1,Material Design简介
2,MaterialDesign主题Theme
3,android:elevation的使用
4,AndroidMaterialDesign动画之RippleDrawable
5,AndroidMaterialDesign动画之CircularReveal
6,AndroidMaterialDesign动画之Activity Transitions
7,AndroidMaterialDesign动画之Curved Motion
8,AndroidMaterialDesign动画之Animate View State Changes
揭露动画:就是为了当你在显示或者隐藏一个view的时候为用户提供一个视觉上连续性的动画效果。
先看google给提供的例子,他就是如此简单,一用就会。
显示(揭露)一个先前隐藏的view
// previously invisible view
View myView = findViewById(R.id.my_view);
// get the center for the clipping circle
int cx = (myView.getLeft() + myView.getRight()) / 2;
int cy = (myView.getTop() + myView.getBottom()) / 2;
// get the final radius for the clipping circle
int finalRadius = Math.max(myView.getWidth(), myView.getHeight());
// create the animator for this view (the start radius is zero)
Animator anim =
ViewAnimationUtils.createCircularReveal(myView, cx, cy, 0, finalRadius);
// make the view visible and start the animation
myView.setVisibility(View.VISIBLE);
anim.start();隐藏一个先前显示的view
// previously visible view
final View myView = findViewById(R.id.my_view);
// get the center for the clipping circle
int cx = (myView.getLeft() + myView.getRight()) / 2;
int cy = (myView.getTop() + myView.getBottom()) / 2;
// get the initial radius for the clipping circle
int initialRadius = myView.getWidth();
// create the animation (the final radius is zero)
Animator anim =
ViewAnimationUtils.createCircularReveal(myView, cx, cy, initialRadius, 0);
// make the view invisible when the animation is done
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
myView.setVisibility(View.INVISIBLE);
}
});
// start the animation
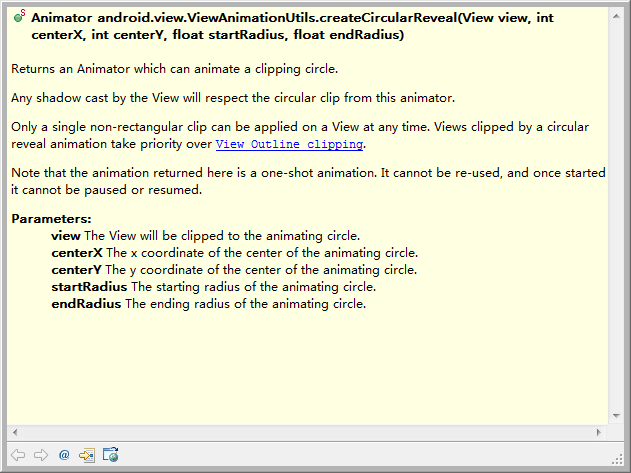
anim.start();最主要的就是一个方法:createCircularReveal()这个方法。
介绍下这个方法:
view: 你要操作的view。
centerX 开始动画x点位置
centerY 开始动画y点位置
startRadius 开始半径
endRadius 结束半径
动画的2种展现形式:其实从任意你指定的位置都可以。
1,从中心到四周显示,从四周到中心隐藏。
2,从某一个角到对角,从对角到该角隐藏。
写了一个简单的demo:
Activity文件:
/**
* Reval Effect 使用在invisible或者gone类型的view更好。
* @Description:
* @ClassName: RevalEffectActivity
* @date 2015年7月28日 下午4:25:21
*/
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public class RevalEffectActivity extends Activity {
protected final String TAG = this.getClass().getSimpleName();
private Button btn_reval,btn_reval1;
private ImageView iv_reval,iv_reval1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main5_reval);
if(android.os.Build.VERSION.SDK_INT <Build.VERSION_CODES.LOLLIPOP){//5.0一下做的操作
}else{
btn_reval=(Button)findViewById(R.id.btn_reval);
btn_reval1=(Button)findViewById(R.id.btn_reval1);
iv_reval=(ImageView)findViewById(R.id.iv_reval);
iv_reval1=(ImageView)findViewById(R.id.iv_reval1);
}
// 从中心到四周的动画。
btn_reval.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(iv_reval.getVisibility() == View.GONE
|| iv_reval.getVisibility() == View.INVISIBLE){
showRevalView();
}else{
hideRevalView();
}
}
});
// 从某一角度到对角的动画
btn_reval1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
|| iv_reval1.getVisibility() == View.INVISIBLE){
Animator anim =
ViewAnimationUtils.createCircularReveal(
iv_reval1,//对应的view
0,// 开始缩放点x位置
0,// 开始缩放点y位置
0,//开始半径
// 结束半径 hypot(double ,double ) 表示斜线的长度
(float) Math.hypot(iv_reval1.getWidth(), iv_reval1.getHeight()));
// make the view visible and start the animation
iv_reval1.setVisibility(View.VISIBLE);
anim.setDuration(2000);
/* Set a natural ease-in/ease-out interpolator. */
anim.setInterpolator(new AccelerateDecelerateInterpolator());
anim.start();
}else{
Animator anim =
ViewAnimationUtils.createCircularReveal(
iv_reval1,//对应的view
