
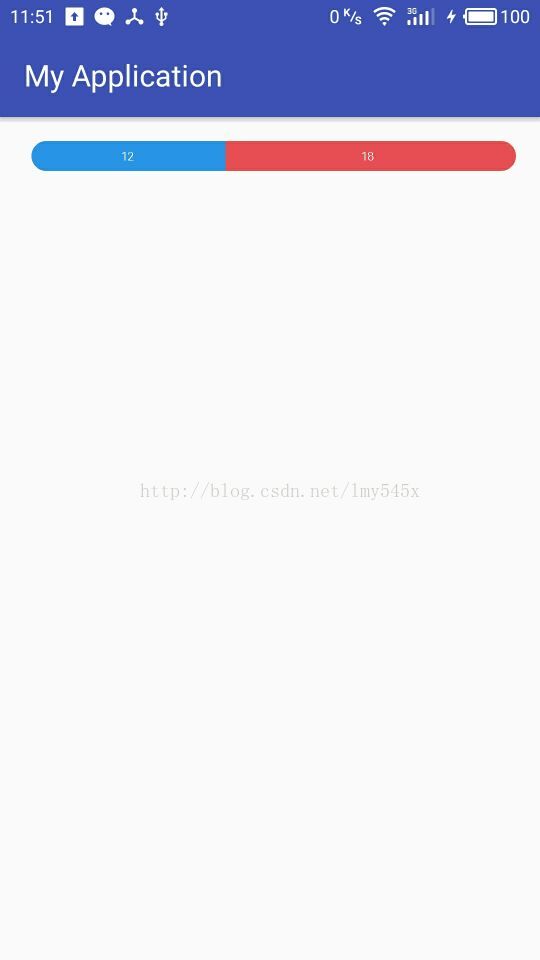
这里实现原理就是继承ProgressBar重写onDraw方法,在ondraw里面用画笔绘制text
首先初始化paint
首先获取手机屏幕的宽高,根据手机分辨率来定标准字体大小,这里采用的720x1080(比较通用)
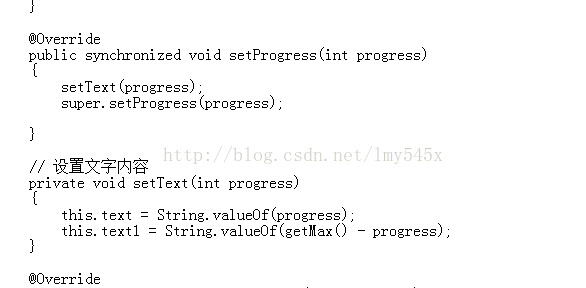
获取进度,设置文字内容
最后就是onDraw绘制了
@Override protected synchronized void onDraw(Canvas canvas) { super.onDraw(canvas); Rect rect = new Rect(); this.mPaint.getTextBounds(text, 0, text.length(), rect); this.mPaint.getTextBounds(text1, 0, text1.length(), rect); int progress = getProgress(); int width = getWidth();
/**以免getmax为0
if (getMax() != 0) { int start = width / getMax() * progress; int end = width / getMax() * (getMax() - progress); int x_two = ((end / 2) + start) - rect.centerX(); int x_one = (start / 2) - rect.centerX(); int y = (getHeight() / 2) - rect.centerY(); if (getProgress() == 0) { canvas.drawText(this.text1, x_two, y, this.mPaint); } else { canvas.drawText(this.text, x_one, y, this.mPaint); canvas.drawText(this.text1, x_two, y, this.mPaint); } } }
到这里就完成了。
代码下载地址http://download.csdn.net/download/lmy545x/10038852























 3320
3320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








