Android之选项菜单和子菜单学习笔记
菜单简介:
菜单在桌面应用中使用十分广泛,几乎所有的桌面应用都有菜单。但是随着手机的发展,对于手机桌面菜单的使用减少了很多,一般来说我们把菜
单都放到应用中是实现,桌面应用的菜单与手机应用的菜单的不同之处就是,桌面菜单一般可见,而手机不可见,通常需要用户按下手机上的MENU键时,才会弹出菜单的相关应用,这里简单的来说下菜的简单使用情况,通过一个小案例来讲解。
一般菜单的创建有两种方式,一种是在Java代码中创建,一种是在XML中创建,本次主要讲解XML中创建菜单的案例,因为一般推荐使用的都是XML方式来创建菜单,相比Java代码,他更便于维护,可扩展性强,耦合度底。
案例实现,用户输入文字,可以通过菜单选择字体的大小,字体的颜色等
实现步奏:
1.首先在资源文件夹的menu下创建菜单xml
menu_main.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menuFont"
android:title="字体大小">
<menu>
<group
android:id="@+id/groupFont"
android:checkableBehavior="none">
<item
android:id="@+id/font_10"
android:title="10" />
<item
android:id="@+id/font_12"
android:title="12" />
<item
android:id="@+id/font_14"
android:title="14" />
<item
android:id="@+id/font_16"
android:title="16" />
<item
android:id="@+id/font_18"
android:title="18" />
</group>
</menu>
</item>
<item
android:id="@+id/menuColor"
android:icon="@mipmap/ic_launcher"
android:title="字体颜色">
<menu>
<group
android:id="@+id/groupColor"
android:checkableBehavior="none">
<item
android:id="@+id/red"
android:title="红色" />
<item
android:id="@+id/blue"
android:title="蓝色" />
<item
android:id="@+id/green"
android:title="绿色" />
</group>
</menu>
</item>
</menu>
对于上面的xml文件中:
‘<’item …/>元素:定义菜单项。
‘<’group…/>子元素:将多个’<’item…/>定义的菜单项包装成一个菜单组,’<’gruop…/>
子元素用于控制整组菜单的行为,该元素可指定如下的常用属性:
checkableBehavior:指定该组菜单的选择行为。可以指定为none(不可选)、
all(多选)和single(单选)三个值
menuCategory:对菜单进行分类,指定菜单的优先级。有效值为container、
system、secondary和alternative
visible:指定该组件菜单是否可见。
enable:指定该组菜单是否可用。
一般'<'item .../>元素用于定义菜单项,'<'item .../>元素又可包含'<'menu.../>元素,位
于'<'item.../>元素内部的'<'menu.../>就是他的子菜单。
对于’<’item…/>元素可用指定如下常用属性:
android:id: 为菜单项指定一个唯一的标识
android:title: 指定菜单项的标题
android:icon: 指定菜单项的图标
android:alphabeticShortcut: 为菜单项指定字符快捷键
android:numericShortcut: 为菜单项指定数字快捷键
android:checkable: 设置该次啊单项是否可选
android:checked: 设置该菜单项是否已选中
android:visible: 设置该菜单项是否可见
android:enable: 设置该菜单项是否可用
2.设置与菜单项关联的Activity,在activity中重写onCreateOptionsMenu(Menu menu)、
如果需要菜单项的监听事件,则需要重写
onOptionsItemSelected(MenuItem item)
MainActivity.java
public class MainActivity extends AppCompatActivity {
private EditText mEdt;
private TextView mTv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mEdt = (EditText) findViewById(R.id.mEdt);
mTv = (TextView) findViewById(R.id.mInput);
}
/**
* 通过该方法添加菜单项或子菜单项
* @param menu
* @return
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//方式一添加菜单布局
MenuInflater inflater = new MenuInflater(this);
//将解析到的布局添加到menu中
inflater.inflate(R.menu.menu_main, menu);
//方式二添加菜单布局
// getMenuInflater().inflate(R.menu.menu_main,menu);
return super.onCreateOptionsMenu(menu);
}
/**
* 设置菜单项的点击事件
* @param item
* @return
