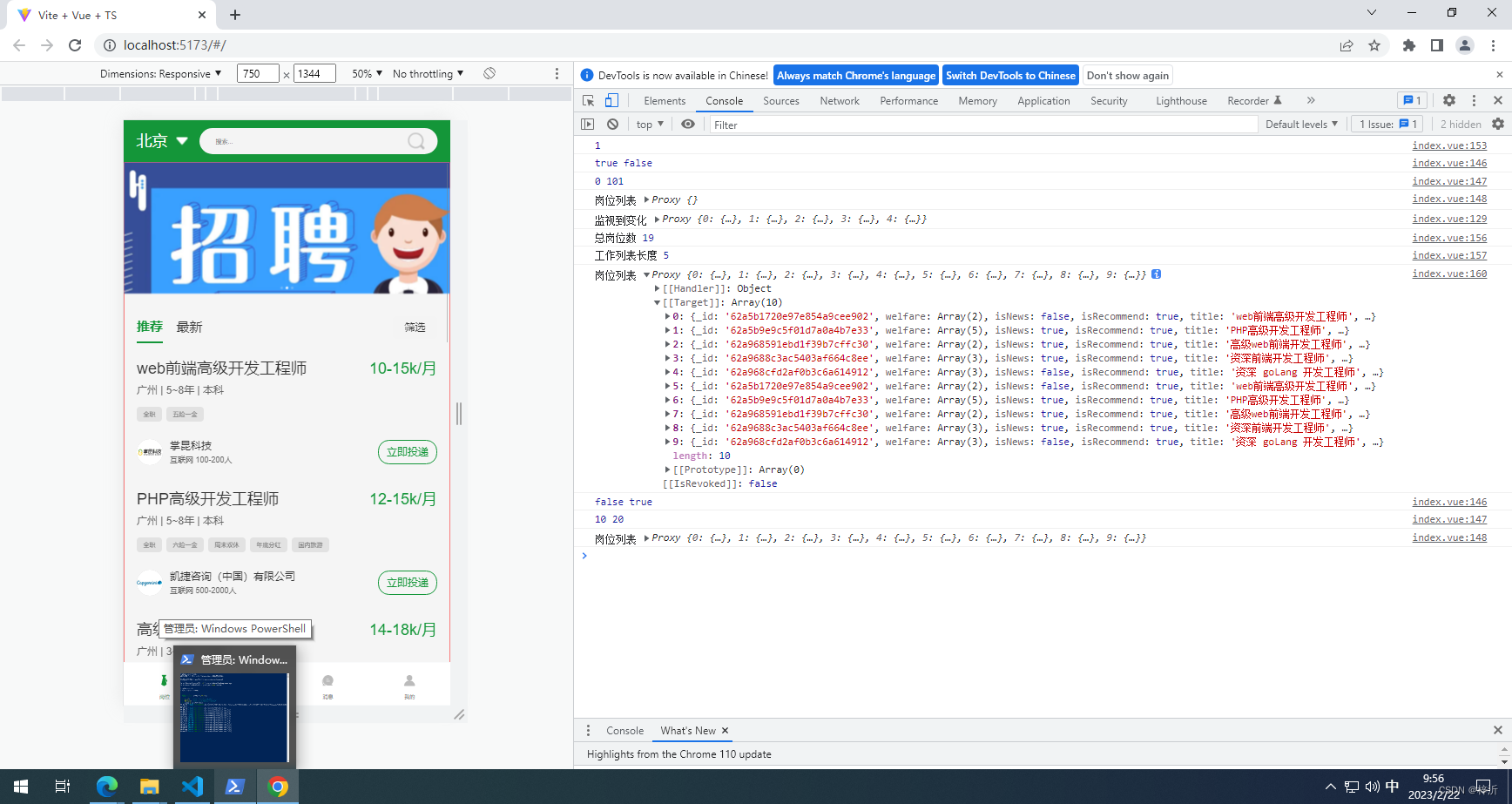
写一个职位列表,获取职位的逻辑重复了,首次获取的5个职位重复了,数组中实际存储了10个职位,有5个是重复的,但前台只显示5个职位,原因是v-for中的 :key=wk._id,v-for二次渲染后5个重复id的职位时,直接将前5个职位覆盖了,所以只显示5条岗位数据,如果换成 :key=index,则不存在重复的index,前台会显示十条岗位数据,包括后5条重复数据。

<li class="item" v-for="wk,index in state.workList" :key="wk._id">
前台不会显示重复的数据,因为wk._id相同的数据会覆盖之前的数据
<li class="item" v-for="wk,index in state.workList" :key="index">
前台显示重复数据<template>
<div class="list-wrap" style="overflow: auto">
<!--3. 列表选项卡-->
<div class="tabs">
<div class="header">
<div class="left">
<div class="item" :class="{ active: tabn == 1 }" @click="tabn = 1">推荐</div>
<div class="item" :class="{ active: tabn == 2 }" @click="tabn = 2">最新</div>
</div>
<div class="right">
筛选
</div>
</div>
<ul class="list" v-infinite-scroll="load" :infinite-scroll-disabled="disabled">
<!--<li class="item" v-for="wk,index in state.workList" :key="index">-->
<li class="item" v-for="wk,index in state.workList" :key="index">
<div class="header">
<h2 class="title">{{ wk.title }}</h2>
<h3 class="salary">{{ wk.salary }}</h3>
</div>
<div class="tag">{{ wk.workAddress }} | {{ wk.workRange }} | {{ wk.education }}</div>
<div class="welfare">
<span v-for="(e, i) in wk.welfare" :key="i">{{ e }}</span>
</div>
<div class="company-info">
<div class="left">
<img :src="wk.companyInfo[0].logoUrl ? wk.companyInfo[0].logoUrl : clogo"
:alt="wk.companyInfo[0].title" class="logo">
<div class="info">
<h2>{{ wk.companyInfo[0].title }}</h2>
<p>{{ wk.companyInfo[0].companyType }} {{ wk.companyInfo[0].companyNumber }}</p>
</div>
</div>
<div class="right">
立即投递
</div>
</div>
</li>
</ul>
<p v-if="loading" class="no-more">Loading...</p>
<p v-if="noMore" class="no-more">已经到底了</p>
</div>
</div>
</Layout>
</template>
<script setup lang="ts">
// vue原生api
import { reactive, onMounted, ref, Ref, watchEffect, watch, toRaw, computed } from 'vue'
// 图片
import selectIcon from '../../assets/icon/xuanze.png';
import sousuoIcon from '../../assets/icon/sousuo.png';
import b1 from '../../assets/banner/b1.jpg';
