
引用
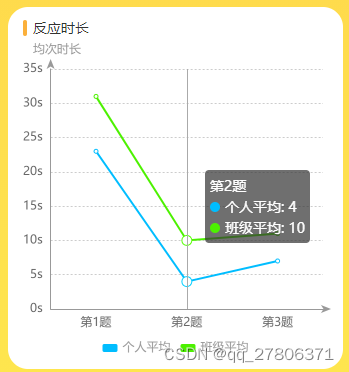
//反应时长 durationCharts
categoryCommonChart(studyBehavior.durationCharts, 'durationCharts') function categoryCommonChart(odata, dom){
var myChart = echarts.init(document.getElementById(dom));
let oarr = []
oarr = odata.series.map(function(item){
let color = item.name == '个人平均' ? '#00bdff' : '#4cf100'
return {
name: item.name,
type: 'line',
data: item.data,
lineStyle: {
color: color //折线颜色
},
itemStyle: {
color: color //节点颜色
}
}
})
option = {
tooltip: {
trigger: 'axis'
},
grid: {
top: '30',
left: '15',
right: '20',
bottom: '30',
containLabel: true
},
legend: {
itemWidth:15,
itemHeight:15,
data: odata.legendData,
icon: 'roundRect',
itemHeight: 8,
textStyle: { //图例文字的样式
color: '#999',
fontSize: 12
},
left: 'center',
bottom: 'bottom',
},
title: {
text: '均次时长',
left: '20',
textStyle:{
color: '#999',
fontSize: 12,
fontWeight: 400
},
},
grid: {
top: '30',
left: '15',
right: '20',
bottom: '30',
containLabel: true
},
xAxis: {
type: 'category',
data: odata.xData,
nameTextStyle: {
color: '#666', //y轴名称颜色
fontSize: 10 //y轴名称字体大小
},
axisLabel: {
color: '#666', //x轴刻度标签颜色
},
axisTick: {
show: false //不显示刻度线
},
axisLine: {
lineStyle: {
color: '#999',
width: 1, //这里是为了突出显示加上的
},
symbol: ['none', 'arrow'], //只在末端显示箭头
symbolSize: [6, 10],//原来是[8, 16]
symbolOffset:[0, 8],//箭头段移动8个像素
},
},
yAxis: {
type: 'value',
nameTextStyle: {
color: '#666', //y轴名称颜色
fontSize: 10 //y轴名称字体大小
},
axisLabel: {
color: '#666', //x轴刻度标签颜色
formatter: '{value}s' //加上单位's'
},
axisTick: {
show: false //不显示刻度线
},
splitLine: {
//网格线
lineStyle: {
type: "dotted", //设置网格线类型 dotted:虚线 solid:实线
},
show: true, //隐藏或显示
},
axisLine: {
lineStyle: {
color: '#999',
width: 1
},
symbol: ['none', 'arrow'],
symbolOffset: 10,
symbolSize: [6, 10]//原来是[8, 16]
},
},
series: oarr
};
myChart.setOption(option, true);
}data
"durationCharts":{
"legendData":[
"个人平均",
"班级平均"
],
"type":"line",
"xData":[
"第1题",
"第2题",
"第3题"
],
"series":[
{
"name":"个人平均",
"type":"line",
"data":[
23,
4,
7
]
},
{
"name":"班级平均",
"type":"line",
"data":[
31,
10,
11
]
}
]
},
"participationRate":66.7
},





















 8483
8483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








