ProgressBar简介
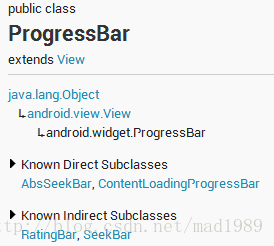
继承于View类,直接子类有AbsSeekBar和ContentLoadingProgressBar,其中AbsSeekBar的子类有SeekBar和RatingBar,可见这二者也是基于ProgressBar实现的。
1、ProgressBar有两个进度,一个是android:progress,另一个是android:secondaryProgress。后者主要是为缓存需要所涉及的,比如在看网络视频时候都会有一个缓存的进度条以及还要一个播放的进度,在这里缓存的进度就可以是android:secondaryProgress,而播放进度就是android:progress,有了secondProgress,可以很方便定制ProgressBar。
2、ProgressBar分为确定的和不确定的,确定的是我们能明确看到进度,相反不确定的就是不清楚、不确定一个操作需要多长时间来完成,这个时候就需要用的不确定的ProgressBar了。属性android:indeterminate如果设置为true的话,那么ProgressBar就可能是圆形的滚动条或者水平的滚动条(由样式决定),但是我们一般时候,是直接使用Style类型来区分圆形还是水平ProgressBar的。
3、ProgressBar的样式设定其实有两种方式,在API文档中说明的方式如下:
- Widget.ProgressBar.Horizontal
- Widget.ProgressBar.Small
- Widget.ProgressBar.Large
- Widget.ProgressBar.Inverse
- Widget.ProgressBar.Small.Inverse
- Widget.ProgressBar.Large.Inverse
- style="?android:attr/progressBarStyle"
- style="?android:attr/progressBarStyleHorizontal"
- style="?android:attr/progressBarStyleInverse"
- style="?android:attr/progressBarStyleLarge"
- style="?android:attr/progressBarStyleLargeInverse"
- style="?android:attr/progressBarStyleSmall"
- style="?android:attr/progressBarStyleSmallInverse"
- style="?android:attr/progressBarStyleSmallTitle"
水平ProgressBar系统样式
我们去看一下style="?android:attr/progressBarStyleHorizontal"的源码,如下:
一眼看出 android:progressDrawable便是主角,继续看一下progress_horizontal的源码,如下:
这里面有3个item,分别为:background、secondProgress、progress,看名字就能知道其大概作用,我们比较关心的应该是后两个,其实把这个文件copy一份到自己的项目下,就可以随心所欲的修改shape属性:圆角、渐变等等。
自定义水平ProgressBar
第一步,在drawable文件夹下新建一个progressbar_horizontal_1.xml:
上图中的progress和secondprogress中src的资源便是我自定义的,注意这三个之间的叠放顺序,background是最底层,中间的是progress最上层是second。
第二步,标准一点,在style中新建我们自定义的style:mProgress_horizontal:
上图中prpgressDrawable资源便是指向了我们自定义的progressbar_horizontal_1,大功告成。
第三步,组件引用:
【附】
在这里我们也可以省略第二步创建style,直接在组件中android:progressDrawable引用自己的progressbar_horizontal_1,如下:
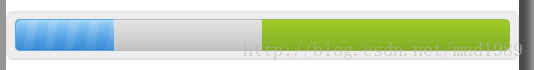
第四步,效果图:
圆形ProgressBar系统样式
我们以progressBarStyleLarge为例进行探索,找到这个布局文件,源码如下:
同样一眼看出 indeterminateDrawable便是主角了,继续看一下progress_large_white源码,如下:
看到这里就透彻了,就是在这里spinner_white_76进行不停的旋转的,我们copy一下这个文件,就可以直接自定义了。
自定义圆形ProgressBar
第一步,在drawable文件夹下新建:progressbar_circle_1.xml,如下:
第二步,在Style中定义mProgress_circle,如下:
支持大小自己随意定,别失真就好
第三步,组件中引用,如下:
【附】上面是通过一张图片填充 android:indeterminateDrawable,我们也可以定义一个 动画或者自定义 颜色(shape)来实现,跟图片的用法一样:
定义动画 progress_circle_loading,xml:
style的indeterminateDrawable引入:
定义shape颜色 progress_circle_shape.xml
style的indeterminateDrawable引入:
效果图如下:
SeekBar的原理是一样的,不信你看下图,我就是用的seekbar
最后来张全家福:
ProgressBar简介
