第一次写博客,不知从何写起,就从最近项目中遇到的一些细节问题说起吧!
项目中使用ImageButton,但是给图片设置具体尺寸(width,height)之后,发现还是原来的大小,为了保持图片的原始像素,并没有给ImageButton设置ScaleType,后来将ImageButton换成ImageView之后就ok了(并不是唯一解决方案)
于是,想搞明白ImageView和ImageButton之间到底有什么不同,发现两者之间还是有不小的区别.
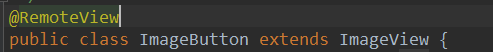
源码的角度看继承关系,一目了然:

下面分几种不同的情况去说明两者之间的差别:
1,不设置具体宽高
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00f"
android:src="@drawable/search"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="#0f0"
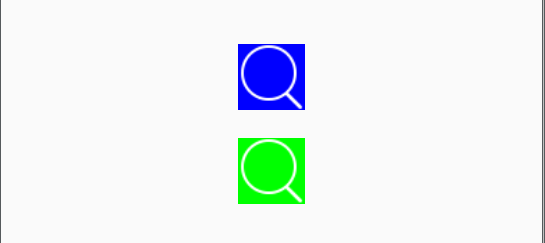
android:src="@drawable/search"/>效果是这样的:

两者没有区别
2,设置了具体的宽高
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00f"
android:src="@drawable/search"
/>
<ImageButton
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="20dp"
android:background="#0f0"
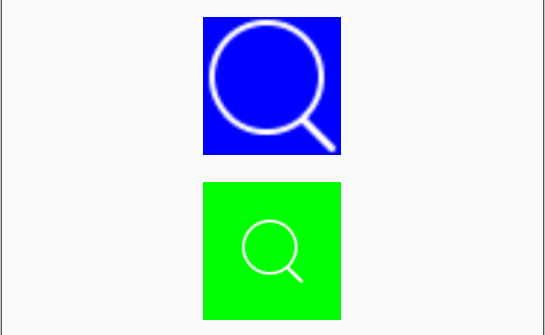
android:src="@drawable/search"/>效果是这样的:

效果就很明显了,ImageView会根据设置的具体宽高尺寸变化,但是ImageButton只会显示图片的原始像素大小.
当然,给ImageButton设置scaletype属性是可以完成ImageView的效果,但是那样会是图片失真.
3,设置背景选择器
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:background="#00f"
android:src="@drawable/search_selector"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="#0f0"
android:src="@drawable/search_selector"/>注意:
ImageView要想使选择器效果生效,需要让控件是有焦点的,这里加上clickable=true处理一下
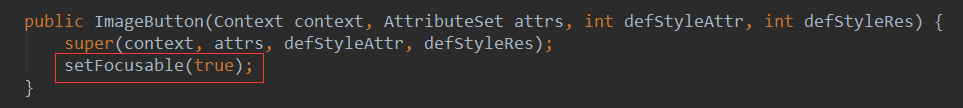
ImageButton就不需要处理,因为源码中,ImageButton的构造中,已经setFocusable(true)处理过了
效果都一样的,选择器都会生效,这里就不上图了.
同时,将宽高改成的具体尺寸,效果也是一样的,选择器都会生效
将两者的src换成background试了一下:
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:background="@drawable/search_selector"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="@drawable/search_selector"/>效果也是一样的,选择器都会生效
同时,将宽高改成的具体尺寸,效果也是一样的,选择器都会生效
所以,在选择器的使用上,两者基本没有差别,要说差别,那就是ImageView需要处理一下焦点问题吧
4,设置background(无具体宽高)
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:background="@drawable/search_selected"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
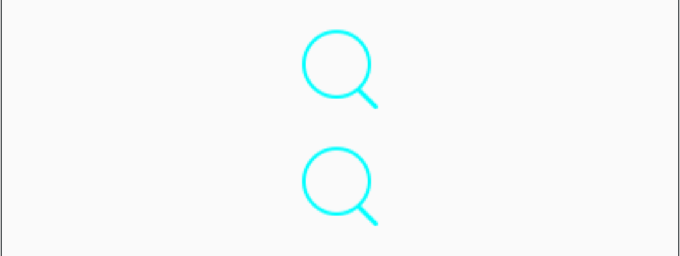
android:background="@drawable/search_selected"/>效果如图:

效果一样,一会再说src和background的区别
5,设置background(有具体宽高)
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:clickable="true"
android:background="@drawable/search_selected"/>
<ImageButton
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="20dp"
android:background="@drawable/search_selected"/>效果如图:

两者效果一样的,但是跟使用src不同的是,ImageButton的效果也跟着具体参数不同而改变了.
下面就说一下src和background的区别吧(ImageView和ImageButton通用):
(1),src指定的是原图的大小,宽高设置成图片的原始尺寸,在分辨率不同的手机上,显示效果会不同,但不会进行拉伸;
background会根据具体的宽高进行拉伸
注意:
src指定的图片的宽高要是设置成超过其原始尺寸,比如图片原始像素是48*48,但是宽高设置成100*100,图片也是会被拉伸的
(2),src是图片的前景,background是背景,background是所有控件都有的属性,两者可以同时使用
(3),scaleType属性只有src才生效
6,点9图
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:src="@drawable/bg"/>
<ImageButton
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="10dp"
android:background="@null"
android:src="@drawable/bg"/>
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="10dp"
android:background="@drawable/bg"/>
<ImageButton
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="10dp"
android:background="@drawable/bg"/>效果如下:

ImageView和ImageButton在设置成src指定图片的时候,点9图都没有生效,ImageButton显示的是图片的原始大小,ImageView根据具体宽高,放大了图片;
但是都使用background的时候,点9图就生效了
总结:
1, ImageView和ImageButton在用src指定图片的时候,不设置具体宽高,显示效果一样;
设置了具体宽高,若宽高不是图片的原始大小,ImageView会根据宽高放大或者缩小,ImageButton会显示原始图片大小
2, ImageView和ImageButton在使用background的时候,效果是一样的
3, ImageView和ImageButton在用选择器的时候,无论是src还是backgroud,都会生效,前提是ImageView需要获取到焦点
3,ImageView和ImageButton在使用点9图的时候,使用src指定点9图,都不会生效;
使用background指定点9图,都才会生效
补充:
对于网上的一些资料说ImageButton支持点9图,ImageView不支持点9图,对此感觉这种说法并不严谨
以上就是ImageView和ImageButton的区别,有不对之处,欢迎指正!


























 905
905

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








