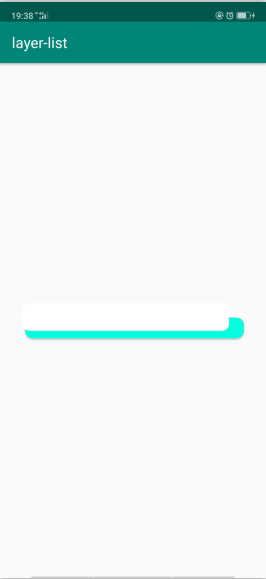
效果图:

第一步:
activity_main.xml ,布局代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:elevation="10dp"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="60dp"
android:background="@drawable/button_style"
android:textSize="20dp"
android:textColor="#fff"
android:text="登录"/>
</RelativeLayout>
第二步:
res / drawable 右击新建自定义名为: button_style.xml 文件:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 蓝色阴影 -->
<!--android:top 顶部的偏移量-->
<!--android:bottom 底部的偏移量-->
<!--android:left 左边的偏移量-->
<!--android:right 右边的偏移量-->
<!--值越大,消失越多-->
<!--color 设置阴影颜色-->
<item
android:left="4dp"
android:top="20dp">
<shape>
<solid android:color="#04fcdf" />
<corners android:radius="10dp" />
</shape>
</item>
<!-- 白色前景 按钮背景 -->
<!--bottom 下边也有阴影,明显度为: 10dp-->
<!--right 右边也有阴影,明显度为: 20dp-->
<!--color 设置阴影背景色-->
<item
android:bottom="10dp"
android:right="20dp">
<shape>
<solid android:color="#FFFFFF" />
<corners android:radius="10dp" />
</shape>
</item>
</layer-list>
MainActivity 代码不变,点击运行即可!























 1267
1267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










