在安卓开发中,我们会在某些特定的事件前面用来提示用户是否真的需要这样操作,避免因为用户误触而导致的一些不可逆的操作,而在处理这种事件
的一种方式就是用Dilaog来 让用户确定自己的操作。
Dilaog的布局分为上、中、下三个块,上为显示标题和图标的位置,中间显示的内容,下面显示的是操作的按钮。
官方给我们提供的AlertDialog 这个类,它不仅能创建带按钮的提示对话框,还可以生产带列表的对话框,总来的来说有以下四种情况:
1.带“确定”、“取消”,“中立”等几个按钮的提示框,其中按钮数量不固定,根据需要去添加。
2.带列表的对话框。
3.带单选列表项的对话框。
4.带多选列表项的对话框。
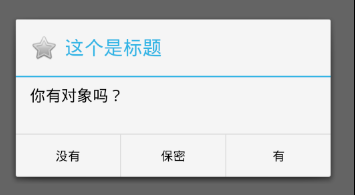
那么我们先来看第一种情况:显示一个**常规**的对话框
new AlertDialog.Builder(this).setIcon(android.R.drawable.btn_star)
.setTitle("这个是标题").setMessage("你有对象吗?")
.setPositiveButton("有",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,int which) {
Toast.makeText(MainActivity.this, "恭喜你", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
})
.setNeutralButton("保密",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,int which) {
Toast.makeText(MainActivity.this, "装逼,一看就是单身狗", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
})
.setNegativeButton("没有",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,int which) {
Toast.makeText(MainActivity.this, "那你还写个毛代码", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
}).show();// show很关键这样就弹出了一个基本的对话框,有三个按钮,有内容,有标题和标题图标。在这里如果你是5.0版本一下引用的是“android.app.AlertDialog”这个
包,那么三个按钮是weight为1:1:1的比例显示的。如果你引用的是“android.support.v7.app.AlertDialog”这个包的话,
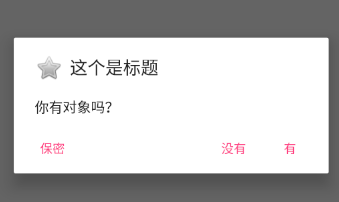
那么两个确认的按钮在右边显示,中立的“保密”按钮会在左边显示。一般情况下我们只有两个按钮,我们首选v7包下的对话框显示,毕竟这是一个看脸的年代。
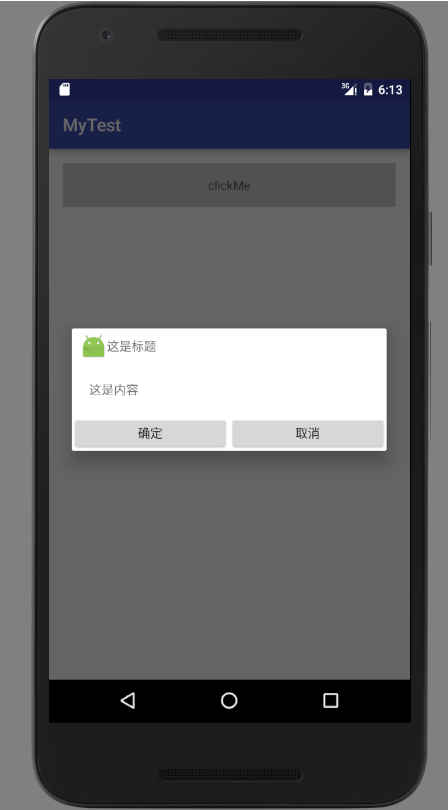
如果是5.0及以上版本都显示的是图2

