这一节主要讲加入文字,文本框。
(一)加入文本
(1)快捷键“T”加入文本,可以在右侧改一下大小,透明度和颜色。
(2)分解输入文本的各个部分。在文本上右键,然后选择“Convert to outlines”,这样的话,就会把所输入的文本变成很多的Path

(3)可以随意改变每个Path的效果。
(二)加入文本框
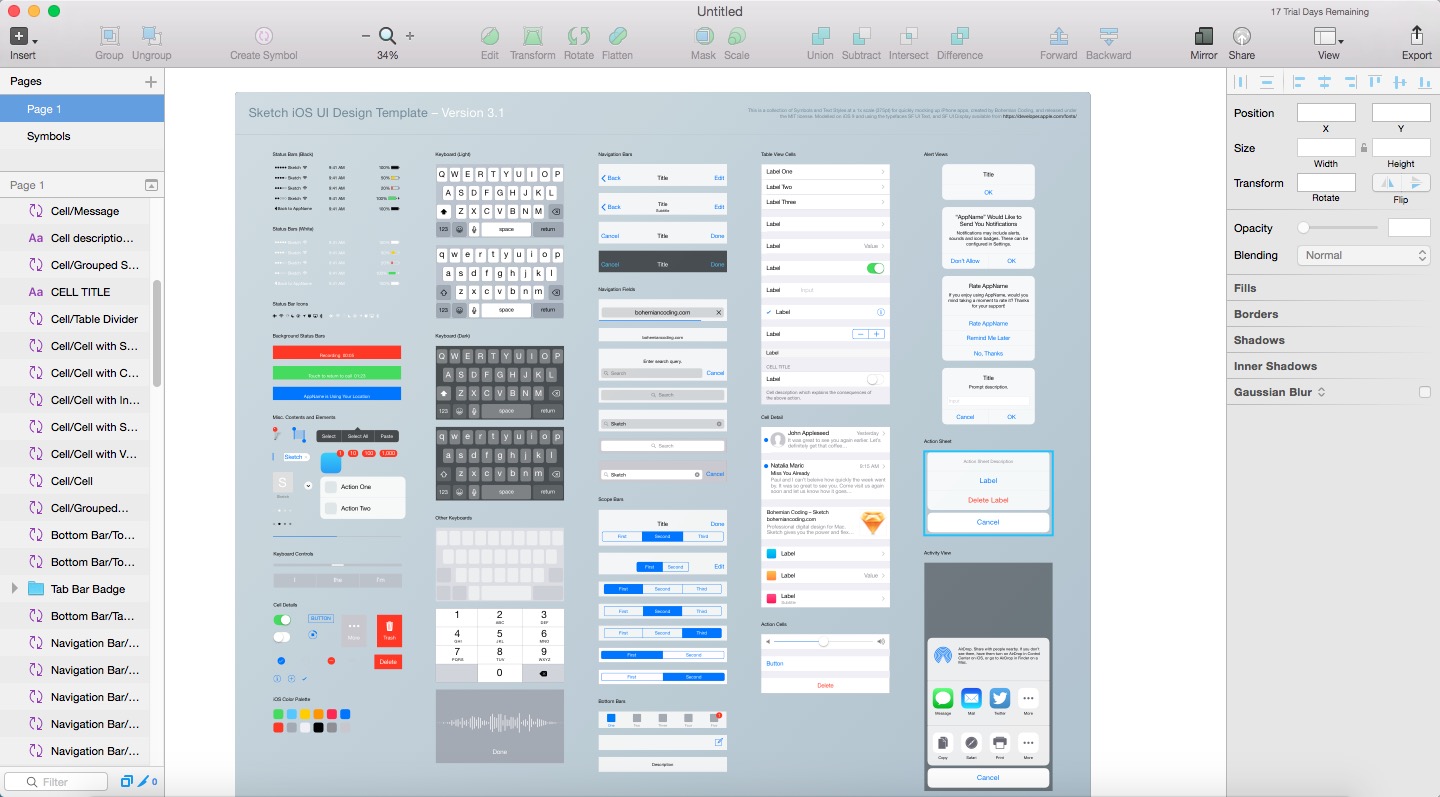
在加入文本框之前,将状态栏加入到设计界面中。“File-New From Template-APP UI Design”就会出现如下所示的界面,所需要的控件在里面可以找到。

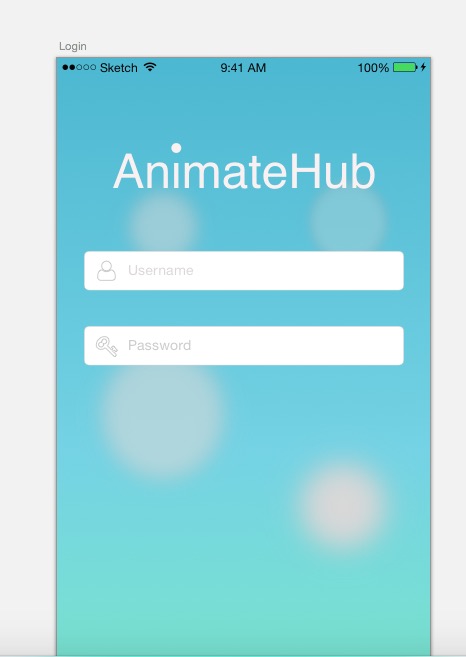
可能有的找不到文本框在什么地方,这时可以在https://github.com/JakeLin/iOSAnimationSample这里下载程序,然后打开其中的Login.sketch文件,复制其中的文本框到自己的程序中就可以了。
(三)在文本框中加入图标
在https://github.com/JakeLin/Font-Awesome-Symbols-for-Sketch下载下来,然后打开其中的.sketch文件,找到相对应的图标,复制到自己的文本中即可。最后的效果如图:
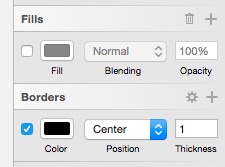
可能一开始图标是实心的,就可以用下面的方法变成空心。
Opacity直接改成20%,这时黑色的图标就会变成灰色。这时,可以把其中的Fill的前面复选框的勾弄掉, 然后再改变Borders的Trickness的值。
APP UI Design ——sketch(二)
最新推荐文章于 2020-12-03 16:57:22 发布






















 846
846

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








