智能大屏幕数据可视化现在已经随处可以看到了,常见的场景有:马路边抓拍违章或闯红灯、电商实时交易、小区智能管理、实时人流量分析、APP用户数据等。在企业展厅中,会涉及到多种数据信息展示,随着数据精细化分类和数据体量扩大,如果依然使用传统展现方式,显示效果会滞后也不够直观。而可视化数据大屏不仅能将信息完整的保存下来,还能根据分类进行数据整理,实现可视化管理。
那么,我们如何高效地使用AxureRP软件去设计大屏界面呢?通常,我们以标准地1K屏幕分辨率去设计,也就是1920*1080px。
我这边以做一个全国停车系统为案例。
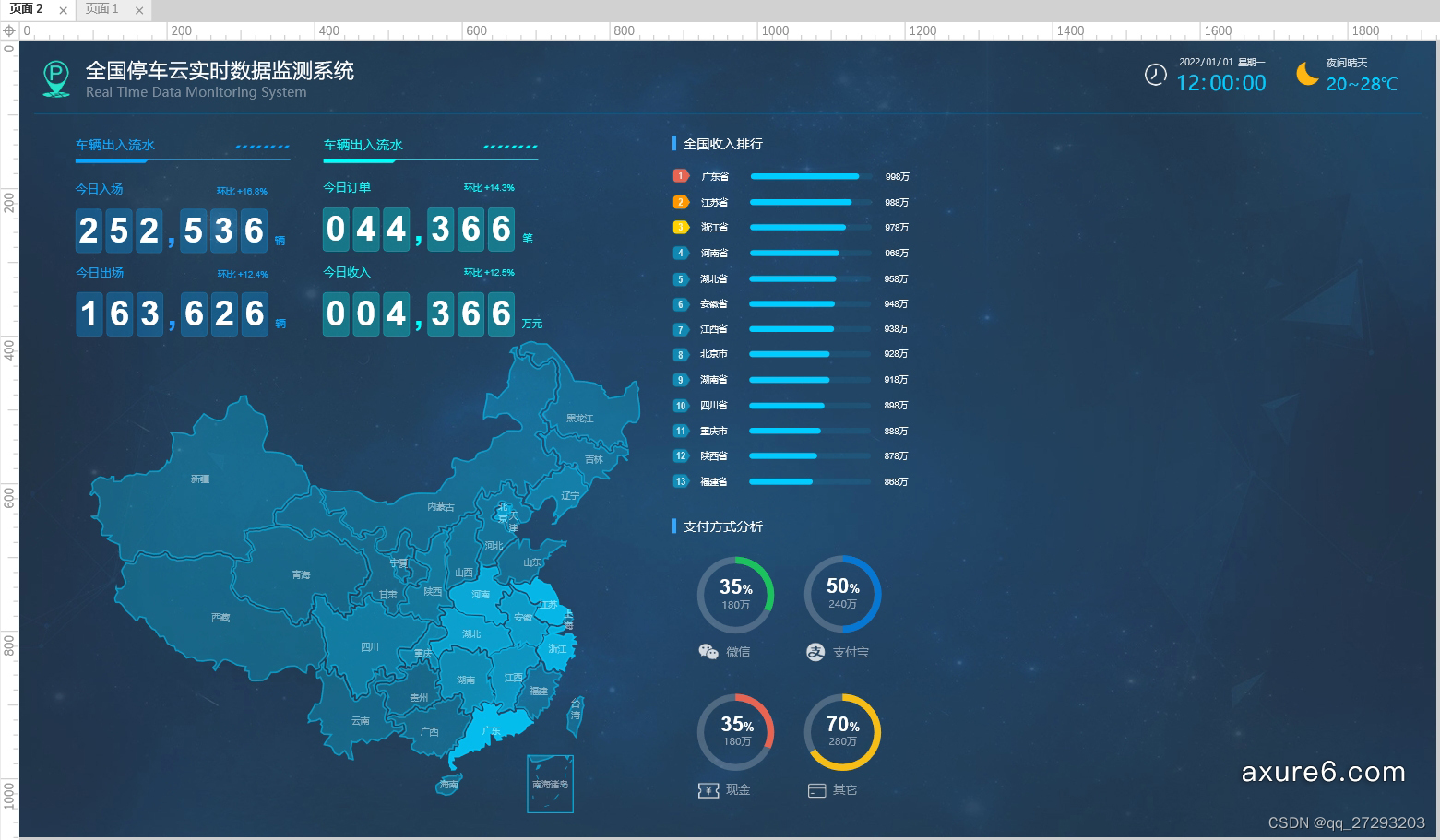
先看下做好之后的效果吧:

