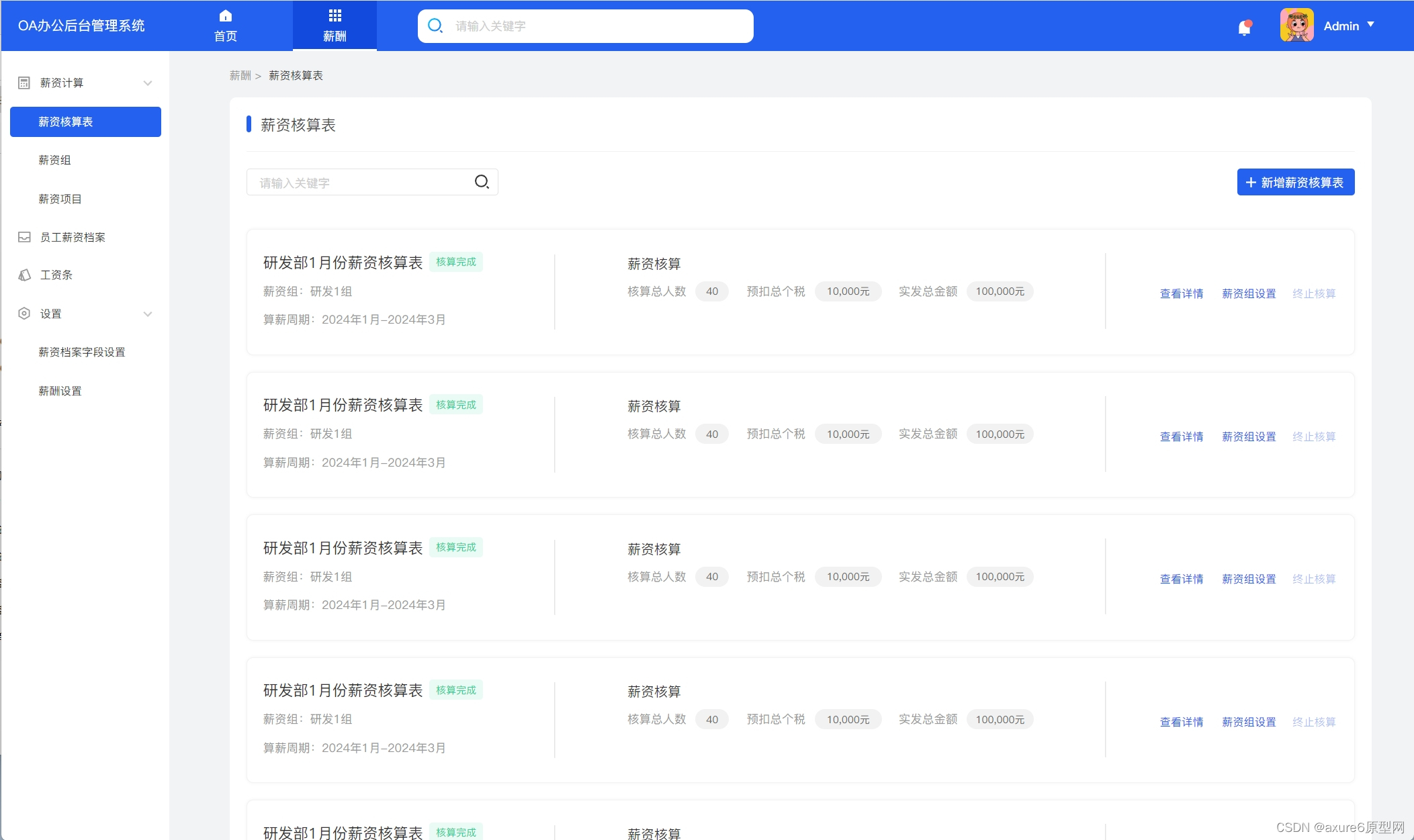
当点击“新增/编辑 薪资核算表”时,跳转到对应设置界面后,可以配置薪资计税规则、转正周期、计薪方式等字段。

