一、Spring Boot整合Thymeleaf
1、创建Spring Boot项目ThymeleafDemo

2、在全局配置文件里配置Thymeleaf属性

#缓存配置,默认即是true,开发阶段设置为false
spring.thymeleaf.cache = false
#设置模板使用的编码为utf-8
spring.thymeleaf.encoding = UTF-8
#指定为模板使用的模式为html5,默认html
spring.thymeleaf.mode = HTML5
#指定前缀,默认位置为/templates/,可以修改成其它位置
spring.thymeleaf.prefix = classpath:/templates/
#指定模板文件后缀,默认值为.html,可以修改成其它值
spring.thymeleaf.suffix = .html
3、创建登录控制器LoginController

4、创建模板文件,获取控制器传来的动态数据

5、启动项目,访问http://localhost:8080/toLoginPage
二、Spring Boot集成Bootstrap
1、集成Bootstrap
(1)引用在线文档的方式
<!-- 新 Bootstrap4 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<!-- bootstrap.bundle.min.js 用于弹窗、提示、下拉菜单,包含了 popper.min.js -->
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<!-- 最新的 Bootstrap4 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
(2)下载Bootstrap并引用的方式
Bootstrap压缩包下载链接:https://pan.baidu.com/s/1gWca14KH2OnLjoVzp7BirQ 提取码:li4b

将bootstrap-4.0.0目录拷贝项目的static目录

2、编写登录页面login.html
(1)集成Bootstrap

(2)编写登录页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link th:href="@{/bootstrap-4.0.0/css/bootstrap.css}" rel="stylesheet">
<javascript th:src="@{/bootstrap-4.0.0/js/jquery-3.4.1.min.js}"></javascript>
<javascript th:src="@{/bootstrap-4.0.0/js/bootstrap.bundle.js}"></javascript>
<javascript th:src="@{/bootstrap-4.0.0/js/bootstrap.js}"></javascript>
</head>
<body>
<div class="col-6 m-auto" style="margin-top:30px!important;">
<div class="text-center">
<span th:text="${currentYear}">今年</span> -
<span th:text="${currentYear} + 1">明年</span>
</div>
<div class="border border-info bg-light p-2" style="border-radius: 5px">
<form action="/login" method="post">
<h3 class="text-center">用户登录</h3>
<div class="mt-1">
<input type="text" id="username" name="username" class="form-control" placeholder="输入用户名" autofocus>
</div>
<div class="mt-1">
<input type="password" id="password" name="password" class="form-control" placeholder="输入密码">
</div>
<div class="checkbox text-center">
<label>
<input class="form-check-input text-center" type="checkbox">记住我
</label>
</div>
<div>
<button class="btn btn-lg btn-primary btn-block" id="login" type="submit">登录</button>
</div>
</form>
</div>
</div>
</body>
</html>
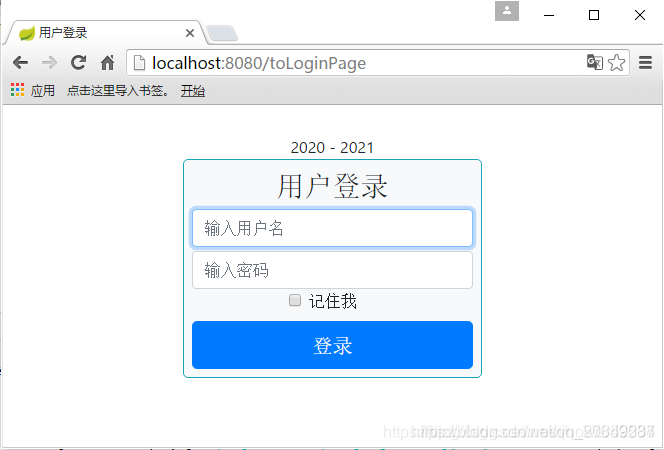
(3)启动项目,访问http://localhost:8080/toLoginPage
(4)用户名和密码非空校验

3、控制器编写登录验证方法

@PostMapping("login")
public String login(HttpServletRequest request, Model model) {
// 获取表单提交的用户名与密码
String username = request.getParameter("username");
String password = request.getParameter("password");
// 判断用户是否登录成功(假设合法用户名为howard,密码为903213)
if (username.equals("howard") && password.equals("903213")) {
model.addAttribute("loginMsg", "恭喜,用户登录成功~");
return "success";
} else {
model.addAttribute("loginMsg", "遗憾,用户登录失败~");
return "failure";
}
}
4、编写登录成功与失败的模板页面
(1)编写登录成功页面success.html

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>登录成功</title>
<link th:href="@{/bootstrap-4.0.0/css/bootstrap.css}" rel="stylesheet">
<javascript th:src="@{/bootstrap-4.0.0/js/jquery-3.4.1.min.js}"></javascript>
<javascript th:src="@{/bootstrap-4.0.0/js/bootstrap.bundle.js}"></javascript>
<javascript th:src="@{/bootstrap-4.0.0/js/bootstrap.js}"></javascript>
</head>
<body>
<div class="col-6 text-center m-auto border-info border p-3 bg-light" style="margin-top:50px!important;">
<p th:text="${loginMsg}" class="text-success"></p>
</div>
</body>
</html>
(2)编写登录失败页面failure.html

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>登录失败</title>
<link th:href="@{/bootstrap-4.0.0/css/bootstrap.css}" rel="stylesheet">
<javascript th:src="@{/bootstrap-4.0.0/js/jquery-3.4.1.min.js}"></javascript>
<javascript th:src="@{/bootstrap-4.0.0/js/bootstrap.bundle.js}"></javascript>
<javascript th:src="@{/bootstrap-4.0.0/js/bootstrap.js}"></javascript>
</head>
<body>
<div class="col-6 text-center m-auto border-warning border p-3 bg-light" style="margin-top:50px!important;">
<p th:text="${loginMsg}" class="text-danger"></p>
</div>
</body>
</html>
————————————————
版权声明:本文为CSDN博主「烟火向星辰」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_50659534/article/details/117029840
五、课后作业
任务:利用MyBatis、JPA或Redis技术,从数据库读取用户信息进行验证用户是否登录成功
1、增加用户表t_user
2、创建用户实体类
3、创建数据访问接口
4、修改控制器login()方法






















 1807
1807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








