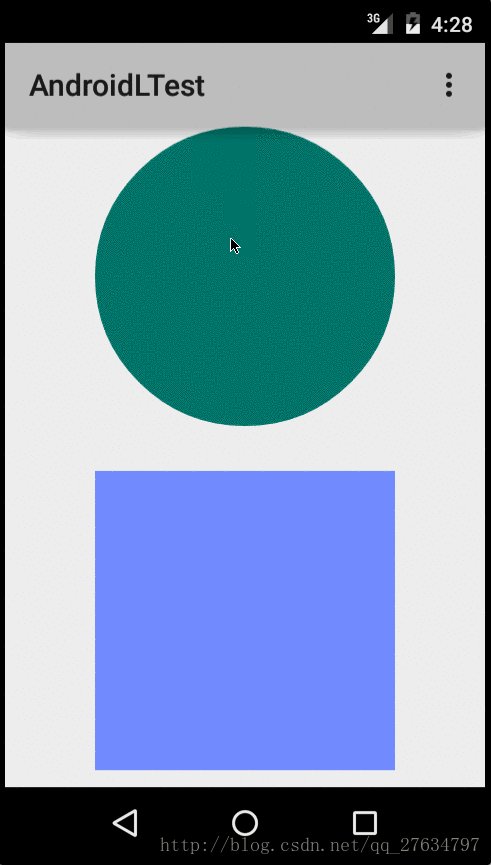
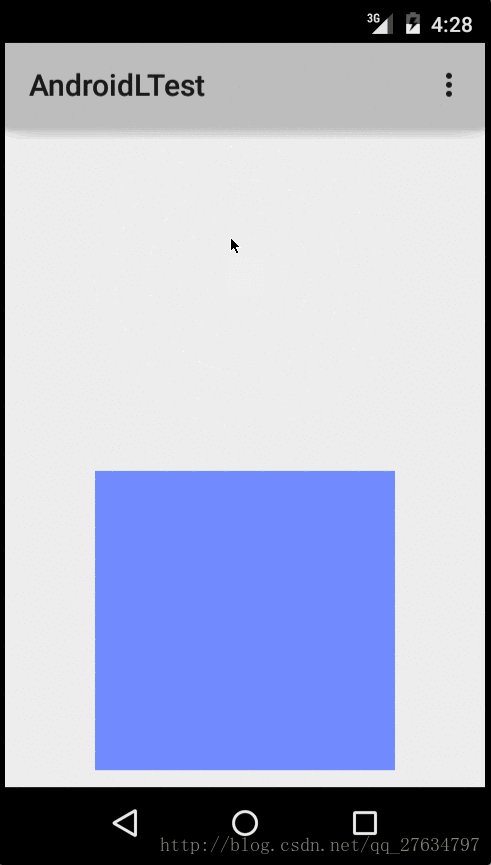
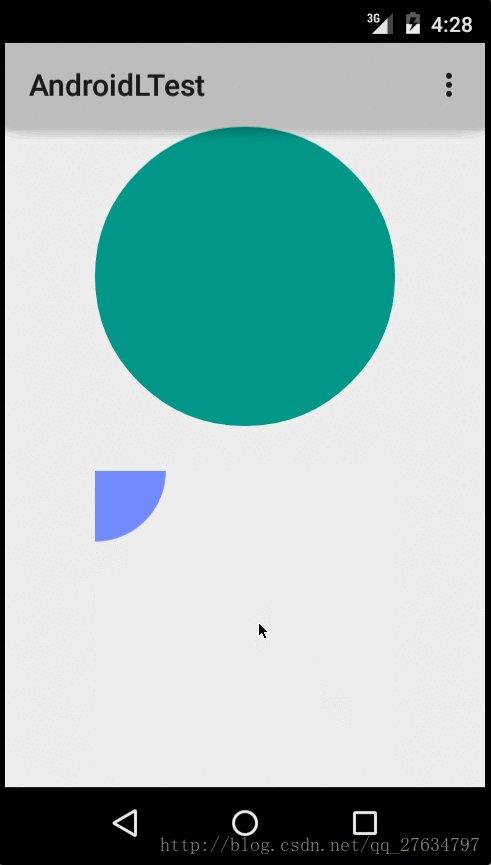
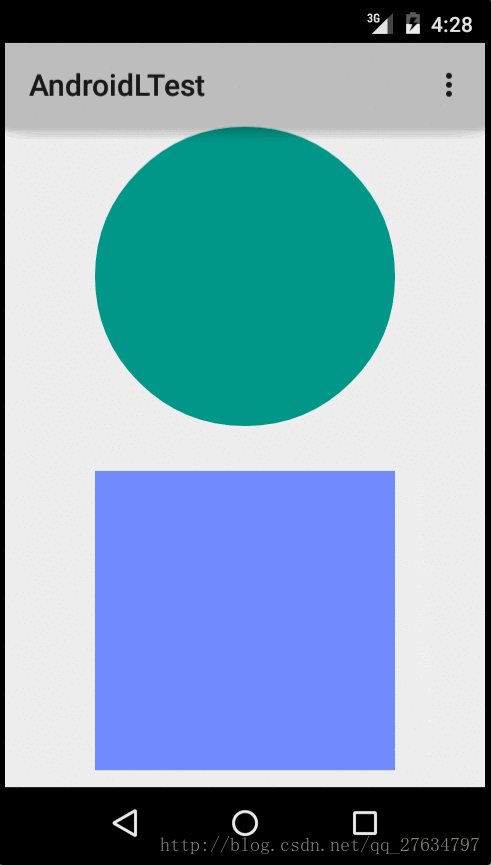
ViewAnimationUtils是Android5.0出来的API。其作用就是可以使控件能够呈现水波一样展开。先上一张效果图:

PS:图是网上找的,不会做gif图。
具体的方法如下:
public static Animator createCircularReveal(View view,
int centerX, int centerY, float startRadius, float endRadius) {
return new RevealAnimator(view, centerX, centerY, startRadius, endRadius);
}
参数1:view是你需要这个效果的控件
参数2:centerX动画中心x轴坐标
参数3:centerY动画中心y轴坐标
参数4:startRadius动画开始的半径
参数5:endRadius动画结束的半径
我的demo布局如下,很简单:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="揭露动画效果"/>
<Button
android:id="@+id/btn4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="默认显示"/>
</LinearLayout>
<ImageView
android:id="@+id/img"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@mipmap/uvurn"
android:visibility="invisible"/>
布局就是两个按钮,一个是启动动画的按钮,一个是普通的显示、隐藏的按钮,还有一个ImageView就是动画的载体。
java的动画代码如下:
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.LOLLIPOP) {
int measuredWidth = img.getMeasuredWidth()
int measuredHeight = img.getMeasuredHeight()
int maxRadius = Math.max(measuredWidth, measuredHeight)
Animator circularReveal = null