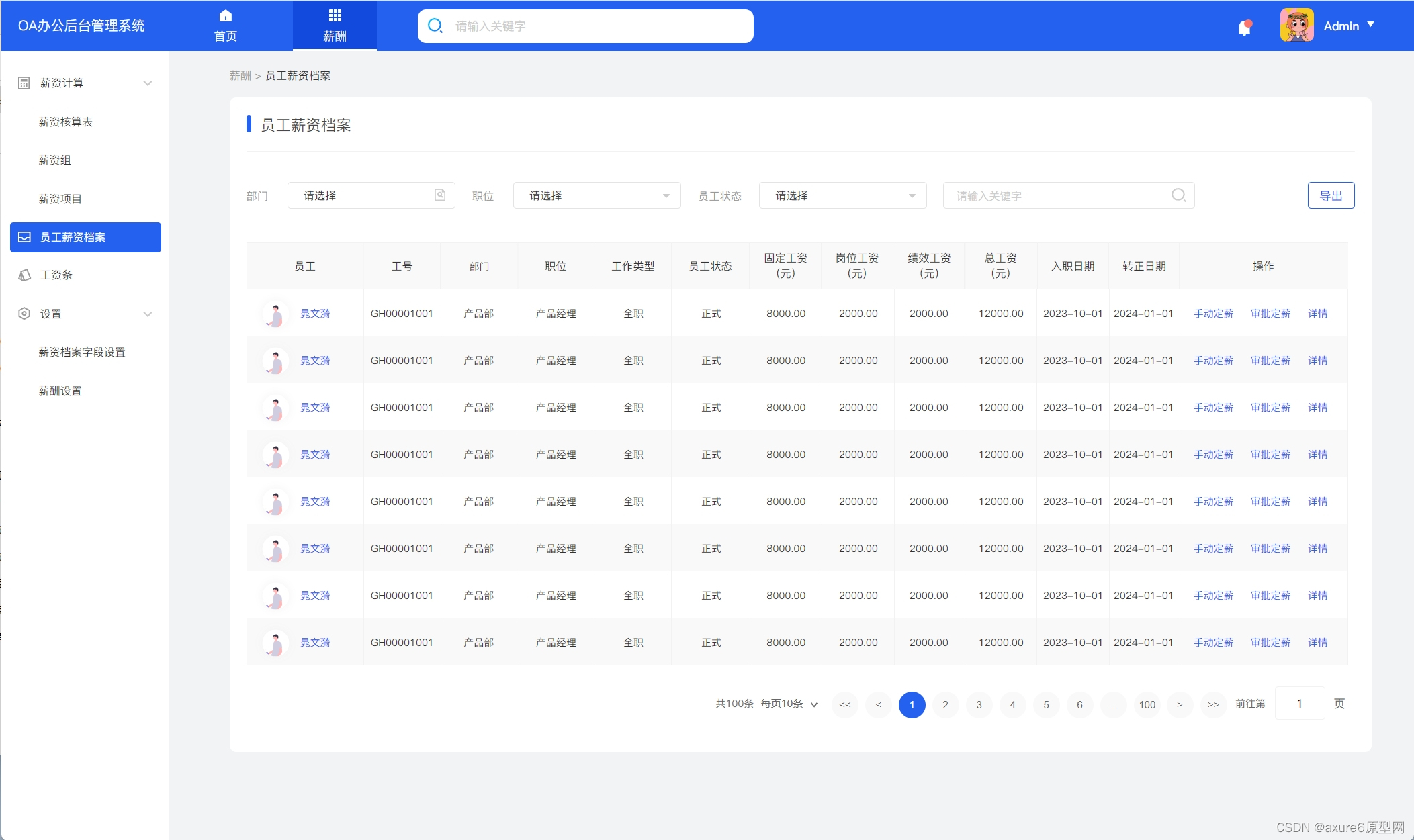
员工薪资档案这里,可以在列表中快捷查看该员工的薪资档案:

点击该员工的详情,还可以看到该员工的进一步信息,包含基础信息、联系方式、工作经历、工资卡信息等:

