本文所用云服务器为华为云耀云服务器
1.在本地打包对应的项目
在本地进入你的项目目录,打开控制台,输入
npm run build运行完成后会出现一个名为dist的文件夹,这个就是你要上传给服务器的
2.将项目上传 到云服务器
首先输入
mkdir /www创建一个名为www的目录
接着将上面说的dist文件夹上传到云服务器
3.安装nginx
//下载nginx
sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
//安装
sudo yum install -y nginx
//启动
sudo systemctl start nginx.service
//设置开机自启
sudo systemctl enable nginx.service4.配置Nginx.conf
//输入命令进入nginx.conf
vim /ect/nginx/nginx.conf
转到http,在下面编辑

listen为端口号,默认是80,可随意更改
servername可以改为自己的域名,或者localhost

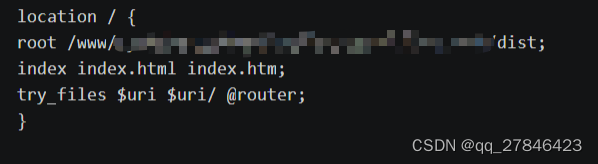
root 写你的项目地址
如果开了路由,一定要加入try_files这一行
到此基本配置完成






















 1004
1004

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