if(img.getVisibility()==View.VISIBLE){ //如果已经显示了
circularReveal = ViewAnimationUtils.createCircularReveal
(img, measuredWidth, measuredHeight, maxRadius, 0)
circularReveal.setDuration(1000)
circularReveal.setStartDelay(1000)
circularReveal.start()
circularReveal.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation)
img.setVisibility(View.GONE)
}
})
}else{
circularReveal = ViewAnimationUtils.createCircularReveal
(img, measuredWidth/2, measuredHeight/2, 0, maxRadius)
circularReveal.setDuration(1000)
// circularReveal.setInterpolator(new LinearOutSlowInInterpolator())
img.setVisibility(View.VISIBLE)
circularReveal.start()
}
}else{
img.setVisibility(img.isShown()?View.GONE:View.VISIBLE)
}
首先,你得是Android5.0及以上版本才有这个效果
获取控件的宽,高,取大的为半径(按你自己的想法来就可以了)
设置动画的数据,也就是上面说到的5个参数
设置动画的持续时间,动画监听等
这里需要说明的是,如果你的布局文件里面imageview设置的不占位隐藏,也就是gone,你第一次获取imageview的长宽的时候,获取不到,会是0。
这里不一定非要按imageview的长宽来,后面的四个参数,都是你自己随便设置的,设置其他的数据也是一样的,会得到不一样的效果。比方说设置动画中心X轴坐标,Y轴坐标为(0,0),那么动画就是从左上角开始显示,一直到全都显示出来。
然后就是半径,如果你没有设置图片长宽中大的一个数,比方说设置小一点的,我设置100像素,动画结束后,显示的图片就是以你设置的圆心开始,半径为100像素的一个圆形图片。
再就是动画的监听,动画结束的时候的监听。动画结束你要显示图片,还是隐藏图片,在动画结束的时候设置。
项目链接
























 539
539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