import clogo from '../../assets/banner/noLogo.jpg';
// 组件
import Layout from '../Layout/index.vue';
// 接口
import { getBannersByPos, IBanner, getWorkList, IWork } from '../../api/work';
type StateType = {
bannerList: IBanner[],
workList: IWork[],
}
const state: StateType = reactive({
bannerList: [],
workList: [],
})
const tabn: Ref<number> = ref(1)
onMounted(async () => {
let resp = await getBannersByPos()
//console.log(resp)
state.bannerList = resp.data.info.banners
//改为使用watchEffect执行
/* let r2 = await getWorkList(1)
state.workList = r2.data.list */
})
/*
* 改为使用watchEffect执行
*/
/* const handleTab = async (n : number) => {
tabn.value = n
let r = await getWorkList(n)
state.workList = r.data.list
} */
// watchEffect会在mounted时加载,然后load函数还会加载一次数据,造成职位列表数据重复
watchEffect(async () => {
let r = await getWorkList(tabn.value)
state.workList = r.data.list
console.log("监视到变化", state.workList)
})
/* watch(tabn, async () => {
let r = await getWorkList(tabn.value)
state.workList = r.data.list
console.log("执行监视过程")
}) */
// 职位列表计数和总数
const count: Ref<number> = ref(0)
const total: Ref<number> = ref(100)
const loading: Ref<boolean> = ref(false)
// 如果条件设置为state.workList.length >= total.value,或state.workList.length >= total.value+1时岗位加载不全,发现返回的岗位总数与实际的岗位总数不一致,返回的岗位总数19,实际24,实际上有5个是重复的。
const noMore = computed(() => state.workList.length > total.value+1)
const disabled = computed(() => loading.value || noMore.value)
watch(disabled, (now, prev) => {
console.log(now, prev)
console.log(state.workList.length, total.value+1)
console.log("岗位列表",state.workList)
})
const load = async () => {
loading.value = true
count.value += 1
console.log(count.value)
let r = await getWorkList(tabn.value, count.value)
total.value = r.data.total
console.log("总岗位数",total.value)
console.log("工作列表长度",state.workList.length)
state.workList = [...toRaw(state.workList), ...r.data.list]
console.log("岗位列表",state.workList)
loading.value = false
}
</script>





















 3341
3341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