制作步骤:
一、整理字段和草图规划
在制作界面之前,整理好界面里的字段,提前规划好内容分布,在设计界面的时候才不会迷茫。通过分析,整理出7个需要展现的模块,分别是:
-
车出/入计次数、订单量、收入金额
-
地图界面(以城市色块颜色区别,区分车流量)
-
全国榜单
-
支付方式分析
-
收入分析表
-
车辆分析表
-
进出口流量统计
根据以上字段,大致做出以下的模块分配:

上图的模块大小会根据实际情况调整大小。
二、绘制大屏界面
1.大屏背景选择:
通常,大屏的背景都是深蓝色的,这样的颜色不失稳重,同时配上亮色的文字、图标、图表,可以将科技感体现淋漓尽致。我这边是找到了一个带轻微装饰的背景图片,如下图:

2.大屏头部设计:
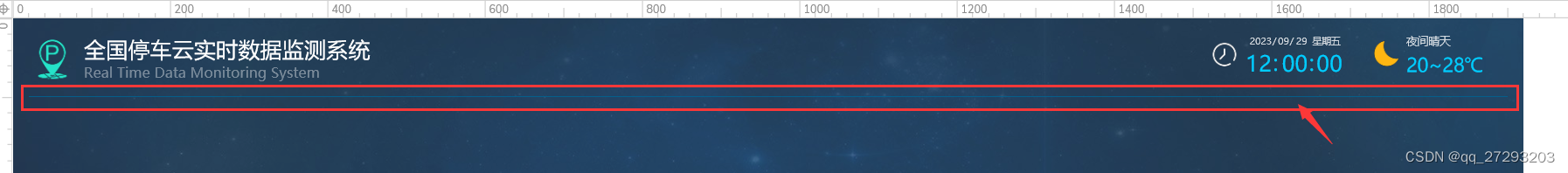
头部一般是标题和日期时间、天气等,当然也不是必须,可以按照实际情况增加。如下图:

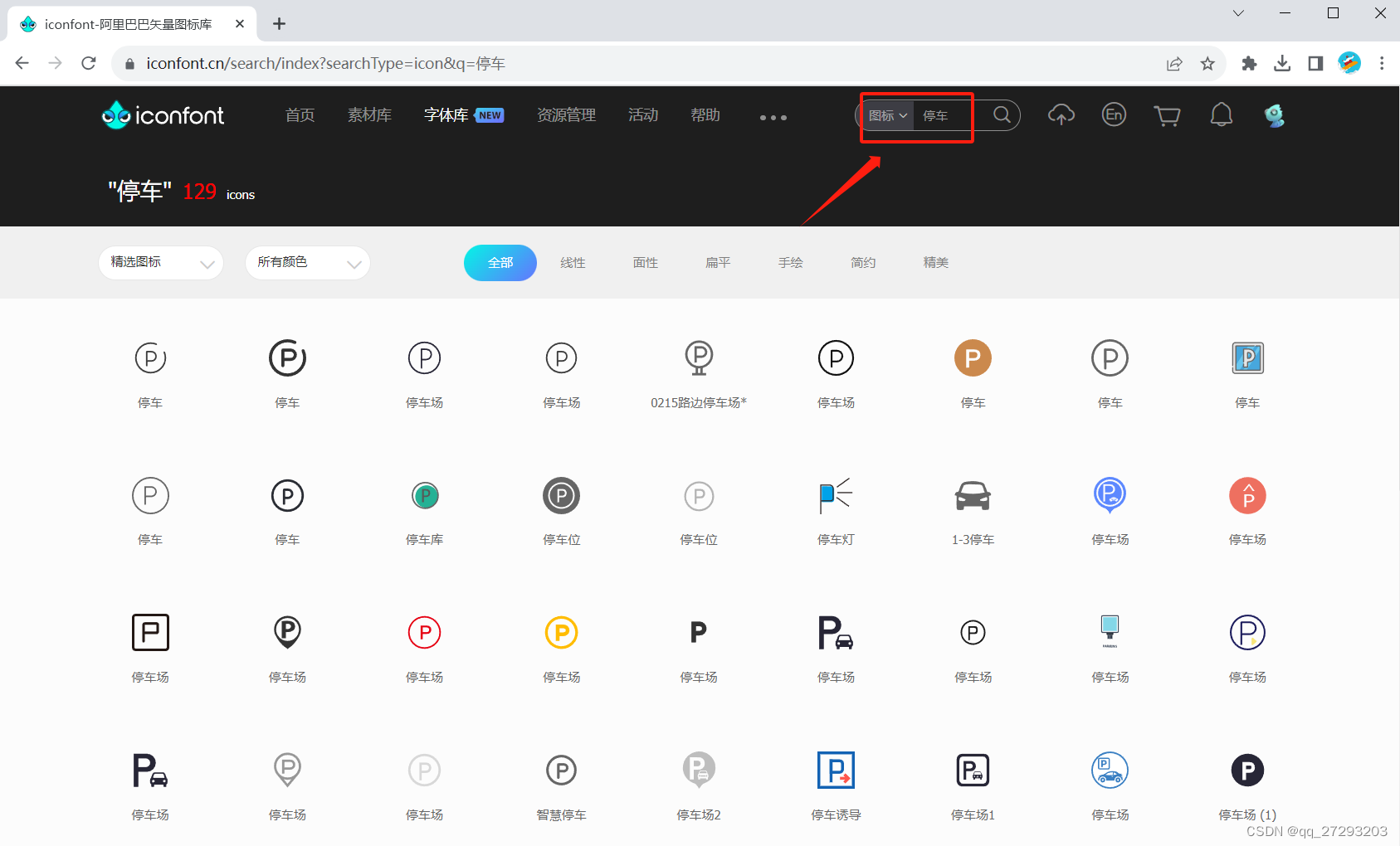
可以看到,我这边使用了图标素材点缀了头部界面,图标素材来自于阿里巴巴矢量图库(iconfont.cn,目前2000多万个免费图标,完美契合Axure软件):

