本文实现了在WORD文档中的表格的样式、字体的整体设置,以及首行的样式、字体的翻开设置。
例如一篇WORD文档,包含了200个表格,所有的表格需要设置为相同的样式:
字体 5号,方正仿宋_GB2312,行间距=18磅;
外框线=1.0磅,双线;内框线=0.5磅,单线;
首行行间距=12磅。
实现的代码如下:
function 表格调整()
{
var countT =0;
var i = 0;
countT = ActiveDocument.Tables.Count;//计算文档中一共包含的表格数量。
for(i=1;i<=countT;i++)
{
ActiveDocument.Tables.Item(i).Select();
ActiveDocument.Tables.Item(i).Borders.InsideLineWidth = wdLineWidth050pt;
ActiveDocument.Tables.Item(i).Borders.OutsideLineWidth = wdLineWidth100pt;
ActiveDocument.Tables.Item(i).Borders.InsideLineStyle = wdLineStyleSingle;
ActiveDocument.Tables.Item(i).Borders.OutsideLineStyle = wdLineStyleDouble;
Selection.Font.Name = "方正仿宋_GB2312";//字体
Selection.Font.Size = 10.5;//字体大小=5号
Selection.Font.SizeBi = 10.5;
(obj=>{
obj.DisableLineHeightGrid = 0;
obj.ReadingOrder = wdReadingOrderLtr;
obj.AutoAdjustRightIndent = -1;
obj.WidowControl = -1;
obj.KeepWithNext = 0;
obj.KeepTogether = 0;
obj.PageBreakBefore = 0;
obj.FarEastLineBreakControl = -1;
obj.WordWrap = -1;
obj.HangingPunctuation = -1;
obj.HalfWidthPunctuationOnTopOfLine = 0;
obj.AddSpaceBetweenFarEastAndAlpha = -1;
obj.AddSpaceBetweenFarEastAndDigit = -1;
obj.BaseLineAlignment = wdBaselineAlignAuto;
})(Selection.ParagraphFormat);
Selection.ParagraphFormat.LineSpacing = 18;//行间距=18磅
Selection.Rows.First.Select();
Selection.ParagraphFormat.LineSpacing = 12;//行间距=12磅
}
MsgBox("表格完成批量调整,共计"+countT+"个!",jsOKOnly,"红狐格格的友情提示");
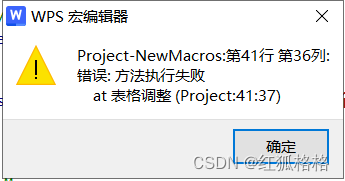
}注意:对表格的首行进行访问,使用下列语句访问时,会出现错误提示:
ActiveDocument.Tables.Item(i).Rows.Item(1).Select();

![]()
上面的错误问题,折腾了我很久,百思不得其解,Rows.Item(1)显然是无法访问。
查看了WPS的帮助文档,虽然Rows.Item(1)的使用方法在帮助文档中出现了,也有范例,但是我的程序运行总会报错。

继续研究查看Rows的其他相关函数,更改使用了如下方法后程序正常运行:
Selection.Rows.First.Select();
PS:如果你在阅读本文,并知道Rows.Item(1)方法报错的原因,还请告知我,谢谢。























 9906
9906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