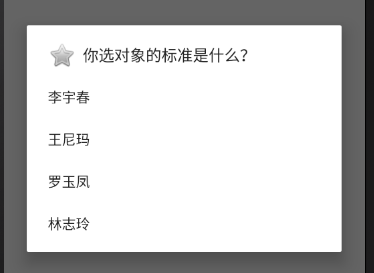
我们先来看第二种情况:显示一个带**列表**的对话框
final String itemContent[] = new String[]{"李宇春","王尼玛","罗玉凤","林志玲"};
new AlertDialog.Builder(this).setIcon(android.R.drawable.btn_star)
.setTitle("你选对象的标准是什么?").setItems(itemContent, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
Toast.makeText(MainActivity.this, "你喜欢"+itemContent[i], Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
}).show();// show很关键在这里需要说明的是对于dialog中内容的设置,如setMessage(),setItems(),setItemchoice()是有优先级的,如果你同时设置了三种,或者其中的两种,
如果有setMessage(),那么就只会显示你设置的message的内容,而另外设置的Items()或者ItemsChoice()中的内容不会显示,因为setMessage的优先级是最高的,
而且这三种显示内容的方式是并列的关系,就是只能选择一直方式展示对话框中间部分的内容。
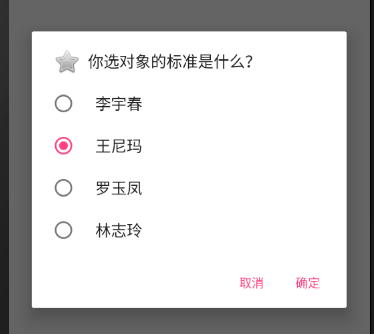
我们来看第三种情况:显示一个带**单选**的对话框
final String itemContent[] = new String[]{"李宇春", "王尼玛", "罗玉凤", "林志玲"};
str = itemContent[0];//str为一个全局变量的字符串,用来在点击确定时候获取选中的值
new AlertDialog.Builder(this)
.setIcon(android.R.drawable.btn_star)
.setTitle("你选对象的标准是什么?").setSingleChoiceItems(itemContent, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
str = itemContent[i];
}
}).setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
dialog.dismiss();
}
}).setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
Toast.makeText(MainActivity.this, "你喜欢" + str, Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
})
.show();我们来看第四种情况:显示一个带**单选**的对话框
final String itemContent[] = new String[]{"李宇春", "王尼玛", "罗玉凤", "林志玲"};
final boolean checkedItems[] = new boolean[itemContent.length];//创建一个和可选项长度相同的数组记录选中项
new AlertDialog.Builder(this)
.setIcon(android.R.drawable.btn_star)
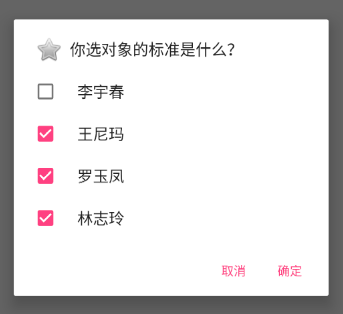
.setTitle("你选对象的标准是什么?").setMultiChoiceItems(itemContent, checkedItems, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int i, boolean b) {
checkedItems[i] = b;
}
}).setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
dialog.dismiss();
}
}).setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
String str = getChoose(itemContent, checkedItems);
if (str.equals("请至少选则一个项目")) {
Toast.makeText(MainActivity.this, str, Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, str, Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
}
})
.show(); private String getChoose(String[] itemContent, boolean[] checkedItems) {
String strChoose = "";//接收选中的字符串
for (int i = 0; i < checkedItems.length; i++) {
if (checkedItems[i]) {//如果是选中则将其拼接到strChoose后
strChoose += TextUtils.concat(itemContent[i], ",").toString();
}
}
//返回字符串前判断字符串长度是否大于0(即是否有选中的),有则返回选中的,没有则应该提示不能选中空的
if (strChoose.length() > 0) {
//去掉最末尾的逗号
strChoose = TextUtils.concat("你选中了:", strChoose.substring(0, strChoose.length() - 1)).toString();
} else {
strChoose = "请至少选则一个项目";
}
return strChoose;
}我们用我们自己写的布局替换系统Dilaog的布局:
View dialogView = LayoutInflater.from(this).inflate(R.layout.my_dialog, null);//解析我们自己写的布局
final Dialog dialog = new AlertDialog.Builder(this).create();//创建一个dialog
dialog.show();//此处dialog应该先show然后再加载布局,否则会报错
dialog.setContentView(dialogView);
//初始化控件
ImageView mImage = (ImageView) dialogView.findViewById(R.id.dialog_title_image);
TextView mTitle = (TextView) dialogView.findViewById(R.id.dialog_title_content);
TextView mMessage = (TextView) dialogView.findViewById(R.id.dialog_message_text);
Button mCancelBtn = (Button) dialogView.findViewById(R.id.dialog_cancel_button);
Button mEnsureBtn = (Button) dialogView.findViewById(R.id.dialog_ensure_button);
mImage.setBackgroundResource(R.mipmap.ic_launcher);
mTitle.setText("这是标题");
mMessage.setText("这是内容");
mCancelBtn.setText("取消");
mEnsureBtn.setText("确定");
mCancelBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "取消", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
mEnsureBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "确定", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
布局文件的代码为:(xml名称为:my_dialog)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/dialog_title_image"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp" />
<TextView
android:id="@+id/dialog_title_content"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical" />
</LinearLayout>
<TextView
android:id="@+id/dialog_message_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:padding="10dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal">
<Button
android:id="@+id/dialog_ensure_button"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<Button
android:id="@+id/dialog_cancel_button"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>





























 1142
1142

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








