前端代码
let formData = new FormData();
formData.append("fileName", "文件名");
formData.append('stream', this.file);
// formData.append("fileTemplateConfs", new Blob([JSON.stringify({"title": "测试标题", "type": 3})], {type: "application/json"}));
console.log(JSON.stringify(fileData.fileTemplateConfs))
formData.append("fileTemplateConfs", new Blob([JSON.stringify(fileData.fileTemplateConfs)], {type: "application/json"}));
axios.post(`http://0.0.0.0:8082/test`, formData, {headers: {'Content-Type': 'multipart/form-data'}})
.then(response => {
}).catch(() => {
});
后端代码
@PostMapping(value = "/test")
public Result test(@RequestPart String fileName,@RequestPart MultipartFile stream,@RequestPart List<FileTemplateConf> fileTemplateConfs
)throws Exception{
System.out.println(fileName);
System.out.println(fileTemplateConfs);
System.out.println(stream.getOriginalFilename());
return Result.success(null,"");
}
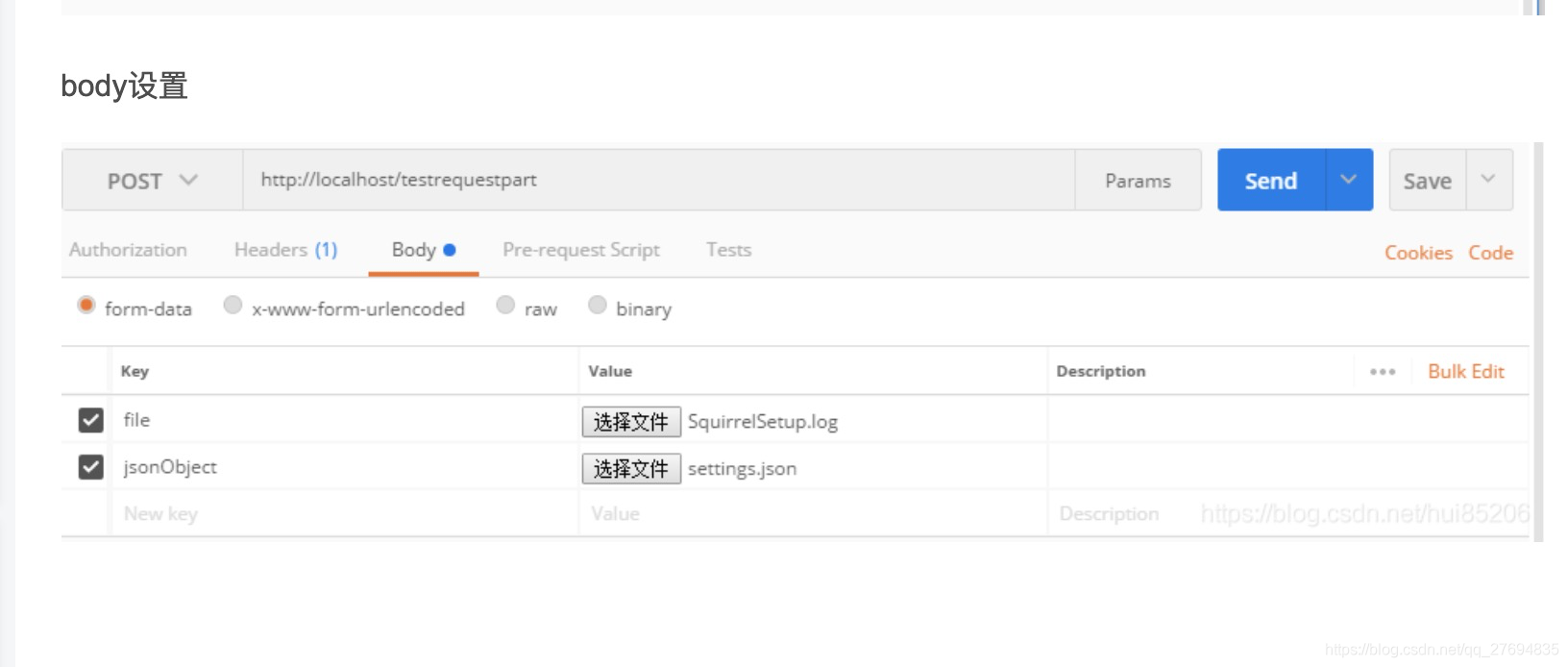
在postman的表现形式就是发送json文件流
格式如下:

主要关键是:把json转成二进制流和文件流一起发送,以及JSON和JavaBean的映射
参考:
1.@RequestPart 解决同时上传文件和json的解决方案
2.Vue组件+Spring boot自定义上传文件同时传输json数组
3.[Spring] Postman请求服务器带@RequestPart注解的REST API的做法.
4.https://www.freesion.com/article/9221144452/






















 4307
4307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








