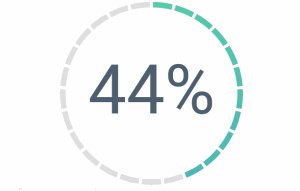
一、自定义一个漂亮的圆形progressbar
思路参考这个哥们的博客,修改了渐变色的类型
http://blog.csdn.net/wangchunlei123/article/details/50478913
1、先分析圆环的组成,两个重叠圆环、宽度、个数、间隔、颜色。
private void drawOval(Canvas canvas) {
int center = getWidth() / 2;
int radius = center - mCircleWidth / 2;
//mCount是圆环共多少块,mSplitSize是每块的间隔,itemSize是每块对应的角度
float itemSize = (360 * 1.0f - mCount * mSplitSize) / mCount;
//圆的大小
RectF oval = new RectF(center - radius, center - radius, center + radius, center + radius);
mPaintFirst.setColor(mFirstColor);
//画第一个灰色的圆环
for (int i = 0; i < mCount ; i++) {
canvas.drawArc(oval, (i) * (itemSize + mSplitSize) - 90 , itemSize, false, mPaintFirst);
}
//采用扫描渐变再选择-90°
SweepGradient sweepGradient = new SweepGradient(center,center,colorArray,null);
matrix.setRotate(-90,center,center);
sweepGradient.setLocalMatrix(matrix);
mPaintSecond.setShader(sweepGradient);
mPaintSecond.setShadowLayer(10, 10, 10, Color.RED);
//画第二个圆环
for (int i = 0; i < mCurrentCount; i++) {
canvas.drawArc(oval, (i) * (itemSize + mSplitSize) - 90 , itemSize, false, mPaintSecond);
}
}2、画文字
private void drawText(Canvas canvas) {
float textWidth = textPaint.measureText(mCurrentCount*100/mCount+"%");
int textHeight = (int) Math.ceil(textPaint.getFontMetrics().descent - textPaint.getFontMetrics().ascent+2);
canvas.drawText(mCurrentCount * 100 / mCount + "%", getWidth() / 2 - textWidth / 2, getHeight() / 2 + textHeight / 4, textPaint);
}3、设置滑动增减音量,设置音量监听
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
downY = (int) event.getY();
break;
case MotionEvent.ACTION_UP:
int upY = (int) event.getY();
if (downY > upY) {
up();
} else {
down();
}
break;
}
return true;
}
private void down() {
mCurrentCount--;
if (mCurrentCount < 0) {
mCurrentCount = 0;
}
changeVolume();
}
private void up() {
mCurrentCount++;
if (mCurrentCount > mCount - spaceCount) {
mCurrentCount = mCount - spaceCount;
}
changeVolume();
}
public void setProgress(int progress){
float f = mCount*1.0f/100;
mCurrentCount = (int) (f*progress);
invalidate();
}
private void changeVolume() {
if (listener != null) {
listener.volumeChange(mCurrentCount);
}
postInvalidate();
}
public interface OnVolumeChangeListener {
void volumeChange(int level);
}
private OnVolumeChangeListener listener;
public void setOnVolumeChangeListener(OnVolumeChangeListener listener) {
this.listener = listener;
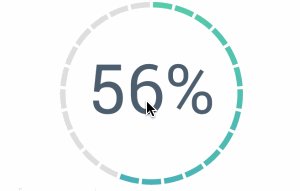
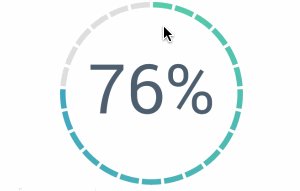
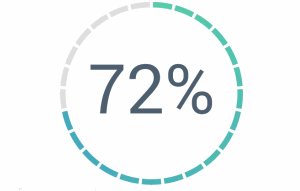
}二、自定义view音量控制
把上面的progressbar稍微修改就可以改成一个音量控制view参考了这个鸿洋大神的博客http://blog.csdn.net/lmj623565791/article/details/24529807

对比一个下会发现,只是把每段圆弧改成圆角的,在下方增加间距,废话少说直接上代码
mPaint1.setStrokeCap(Paint.Cap.ROUND);//设置圆弧的圆角
private void drawOval(Canvas canvas, int center, int radius) {
float itemSize = (360 * 1.0f - mCount * mSplitSize) / mCount;
//spaceCount为下方预留几段空白,计算出总共空白的弧度space
float space = itemSize * spaceCount + mSplitSize * (spaceCount + 1);
//圆的大小
RectF oval = new RectF(center - radius, center - radius, center + radius, center + radius);
mPaint1.setColor(mFirstColor);
//加space/2为了让空白居中
for (int i = 0; i < mCount - spaceCount; i++) {
canvas.drawArc(oval, (i) * (itemSize + mSplitSize) + 90 + space / 2, itemSize, false, mPaint1);
}
mPaint.setColor(mSecondColor);
for (int i = 0; i < mCurrentCount; i++) {
canvas.drawArc(oval, (i) * (itemSize + mSplitSize) + 90 + space / 2, itemSize, false, mPaint);
}
}






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