继承于View类,直接子类有AbsSeekBar和ContentLoadingProgressBar,其中AbsSeekBar的子类有SeekBar和RatingBar,可见这二者也是基于ProgressBar实现的。
1、ProgressBar有两个进度,一个是android:progress,另一个是android:secondaryProgress。后者主要是为缓存需要所涉及的,比如在看网络视频时候都会有一个缓存的进度条以及还要一个播放的进度,在这里缓存的进度就可以是android:secondaryProgress,而播放进度就是android:progress,有了secondProgress,可以很方便定制ProgressBar。
2、ProgressBar分为确定的和不确定的,确定的是我们能明确看到进度,相反不确定的就是不清楚、不确定一个操作需要多长时间来完成,这个时候就需要用的不确定的ProgressBar了。属性android:indeterminate如果设置为true的话,那么ProgressBar就可能是圆形的滚动条或者水平的滚动条(由样式决定),但是我们一般时候,是直接使用Style类型来区分圆形还是水平ProgressBar的。
3、ProgressBar的样式设定其实有两种方式,在API文档中说明的方式如下:
- Widget.ProgressBar.Horizontal
- Widget.ProgressBar.Small
- Widget.ProgressBar.Large
- Widget.ProgressBar.Inverse
- Widget.ProgressBar.Small.Inverse
- Widget.ProgressBar.Large.Inverse
- style="?android:attr/progressBarStyle"
- style="?android:attr/progressBarStyleHorizontal"
- style="?android:attr/progressBarStyleInverse"
- style="?android:attr/progressBarStyleLarge"
- style="?android:attr/progressBarStyleLargeInverse"
- style="?android:attr/progressBarStyleSmall"
- style="?android:attr/progressBarStyleSmallInverse"
- style="?android:attr/progressBarStyleSmallTitle"
水平ProgressBar系统样式
我们去看一下style="?android:attr/progressBarStyleHorizontal"的源码,如下:
一眼看出 android:progressDrawable便是主角,继续看一下progress_horizontal的源码,如下:
这里面有3个item,分别为:background、secondProgress、progress,看名字就能知道其大概作用,我们比较关心的应该是后两个,其实把这个文件copy一份到自己的项目下,就可以随心所欲的修改shape属性:圆角、渐变等等。
自定义水平ProgressBar
第一步,在drawable文件夹下新建一个progressbar_horizontal_1.xml:
上图中的progress和secondprogress中src的资源便是我自定义的,注意这三个之间的叠放顺序,background是最底层,中间的是progress最上层是second。
第二步,标准一点,在style中新建我们自定义的style:mProgress_horizontal:
上图中prpgressDrawable资源便是指向了我们自定义的progressbar_horizontal_1,大功告成。
第三步,组件引用:
【附】
在这里我们也可以省略第二步创建style,直接在组件中android:progressDrawable引用自己的progressbar_horizontal_1,如下:
第四步,效果图:
圆形ProgressBar系统样式
我们以progressBarStyleLarge为例进行探索,找到这个布局文件,源码如下:
同样一眼看出 indeterminateDrawable便是主角了,继续看一下progress_large_white源码,如下:
看到这里就透彻了,就是在这里spinner_white_76进行不停的旋转的,我们copy一下这个文件,就可以直接自定义了。
自定义圆形ProgressBar
第一步,在drawable文件夹下新建:progressbar_circle_1.xml,如下:
第二步,在Style中定义mProgress_circle,如下:
支持大小自己随意定,别失真就好
第三步,组件中引用,如下:
【附】上面是通过一张图片填充 android:indeterminateDrawable,我们也可以定义一个 动画或者自定义 颜色(shape)来实现,跟图片的用法一样:
定义动画 progress_circle_loading,xml:
style的indeterminateDrawable引入:
定义shape颜色 progress_circle_shape.xml
style的indeterminateDrawable引入:
效果图如下:
SeekBar的原理是一样的,不信你看下图,我就是用的seekbar
最后来张全家福:


























 1283
1283

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








