初学wex5,先理理让人容易混淆的三个概念:
一 基本概念:
1 wex5组件,顾名思义,在编辑窗口右侧的组件集合里的,都是wex5基于开源自创的组件,并封装了一套自已的方法。目的是为了方便。相关方法在api有提示,操作中也有提示。
2 js对像
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
此外,JavaScript 允许自定义对象。
二 对像获取与取值方法
1 wex5
this.comp() 效能较低,但操作方便
取值方法:this.comp().val()
this.comp().$domNode
取值方法为 this.comp().$domNode.innerHtml 这样可以取出一个节点元素比如div里的text值
如果想转换成DOM节点,方法为this.comp().$domNode,转换成DOM节点,为什么呢?因为有些js 方法,wex5的组件和方法都没有,我们又想操作某个元素,就必须这么操作
this.getElementByXid() 通过Xid得到组件,性能优于 this.comp()
取值方法为:this.getElementByXid().val
(注意)取值方法,一个是val(), 一个是val,带不带()不一样。
2 js对象
js对像获取与方法,网上一大堆,简单总结一下
$('*').css('background','red'); //选择本页所有元素
$(this.getElementByXid("div1")).css('background','red'); //选择Xid值为div1的元素
$('li').css('background','red'); //返回所有li元素
$('.x-col-10').css('background','red'); //返回所有class类为.x-col-10的元素
$(".x-titlebar-left").css('background','red'); //返回class为x-titlebar-left的元素
$("[src]").css('width','290px'); //返回所有带src属性的元素
$("id").hide() id选择器
这里说明一下,有些非wex5的组件没有Xid,可以手动增加id属性,用js的id选择器选择后操作
比如:color,video,audio 标签
jQuery方法*/
/*if($(this.getElementByXid("div1")).css("display")=='none'){
$(this.getElementByXid("div1")).show(); //显示div1元素
}else{
$(this.getElementByXid("div1")).hide(); //隐藏div1元素
}*/
/*if($(this.getElementByXid("image1")).css("display")=='none'){
$(this.getElementByXid("image1")).show(400); //在400毫秒内显示div1元素
}else{
$(this.getElementByXid("image1")).hide(400); //在400豪秒内隐藏div1元素
}*/
//$(this.getElementByXid("image1")).toggle(400); //上面四行的整合(以后不再提示)
/*if($(this.getElementByXid("div1")).css("display")=='none'){
$(this.getElementByXid("div1")).slideDown("slow"); //下滑显示div1
}else{
$(this.getElementByXid("div1")).slideUp("slow"); //上滑隐藏div1
}*/
//$(this.getElementByXid("div1")).slideToggle("slow");
/*if($(this.getElementByXid("div1")).css("display")=='none'){
$(this.getElementByXid("div1")).fadeIn("slow"); //淡入div1
}else{
$(this.getElementByXid("div1")).fadeOut("slow"); //淡出div1
}*/
//$(this.getElementByXid("div1")).fadeToggle("slow");
//$(this.getElementByXid("image1")).animate({height:'50px',width:"50px"}); //将image1的高度和宽度都动画变成50px
//$(this.getElementByXid("image1")).animate({height:'+=50px',width:"+=50px"}); //将image1的高度和宽度都动画增加50px
//$(this.getElementByXid("row2")).remove(); //删除row2及其子元素
//$(this.getElementByXid("row2")).empty(); //删除row2子元素,保留frow2
/*if($(this.getElementByXid("row2")).hasClass("blue")){
$(this.getElementByXid("row2")).removeClass('blue') ; //给row2添加blue类
}else{
$(this.getElementByXid("row2")).addClass('blue') ; //给row2去除blue类
}*/
//$(this.getElementByXid("row2")).toggleClass('blue') ;
过滤选择器*/
//$("img[src$='jpg']").css('width','290px'); //返回所有属性src以jpg结尾的image元素
//$("img[src*='head.jpg']").css('width','290px'); //返回属性src包含head.jpg的img元素
//$('lidd').css('background','red'); //返回偶数行的li元素
//$('li:even').css('background','red'); //返回奇数行的li元素
//$('li:first').css('background','red'); //返回第一个li元素
//$('li:last').css('background','red'); //返回最后一个li元素
//$('li:eq(2)').css('background','red'); //返回第二个li元素
//$('li:gt(2)').css('background','red'); //返回第二个以后的li元素
//$('li:lt(2)').css('background','red'); //返回第二个以前的li元素
//$("li:not(:empty)").css('background','red'); //返回不为空的li元素
//$("div:empty").css('background','red'); //返回空的div元素
//$("li div:contains('冀')").css('background','red'); //在li元素下面选择文本包含冀的div元素
//$("li div:has(input)").css('background','red'); //在li元素下面,选择有子元素input的div元素
//$("li:visible").css('background','red'); //选择可见的li元素
//$("ul li:nth-child(3n + 1)").css('background','red'); //选择3n+1(n=1,2,3.。。。)的li元素
这么多方法,其实在开发中多多少少要用到,大家还是要多看一点。只用wex5的东西,有时也有限。这里只做一些说明。
三 组件关系:
js历史悠久, wex5组件基于各种框架而成,是明显的父子关系。
即:
wex5的组件方法中,可能执行js的方法,而在js的方法中,无法执行wex5的方法。
举个例子:
在wex5的事件更新中,直接写js的方法,很好。返过来,在js中写this.comp()什么的,认不了。想想也是啊,父亲是认不了儿子的行为的。儿子不仅认识父亲的方法,还自建一套。
四 执行顺序
js的执行速度最快,会在页面完成后执行。
而wex5的组件,需要modeLoad,初始化完成后才能执行。即使是modelParamsRecive也不能优于js
那问题来了,我如果页在中同时用了js与wex5,如何控制执行顺序呢?
如果把js代码放到页面中,它会先于其它执行,方法是把js方法装到wex5的组件方法中去,进行一次方法套用。
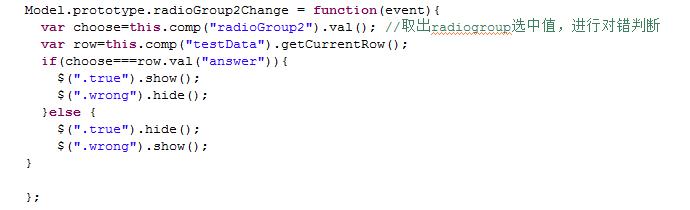
还是这个例子。如果把
$(".true").show();
$(".wrong").hide(); 放到页面之外,直接执行,执行是 执行了,值的改变就会成了马后炮。
在混合开发中,会遇到很多组件与方法共生共用的情况,大家要区别对待,不能盲写盲从,如果提示方法未定义,组件不存在,看看是不是把js和wex5的东西 用混用错了。






















 111
111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