0,// 开始缩放点x位置
0,// 开始缩放点y位置
// 开始半径和结束半径
(float) Math.hypot(iv_reval1.getWidth(), iv_reval1.getHeight()),0);
// make the view visible and start the animation
iv_reval1.setVisibility(View.VISIBLE);
anim.setDuration(2000);
/* Set a natural ease-in/ease-out interpolator. */
anim.setInterpolator(new AccelerateDecelerateInterpolator());
anim.start();
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
iv_reval1.setVisibility(View.GONE);
}
});
}
}
});
}
protected void hideRevalView() {
// get the center for the clipping circle
int cx = (iv_reval.getLeft() + iv_reval.getRight()) / 2;
int cy = (iv_reval.getTop() + iv_reval.getBottom()) / 2;
// get the final radius for the clipping circle
int finalRadius = Math.max(iv_reval.getWidth(), iv_reval.getHeight());
// create the animator for this view (the start radius is zero)
Animator anim =
ViewAnimationUtils.createCircularReveal(
iv_reval,//对应的view
iv_reval.getWidth()/2,// 开始缩放点x位置
iv_reval.getHeight()/2,// 开始缩放点y位置
iv_reval.getWidth(),// 开始半径和结束半径 hypot(double ,double ) 斜线的长度
0);
// make the view visible and start the animation
iv_reval.setVisibility(View.VISIBLE);
anim.setDuration(2000);
/* Set a natural ease-in/ease-out interpolator. */
anim.setInterpolator(new AccelerateDecelerateInterpolator());
anim.start();
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
iv_reval.setVisibility(View.GONE);
}
});
}
private void showRevalView() {
// get the center for the clipping circle
int cx = (iv_reval.getLeft() + iv_reval.getRight()) / 2;
int cy = (iv_reval.getTop() + iv_reval.getBottom()) / 2;
// get the final radius for the clipping circle
int finalRadius = Math.max(iv_reval.getWidth(), iv_reval.getHeight());
// create the animator for this view (the start radius is zero)
Animator anim =
ViewAnimationUtils.createCircularReveal(
iv_reval,
iv_reval.getWidth()/2,// 开始缩放点x位置
iv_reval.getHeight()/2,// 开始缩放点y位置
0,// 开始半径和结束半径
(float) Math.hypot(iv_reval.getWidth(), iv_reval.getHeight()));
// make the view visible and start the animation
iv_reval.setVisibility(View.VISIBLE);
anim.setDuration(2000);
/* Set a natural ease-in/ease-out interpolator. */
anim.setInterpolator(new AccelerateDecelerateInterpolator());
anim.start();
}
}xml布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="15dip"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dip" >
<Button
android:id="@+id/btn_reval"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ripple_test"
android:clickable="true"
android:text="btn_reval"
android:textAllCaps="false" />
<Button
android:id="@+id/btn_reval1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:background="@drawable/ripple_test"
android:clickable="true"
android:elevation="5dip"
android:text="btn_reval1"
android:textAllCaps="false" />
</LinearLayout>
<!-- 没有效果 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dip" >
<ImageView
android:id="@+id/iv_reval"
android:layout_width="150dip"
android:layout_height="150dip"
android:scaleType="centerCrop"
android:src="@drawable/zly2"
android:visibility="invisible" />
<ImageView
android:id="@+id/iv_reval1"
android:layout_width="150dip"
android:layout_height="150dip"
android:scaleType="centerCrop"
android:src="@drawable/zly2"
android:visibility="invisible" />
</LinearLayout>
</LinearLayout>
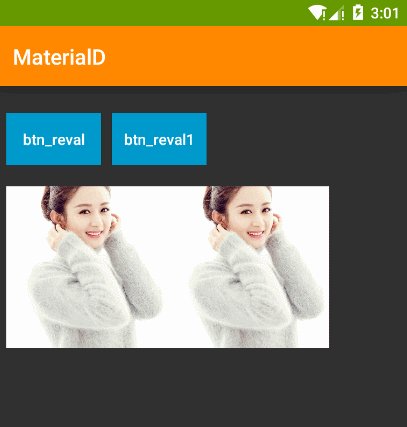
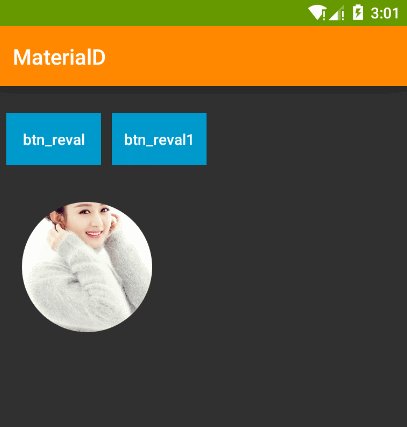
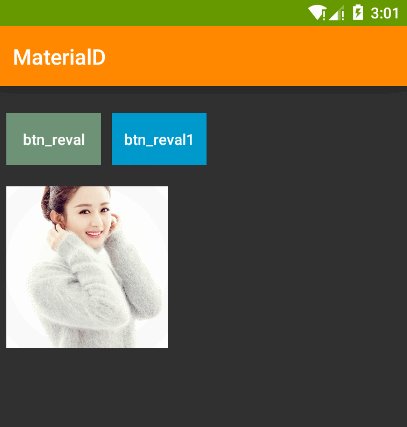
效果图:左边是从中间到四周,右边是从左上角到右下角。
效果值得你看。
























 7886
7886

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








