我的是在win10环境下,主要步骤是
$ npm init @vitejs/app2.输入项目名称,我i这里使用默认的
![]()
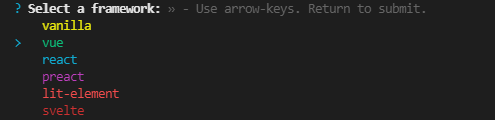
3.选择框架,我这里是用的vue,大家可以根据自己的情况选择

4.选择是js还是ts的语法
![]()
5.最后回车

6.浏览器打开服务,成功的话会显示下面的界面
到此一个vue3+vite的新项目就新建完成了
我的是在win10环境下,主要步骤是
$ npm init @vitejs/app2.输入项目名称,我i这里使用默认的
![]()
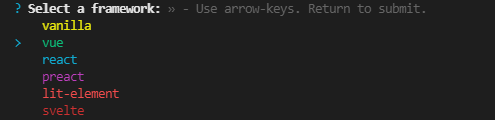
3.选择框架,我这里是用的vue,大家可以根据自己的情况选择

4.选择是js还是ts的语法
![]()
5.最后回车

6.浏览器打开服务,成功的话会显示下面的界面
到此一个vue3+vite的新项目就新建完成了
 1910
1910
 1136
1136
 8667
8667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