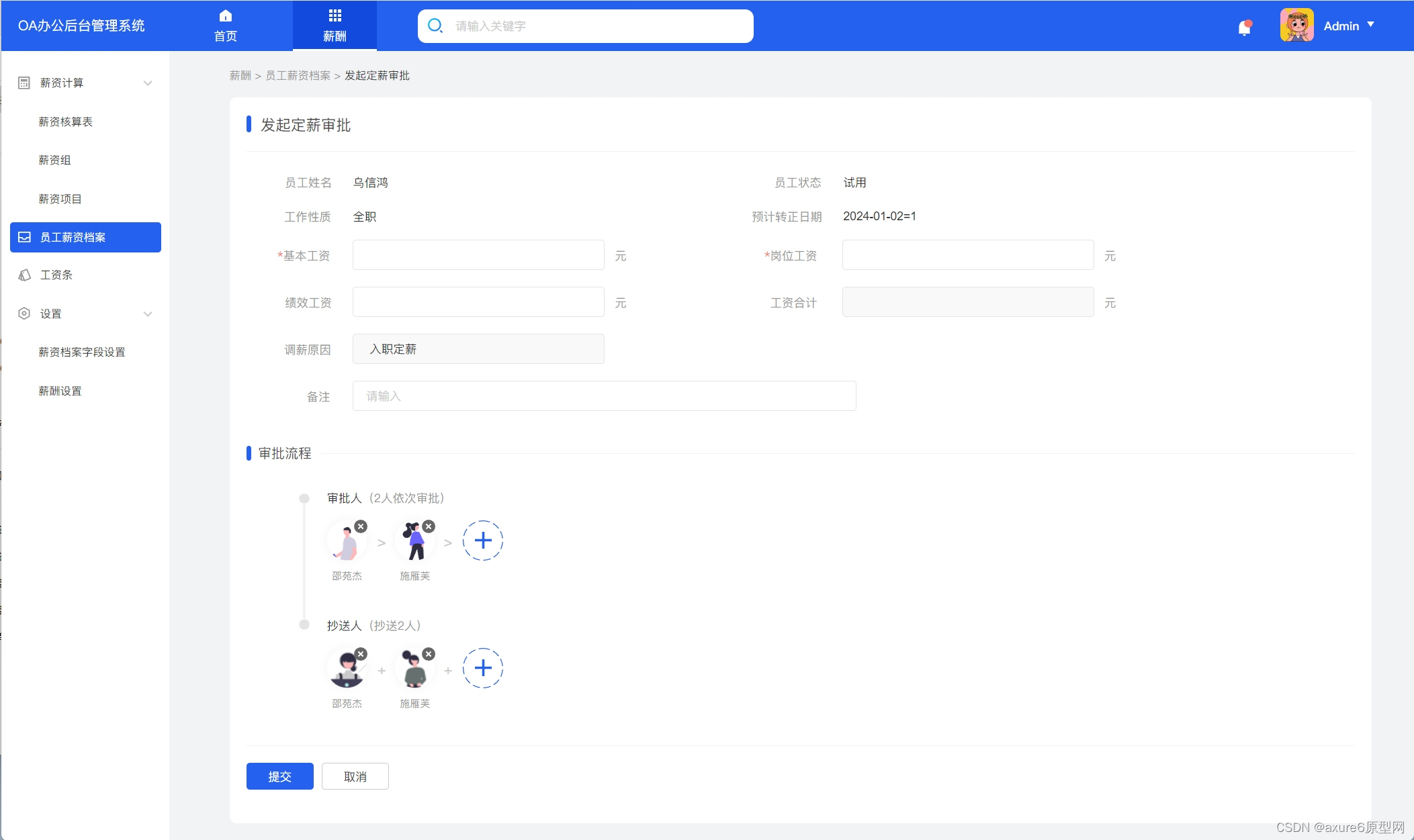
为该员工发起审批:

