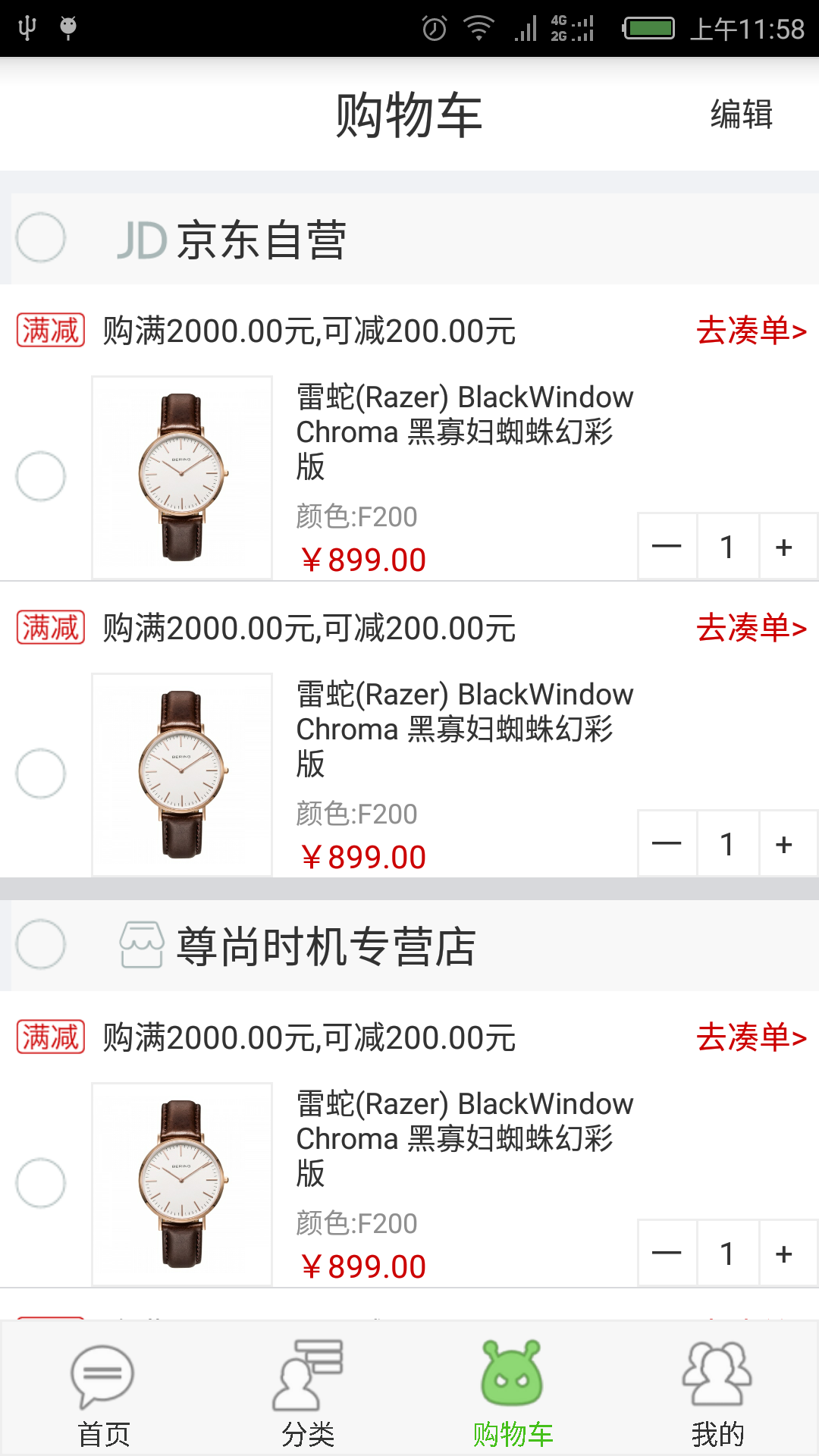
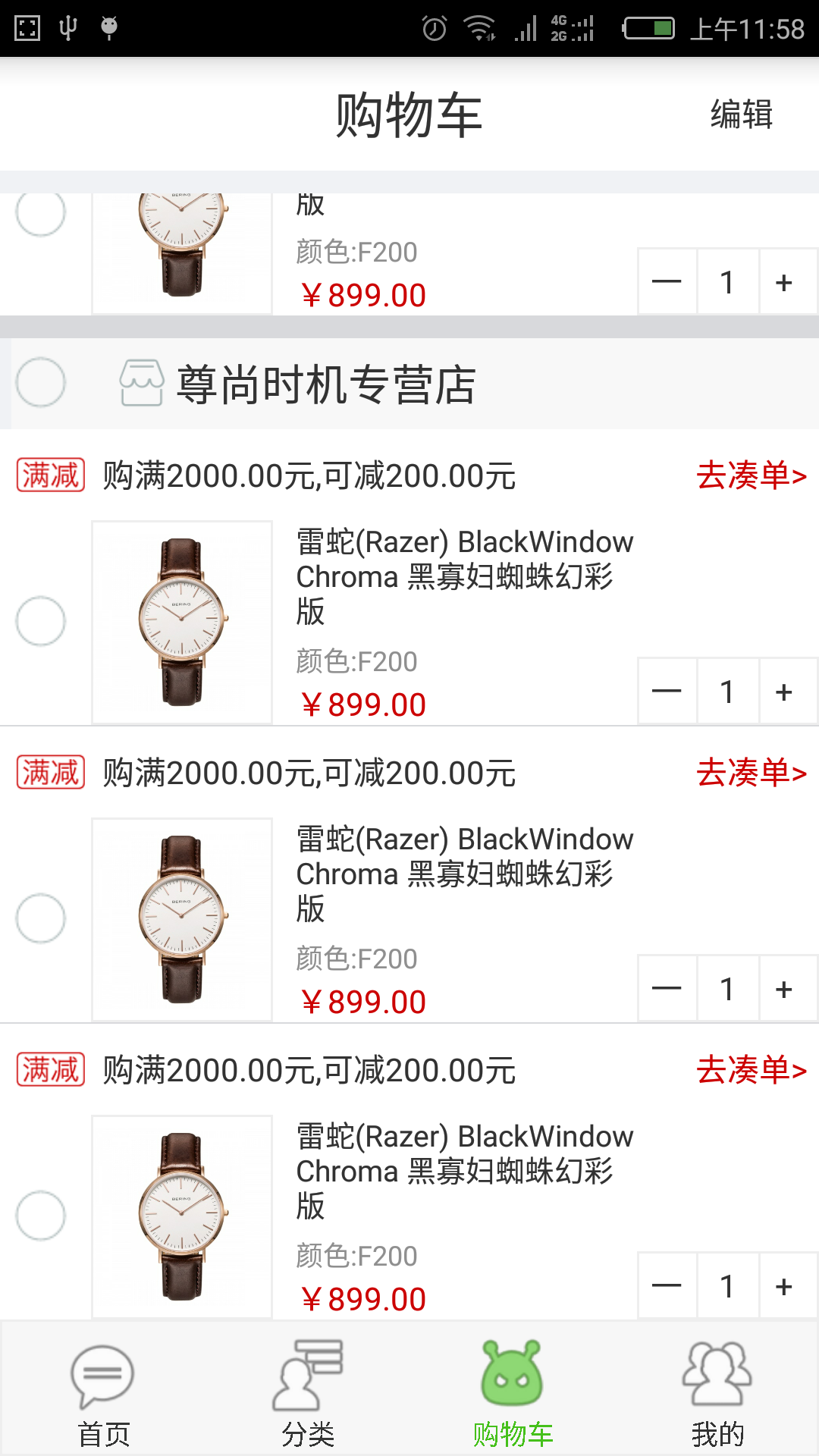
模仿京东购物车做了个简单的购物车效果。 先上图:
最近要做个电商项目。 本来想去网上找个代码copy的。 找了半天没找到。 无奈只能自己写一个了。 说下整个思路,两个Listview,item的加减用回调或者观察者模式(哈哈,新学的).。 看自己怎么习惯吧 。 说下碰到的问题 。两个Listview 做完后发现第二个Listview只能显示一条数据,调试后发现值穿过来了。还是只能显示第一条。各种Width,Height赋值,还是没用 好吧。 经过查阅资料才想起来,我以前碰到过这问题。 ListView中嵌套ListView,无法正确的计算ListView的大小 于是重写了ListView方法,重新计算子Listview中的高度。
public class MyListView extends ListView {
public MyListView(Context paramContext) {
super(paramContext);
}
public MyListView(Context paramContext, AttributeSet paramAttributeSet) {
super(paramContext, paramAttributeSet);
}
public MyListView(Context paramContext, AttributeSet paramAttributeSet,
int paramInt) {
super(paramContext, paramAttributeSet, paramInt);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
heightMeasureSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}第一个Listview item中的代码贴出来,给大家看下。。 其他代码就不贴了,因为比较简单。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="#F8F8F8"
android:orientation="horizontal" >
<ImageView
android:id="@+id/check"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_gravity="center"
android:src="@drawable/nocheck" />
<ImageView
android:id="@+id/shopimg"
android:layout_width="25dp"
android:layout_height="40dp"
android:layout_marginLeft="20dp"
android:src="@drawable/jd" />
<TextView
android:id="@+id/shopname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="2dp"
android:text="京东自营"
android:textSize="19sp" />
</LinearLayout>
<com.tdc.shop.ui.MyListView
android:id="@+id/shopview"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>























 619
619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








