项目场景:
提示:ruoyi-vue3:
更新最新若依vue3代码,前端编译报错:
SyntaxError: Named export 'createSvgIconsPlugin' not found.
问题描述
Vite 启动时候报错:
import { createSvgIconsPlugin } from "file:///F:/workProject/webStormProject/RuoYi-Vue3/node_modules/vite-plugin-svg-icons/dist/index.js";
^^^^^^^^^^^^^^^^^^^^
SyntaxError: Named export 'createSvgIconsPlugin' not found. The requested module 'file:///F:/workProject/webStormProject/RuoYi-Vue3/node_modules/vite-plugin-svg-
icons/dist/index.js' is a CommonJS module, which may not support all module.exports as named exports.
CommonJS modules can always be imported via the default export, for example using:

原因分析:
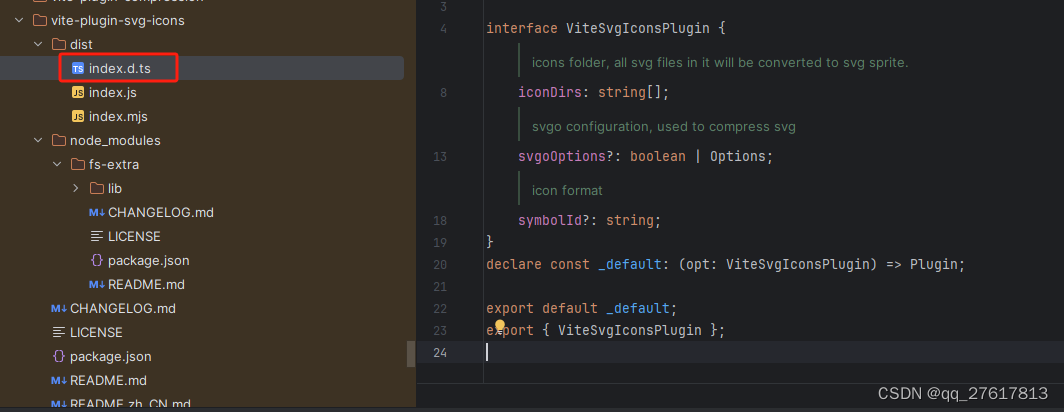
提示:组件vite-plugin-svg-icons中createSvgIconsPlugin找不到
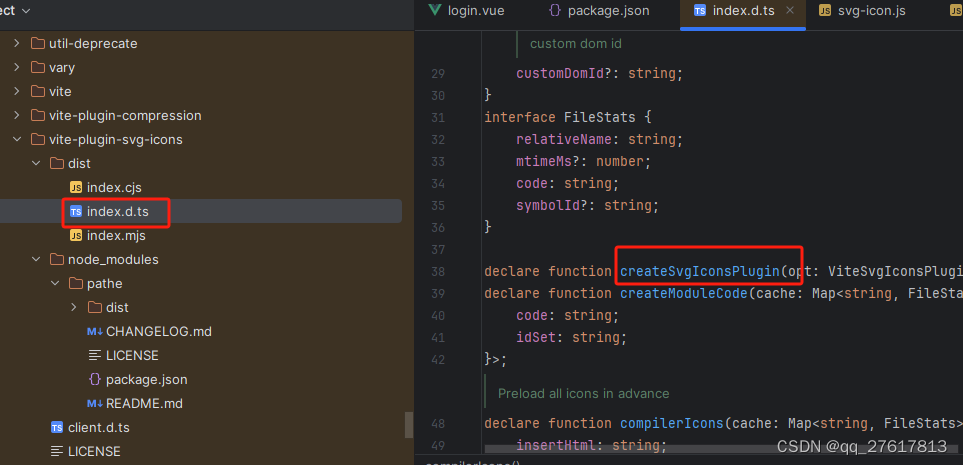
vite-plugin-svg-icons 组件版本过低,其中 index.d.ts文件没有createSvgIconsPlugin方法导致报错。


解决方案:
提示:更新vite-plugin-svg-icons版本
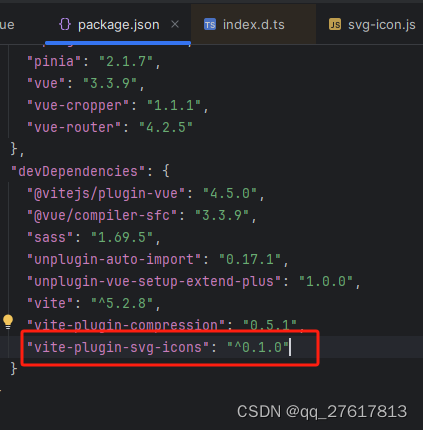
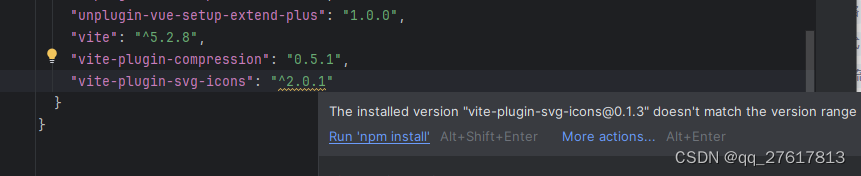
修改package.json中vite-plugin-svg-icons的版本,再次npm install
"vite-plugin-svg-icons": "^2.0.1"























 2975
2975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








