一.Layui 数据表格
1.layui-数据表格html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../static/layui-v2.6.8/layui/css/layui.css">
</head>
<body>
<div class="layuimini-container">
<table class="layui-hide" id="currentTableId" lay-filter="currentTableFilter"></table>
</div>
<script src="../static/layui-v2.6.8/layui/layui.js" charset="utf-8"></script>
<script>
layui.use(['form', 'table'], function () {
var $ = layui.jquery,
form = layui.form,
table = layui.table;
table.render({
elem: '#currentTableId',
url: '/user-query',
method:'post',
defaultToolbar: [{ layEvent: 'refresh', icon: 'layui-icon-refresh'}, 'filter', 'exports', 'print'],
cols: [[
{type: "checkbox", width: 50},
{field: 'id', width: 80, title: '序号', align:'center', sort: true},
{field: 'userid', width: 100, title: '工号', align:'center', sort: true},
{field: 'name', width: 180, title: '姓名', align:'center', sort: true},
{field: 'department', width: 180, title: '部门',align:'center', sort: true},
{field: 'position', width: 180, title: '职位',align:'center', sort: true},
{field: 'email', title: '邮箱', width: 240, minWidth: 150, align:'center', sort: true},
{field: 'status', width: 180, title: '状态', align:'center', sort: true, templet: '#user-enable',},
{field: 'role', width: 180, title: '角色',align:'center', align:'center', sort: true, templet: '#roleCN'},
]],
limits: [10, 20, 50, 100],
limit: 10,
page: true,
skin: 'row',
even: true
});
});
</script>
</body>
</html>2.table 标签增加一个ID选择器
<table class="layui-hide" id="currentTableId" lay-filter="currentTableFilter"></table>
3.通过Layui方法渲染table.render()渲染表格
table常用参数介绍
| 参数 | 类型 | 说明 | 示例值 |
|---|---|---|---|
| elem | String/DOM | 指定原始 table 容器的选择器或 DOM,方法渲染方式必填 | #currentTableId |
| url | - | 异步数据接口相关参数。其中 url 参数为必填项 如果是静态表格,也可以传JSON文件 | /user-query |
| method | 接口http请求类型,默认:get | post,get,put,delete | |
| where | 接口的其它参数。如:where: {token: 'sasasas', id: 123} | ||
| contentType | 发送到服务端的内容编码类型。如果你要发送 json 内容,可以设置:contentType: 'application/json' | ||
| headers | 接口的请求头。如:headers: {token: 'sasasas'} | ||
| toolbar | String/DOM/Boolean | 开启表格头部工具栏区域,该参数支持四种类型值:
| |
| defaultToolbar | Array | 该参数可自由配置头部工具栏右侧的图标按钮 | [{ layEvent: 'refresh', icon: 'layui-icon-refresh'}, 'filter', 'exports', 'print'] |
| cols | Array | 设置表头。值是一个二维数组。方法渲染方式必填 | [{field: 'status', width: 180, title: '状态', align:'center', sort: true, templet: '#user-enable',}] |
| limits | Array | 每页条数的选择项,默认:[10,20,30,40,50,60,70,80,90]。 注意:优先级低于 page 参数中的 limits 参数 | [10, 20, 50, 100] |
| limit | Number | 每页显示的条数(默认 10)。值需对应 limits 参数的选项。 注意:优先级低于 page 参数中的 limit 参数 | 10 |
| page | Boolean/Object | 开启分页(默认:false)。支持传入一个对象,里面可包含 laypage 组件所有支持的参数(jump、elem除外) | {theme: '#c00'} |
| skin | line (行边框风格) row (列边框风格) nob (无边框风格) | 用于设定表格风格,若使用默认风格不设置该属性即可 | row |
| even | true/false | 若不开启隔行背景,不设置该参数即可 | true |
| size | sm (小尺寸) lg (大尺寸) | 用于设定表格尺寸,若使用默认尺寸不设置该属性即可 | lg |
二.后端返回表格数据
1.数据格式解析的回调函数,用于将返回的任意数据格式解析成 table 组件规定的数据格式。
table 组件默认规定的数据格式为
{
"code": 0,
"msg": "",
"count": 1000,
"data": [{}, {}]
} 2.后端代码(flask):
# encoding:utf-8
"""
@file = app
@author = zouju
@create_time = 2022-06-14- 8:59
"""
import pymysql
from flask import Flask, render_template, request, jsonify
def exec_mysql_query(sql):
MYSQL_USERNAME = "root"
MYSQL_PASSWORD = "root"
MYSQL_HOST = "127.0.0.1"
MYSQL_PORT = 3306
MYSQL_DATABASE = "flask_layui"
try:
print(f'查询SQL:{sql}')
# 连接mysql
conn = pymysql.connect(host=MYSQL_HOST, port=MYSQL_PORT, user=MYSQL_USERNAME, password=MYSQL_PASSWORD,database=MYSQL_DATABASE, charset='utf8')
cur = conn.cursor() # 获取游标
cur.execute(sql) # 执行语句
except Exception as e:
print(e)
else:
result = cur.fetchall() # get result
conn.close() # 关闭数据库连接
return result
app = Flask(__name__)
@app.get('/')
def index():
return render_template('layui_table.html')
@app.post('/user-query')
def user_query():
data_list = []
sql = "select id,id_number,name,department,position,role_cn,email,user_status from user"
result = exec_mysql_query(sql)
for item in result:
item_data = {
"id": item[0],
"userid": item[1],
"name": item[2],
"department": item[3],
"position": item[4],
"role": item[5],
"email": item[6],
"status": item[7],
}
data_list.append(item_data)
# 返回JOSN数据
return jsonify({"code": 0, "msg": "", "count": len(result), "data": data_list})
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5000, debug=True)
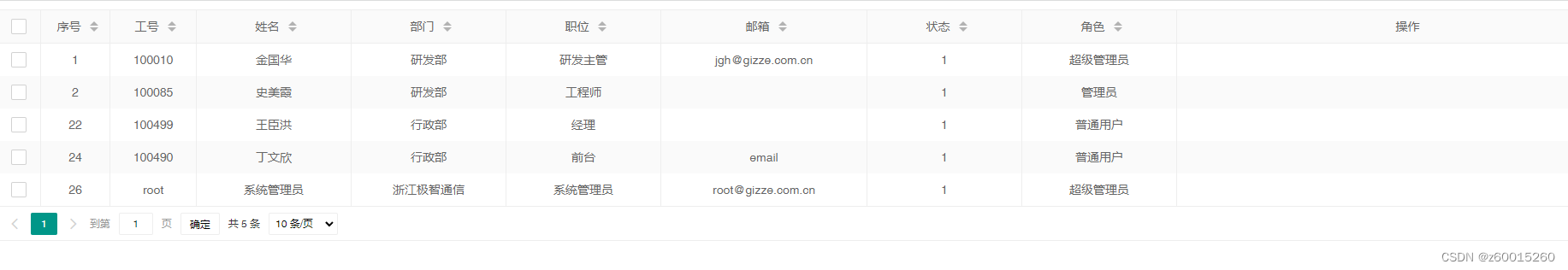
3.html表格显示



























 4906
4906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