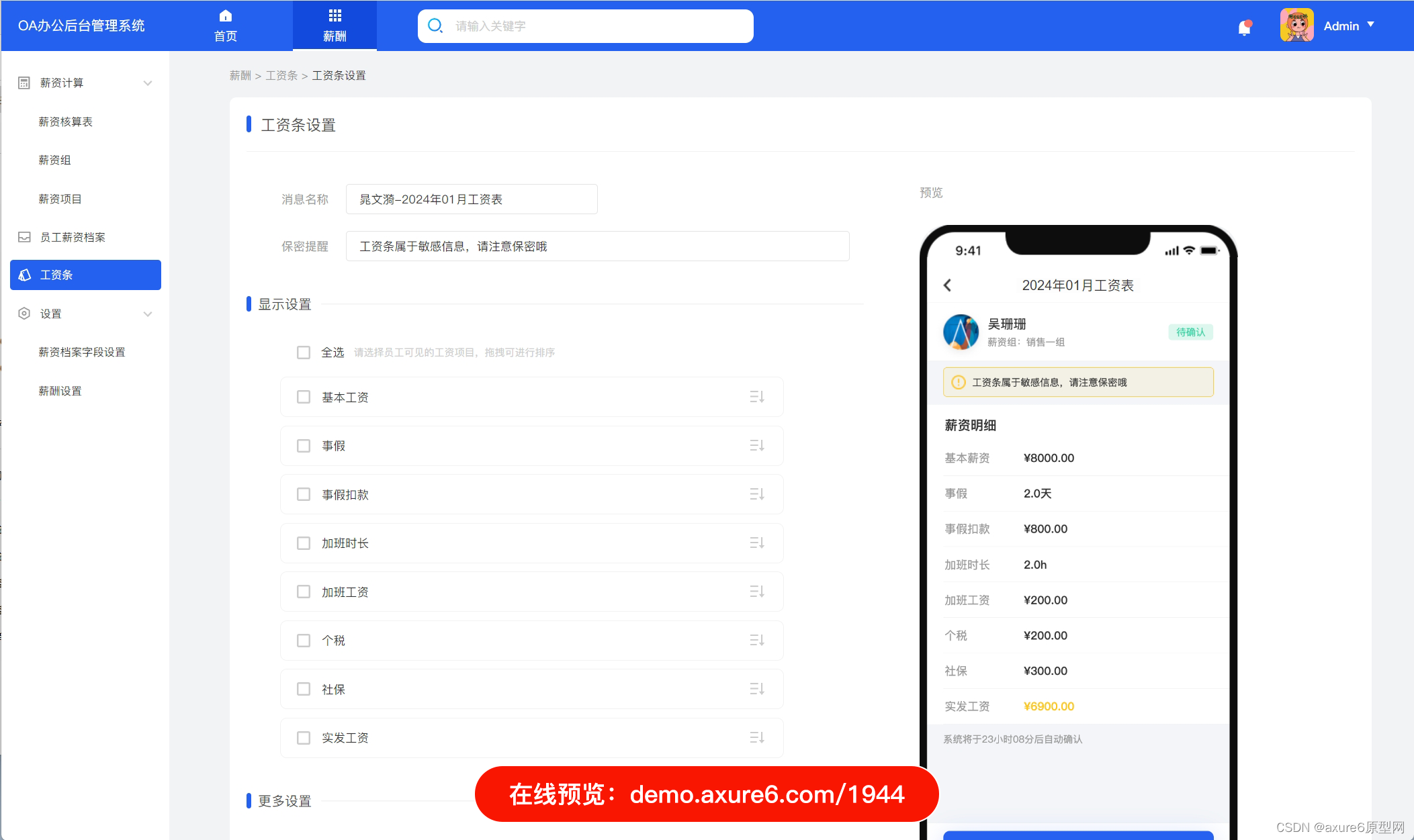
还可以单独设置该员工的工资条,管理该员工的信息推送模板,并“实时”查看渲染效果:

6、社保公积金模块:
这边的菜单相对简单一些,可以管理员工的参保方案、参保档案和参保账单。
参保方案界面:

