在vue2.0中如何实现jsx组件,vuecli3以上,无需任何配置,就可以直接开发jsx组件

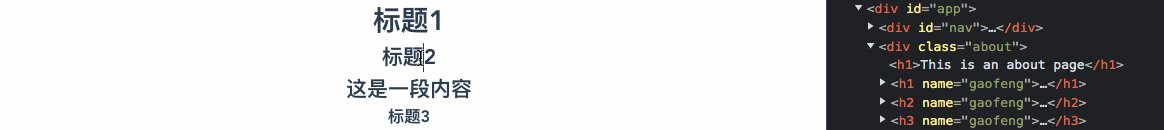
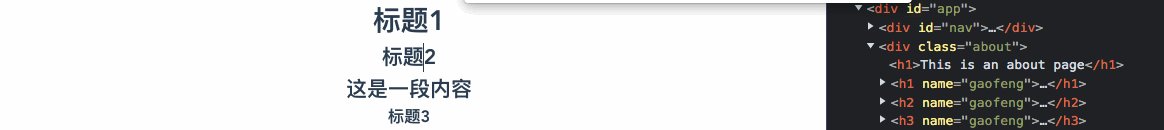
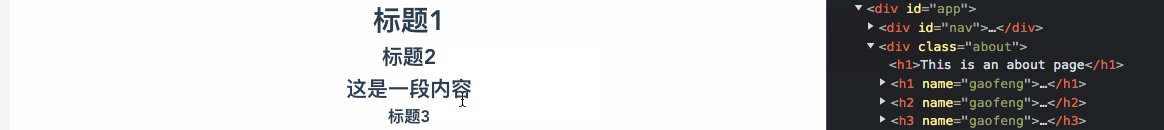
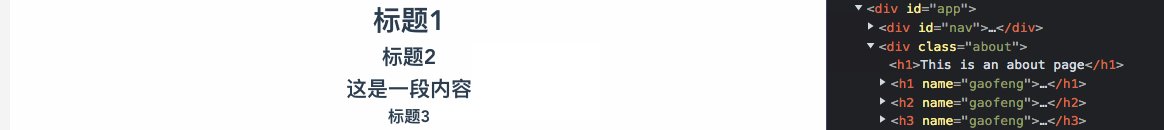
<HLevels :level="1">标题1</HLevels>
<HLevels :level="2"
>标题2
<p slot="content">这是一段内容</p>
</HLevels>
export default {
props: {
level: {
type: Number,
default: 1,
},
},
methods: {
show() {
alert(111);
},
},
render(h) {
console.log(h);
const tag = `h${this.level}`;
return (
<tag name={"gaofeng"} onclick={this.show}>
{this.$slots.default}
<div>{this.$slots.content}</div>
</tag>
);
},
};
这样就实现了jsx组件的开发。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