再加上一条线段,隔开头部,这样,头部设计工作完成了:

3.设计 车出/入计次数、订单量、收入金额 模块
这里数据很清晰,需要四条数据展示,而且是最终效果是要实时跳动的,所以设计成数据翻牌子的效果,如下图:

这块数据区分不够明显,字体大小都相同,没有主次,很容易混淆数据,那我们通过颜色,将其明显划分为2个模块,再通过字体大小,去区分数据层级:

最后微加一些点缀效果,修改后如下:

地图模块设计:
地图素材获取网址:https://www.amcharts.com/svg-maps/?map=china
直接点击下载:

下载后得到一个SVG格式地图,将其拖拽进Axure软件。
拖入Axure后,你会发现,怎么只有这么一点点?

别慌,在地图上,右键,转化为形状,就可以看到全部内容了。

给转化后的形状,添加颜色和边框色(地图缺少南沙群岛,手动画上):

然后看情况,是否需要给每个省份加上 文字注释,随便选几个省份,将其颜色做出区别,修改优化后如下:

地图模块做完了,下边开始画排行榜的部分,简单画出排行榜的草图:

上图有很多优化方向,标题可以加个点缀、名次那里突出前三名、排名进度条部分加圆角再换个颜色,修改后效果如下:

这个模块搞定,继续下一模块——支付方式。
支付方式,这边考虑使用环状统计图来实现,先画出草图,如下:

优化方向是做成那种环比,然后将重点的百分比增大或者加粗,突出效果,然后给每种支付方式添加一个图标,老规矩,图标还是从阿里巴巴矢量图库找。
运用Axure布尔运算,裁剪出几个半圆环:

将半圆环,于背景圆环对齐,微调细节后:

先看下目前的成果吧:

这时候,如果发现你的图比例不对,或模块拥挤,请及时进行调整布局或具体模块大小。
通过上图可以看到,还差最右侧的内容,整个界面就算结束了。
最右侧的内容,我准备以统计图表的方式进行呈现。先把统计图表的基础框架画出来,然后再添加条形或柱状图:
柱状图,就简单画几个矩形摆在那里,条形图,就是用axure钢笔工具画2条曲线:

最后改改柱状图和条形图颜色,将其中一根折线旋转,就基本大公告成了!
最后整体看下效果吧

最后的最后,如果你不想花费这么多时间画这些素材,可以直接看这里:
https://axure6.com/240.html
此处收集了230多页行业AxureRP大屏模板,可以满足各种领域使用~
部分素材截图:

























 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