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menuColor:
Toast.makeText(this, "你选择了修改颜色", Toast.LENGTH_SHORT).show();
break;
case R.id.menuFont:
Toast.makeText(this, "你选择了修改字体", Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
}
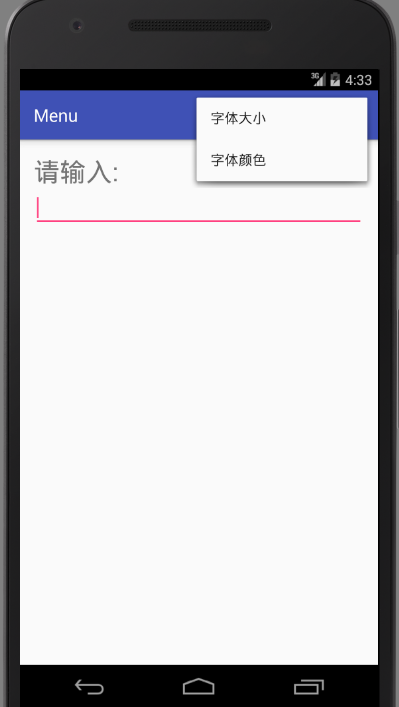
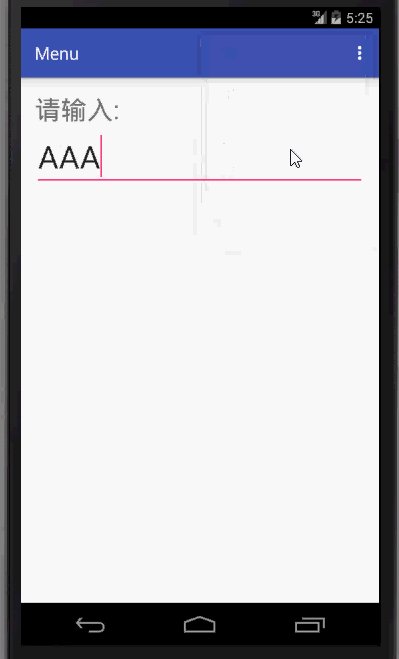
基本的布局就是这样了,看看整体布局
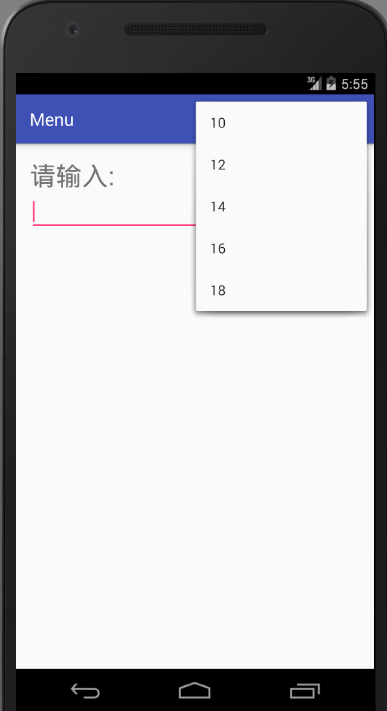
字体大小下的子菜单:
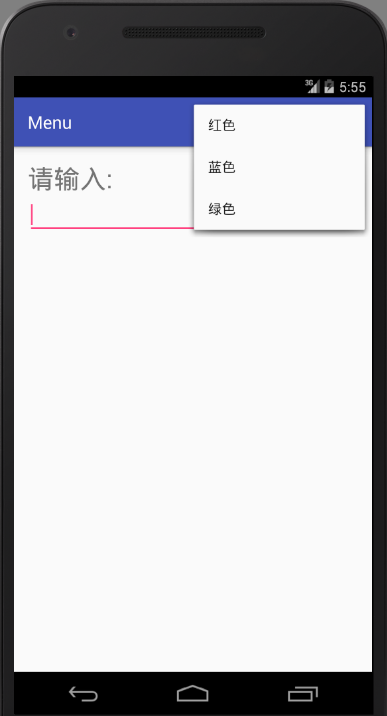
字体颜色下的子菜单:
3.开始实现功能了,这里我只贴上功能实现的方法:onOptionsItemSelected(MenuItem item)
@Override
public boolean onOptionsItemSelected(MenuItem item) {
//先判断点击的是哪个id
switch (item.getItemId()) {
case R.id.font_10:
mEdt.setTextSize(10 * 2);
break;
case R.id.font_12:
mEdt.setTextSize(12 * 2);
break;
case R.id.font_14:
mEdt.setTextSize(14 * 2);
break;
case R.id.font_16:
mEdt.setTextSize(16 * 2);
break;
case R.id.font_18:
mEdt.setTextSize(18 * 2);
break;
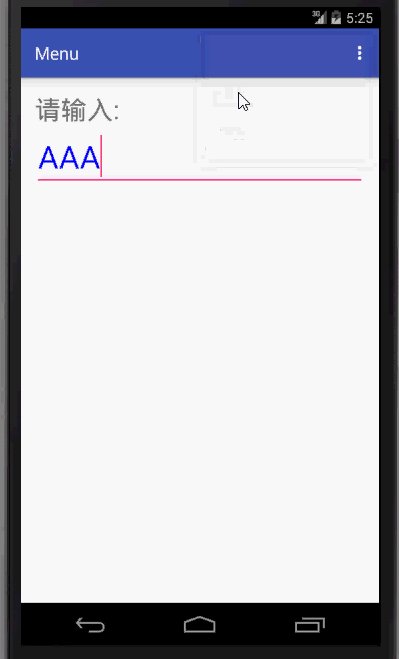
case R.id.blue:
mEdt.setTextColor(Color.BLUE);
break;
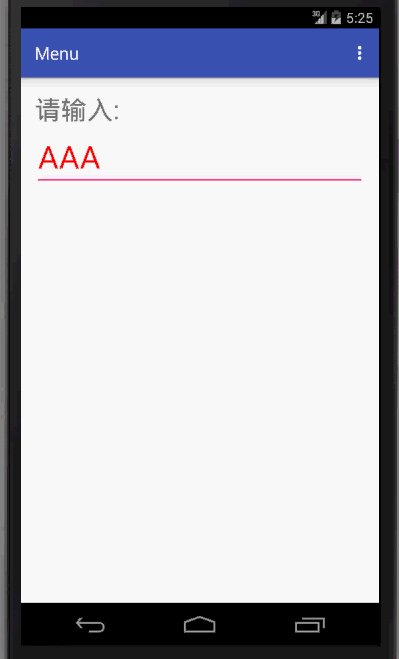
case R.id.red:
mEdt.setTextColor(Color.RED);
break;
case R.id.green:
mEdt.setTextColor(Color.GREEN);
break;
}
return super.onOptionsItemSelected(item);
}
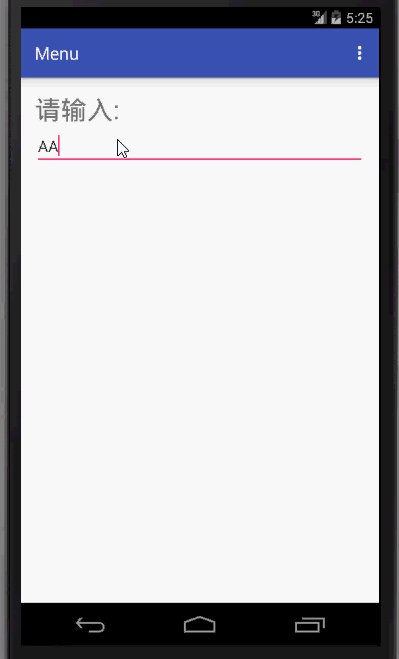
运行结果:
简单的菜单布局就这些了,对于菜单还有另一种方法,那就是上下文菜单,有关上下文菜单,下次介绍


























 748
748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