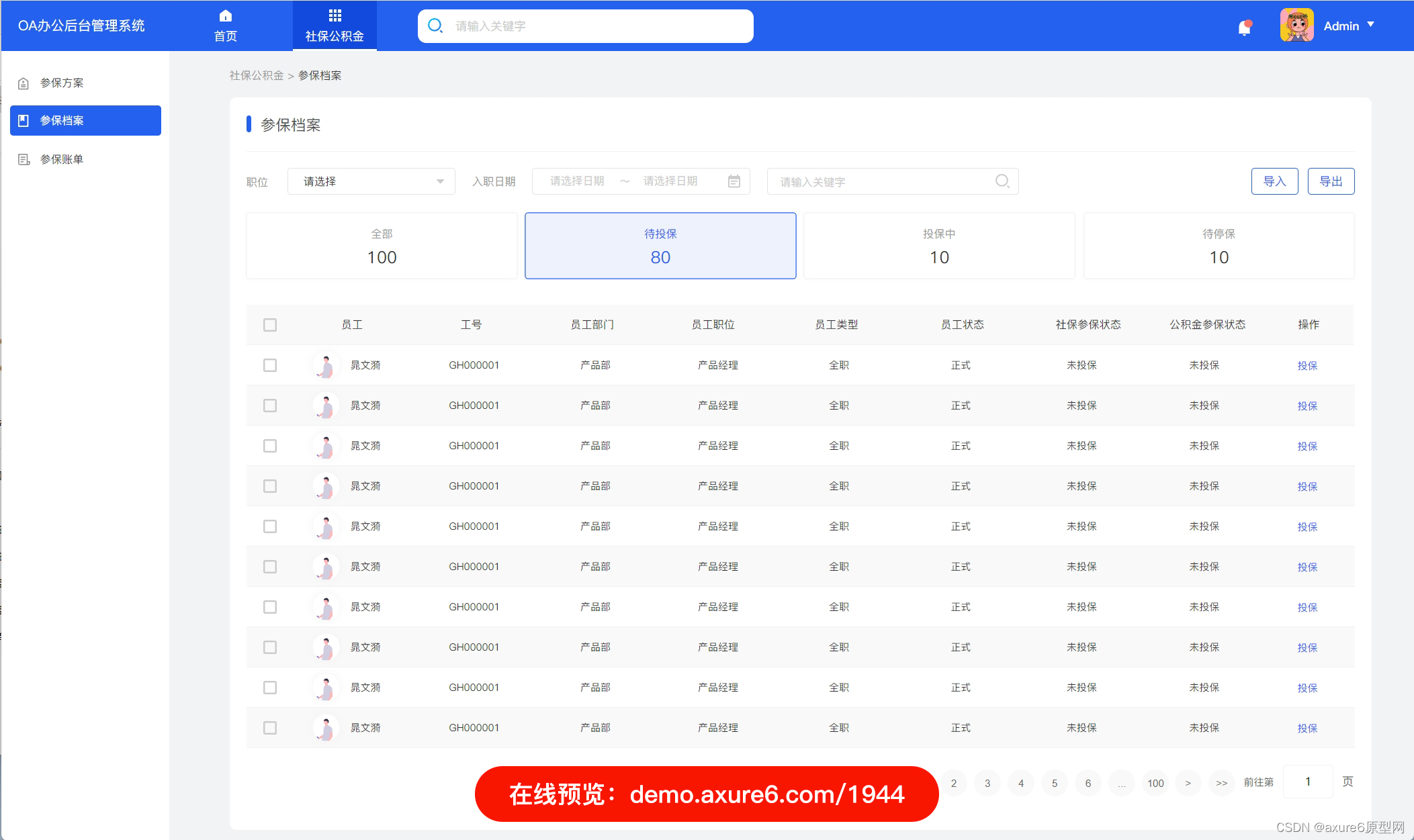
参保档案界面:

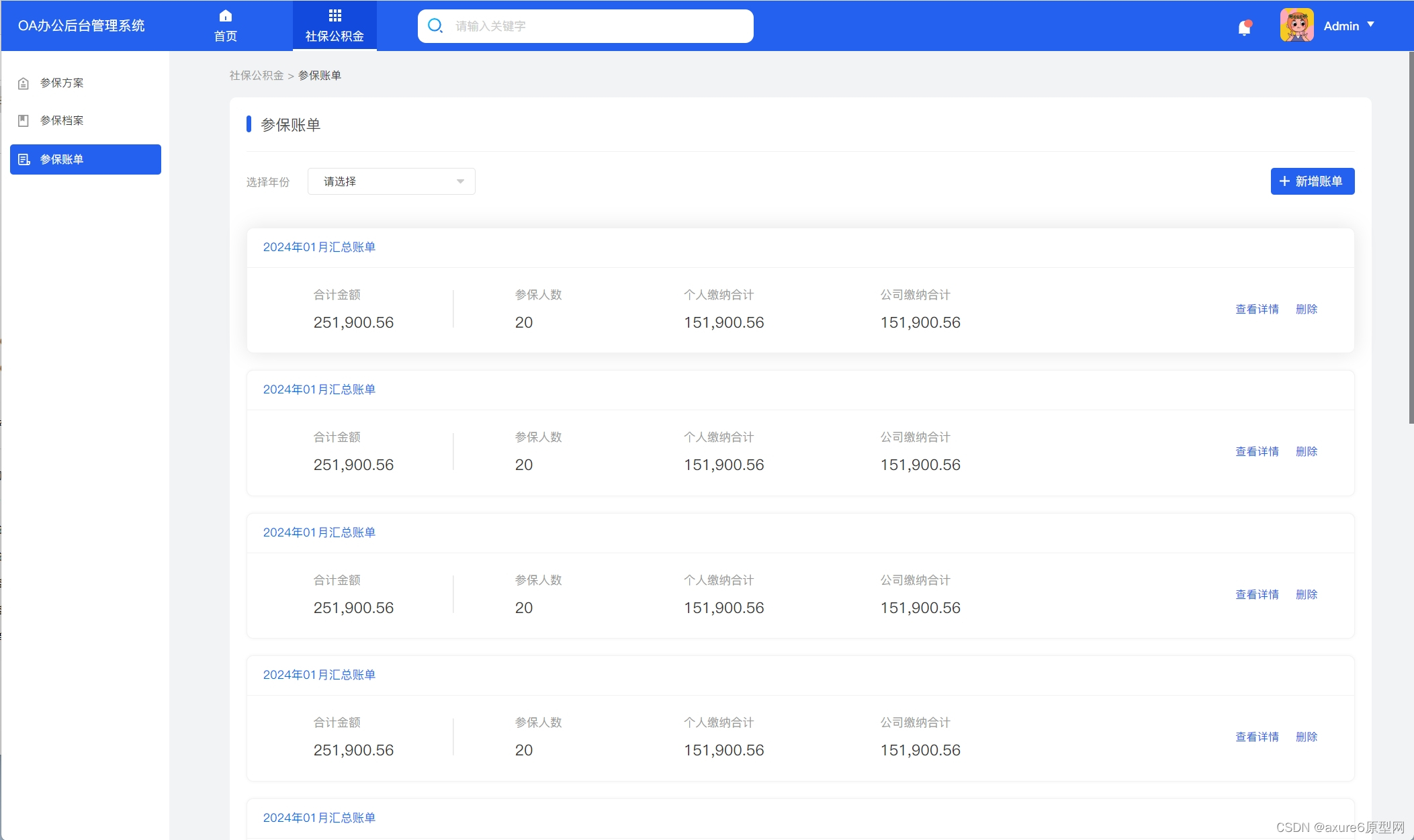
参保账单界面:

7.招聘信息管理:
招聘模块也是OA办公软件的重中之重。招聘模块应当包含候选人管理、职位管理、人才库、简历字段管理等。

在候选人列表中,可以看到候选人的基本信息(姓名、年龄、学历、工龄、期望薪资等)。
职位管理界面,则是本公司对外开放的岗位管理。在这里可以管理和设置公司职位的招聘计划(展示岗位福利、设置该岗位的所需技能等):

人才库则可以筛选当前时间符合公司需要的员工:

8、资产管理
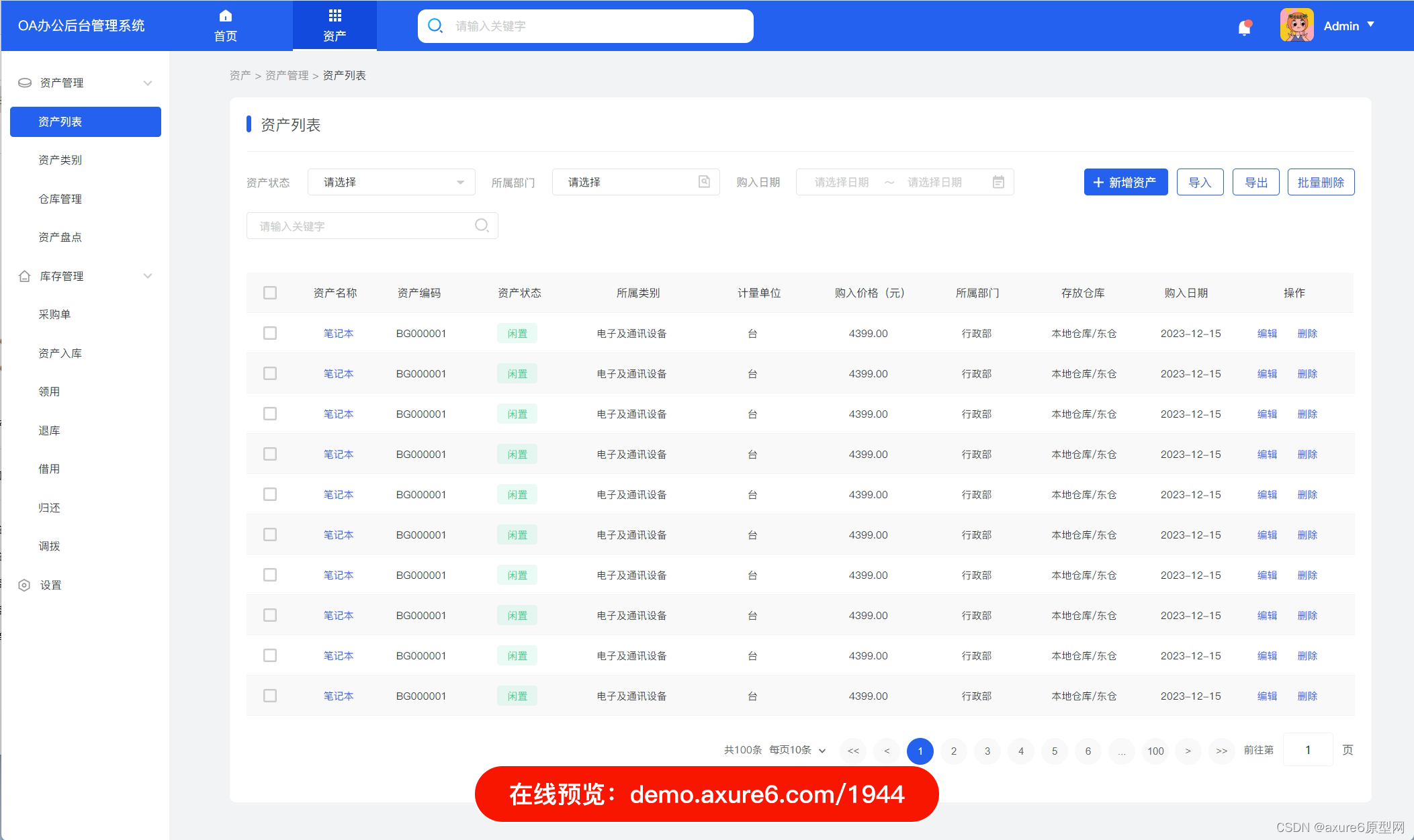
资产管理分为资产列表、资产类别、仓库管理、资产盘点、库存管理等模块。

例如公司有电脑、电脑椅、投影仪等设备,就是通过这个模块去管理。在资产列表这里,可以快速查看本公司登记的财产。
新增资产,则需要提供资产名称、所属部门、资产来源等信息。

最后,本套系统共计210多张界面,本次仅仅分享了该系统10%的最常用部分,用到了20张截图。更多的内容,可以访问在线地址,查看更详尽的页面和弹窗效果。























 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










