有时我们在做自己的技术博客网站的时候,需要直接贴出源代码,不想被浏览器解析,那么我们如何实现HTML代码原样输出,不被浏览器解析?
这里说几种实用方法,供大家参考下:
<meta charset="utf-8"/>
<!-- html代码不被解析 -->
<!-- 方法一:xmp在H5里已被废弃,已被pre继承了,但是个人感觉比pre好用 -->
方法一:
<xmp>
<div class="met-banner " data-height="300||" style="height: auto;">
<div class="slick-slide">
<img class="cover-image" id="cover" src="" sizes="(max-width: 767px) 500px" alt="" style="height: auto;">
<div class="banner-text p-5">
<div class="container">
<div class="banner-text-con">
<div>
<h1 style="color:;">html代码不被解析</h1>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
alert('我不会弹出来');
</script>
</xmp>
<!-- 方法二:在script里定义为文本,注意的是记得写display:block,不然没有效果的,直接输出,没有任何格式化效果 -->
方法二:
<script type="text/html" style='display:block'>
<div class="banner-text p-5">
<div class="container">
<div class="banner-text-con">
<div>
<h1 style="color:;">html代码不被解析</h1>
</div>
</div>
</div>
</div>
</script>
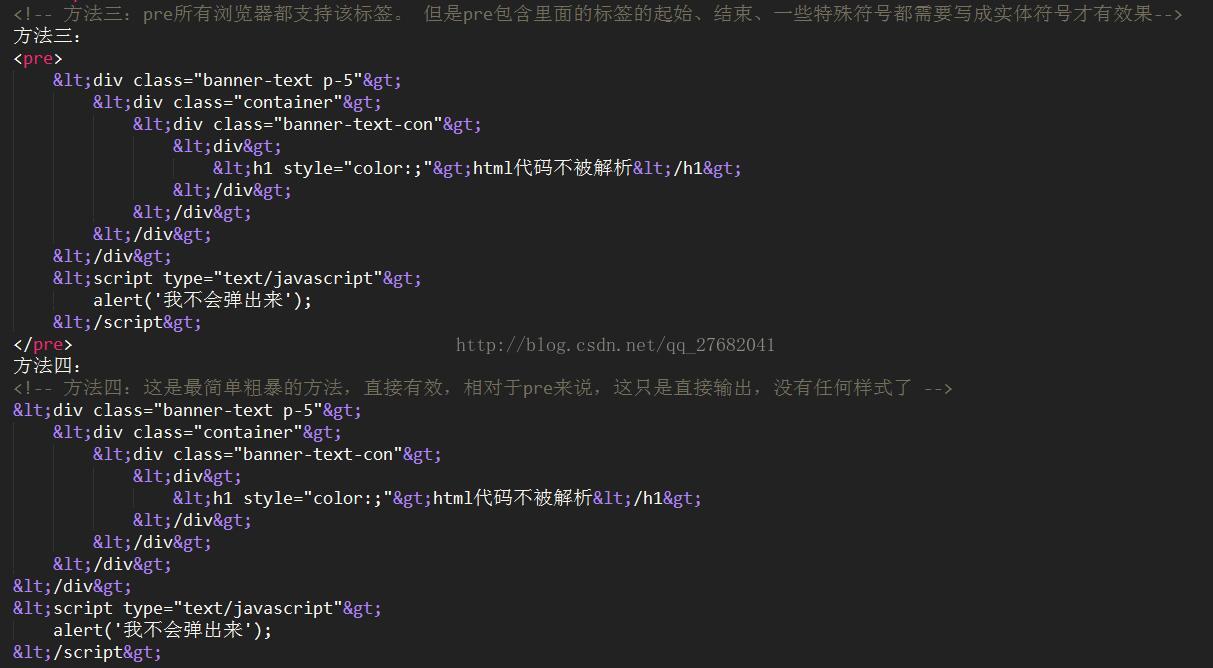
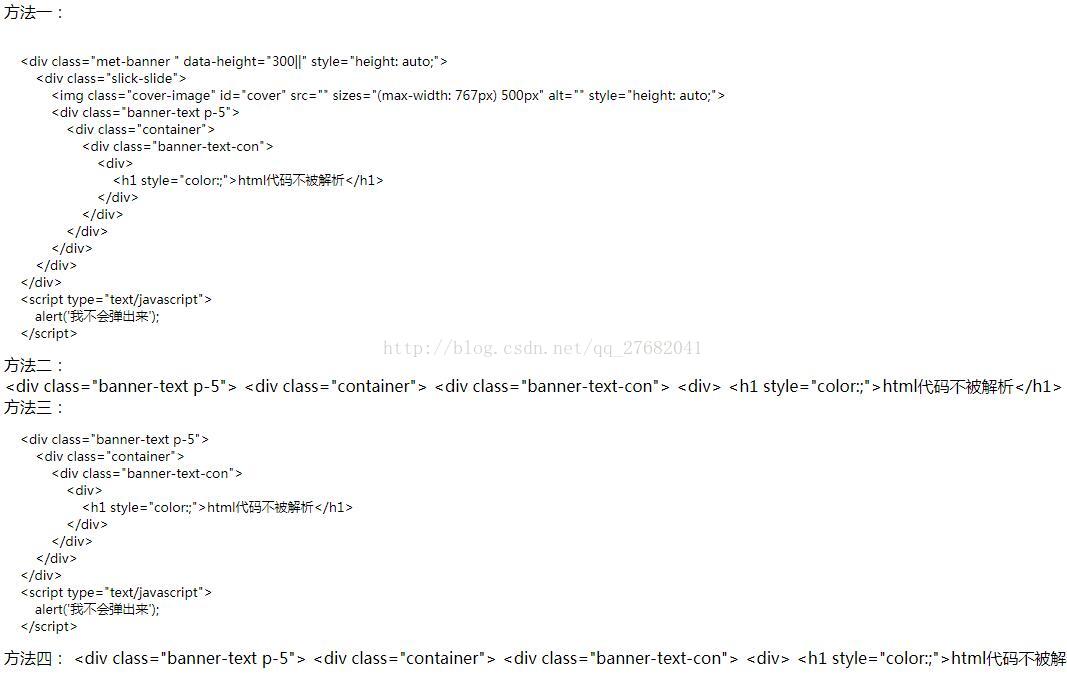
因为CSDN博客编辑器的原因,方法三和四的实体符号被解析了,所以我们这里采取截图的方式
结果:
























 3285
3285

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








