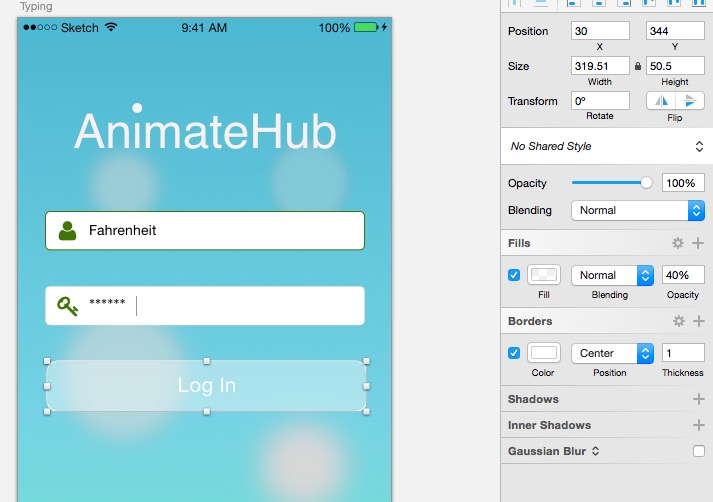
这一节主要讲当处于输入状态的时候,边框,图标和文字会处于高亮状态。
(1)复制一个图层。
(2)给第二个图层的输入框的边框(Borders)添加颜色,此时会看到左右两边的边框都在相同的改变,因为用了symbol,我们需要取消这个效果。点击第二个图层的输入框,然后在右侧改变它的style,输入selected文本。
(3)改变文本框中图片和文字的颜色。
<1>改变图片的状态。选中图片的path,然后将Borders复选框取消,Fill的复选框勾上,改变一下颜色。如果颜色不是很深,那么可能是某一个Path的Opacity值过小,调节到100%就可以了。
<2>改变文字的状态。直接修改文字的Opacity即可。
(4)加入光标。绘制一个矩形的图形,填充颜色为绿色,改变它的宽度为1。

登录按钮设计:
(1)在APP UI Design中找到一个Button拷贝到程序中来。

(2)改变一下按钮的透明度,调整为40%。效果如图。

(3)等待状态的登录界面。加入一个Spinner。最终效果如图所示。
APP UI Design ——sketch(三)输入框选择状态
最新推荐文章于 2024-09-27 16:26:53 发布
 本文介绍UI设计中的高亮显示技巧,包括如何调整输入框边框颜色、改变文本框内图片及文字颜色,以及登录按钮的设计方法。
本文介绍UI设计中的高亮显示技巧,包括如何调整输入框边框颜色、改变文本框内图片及文字颜色,以及登录按钮的设计方法。





















 6008
6008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








