安装文件
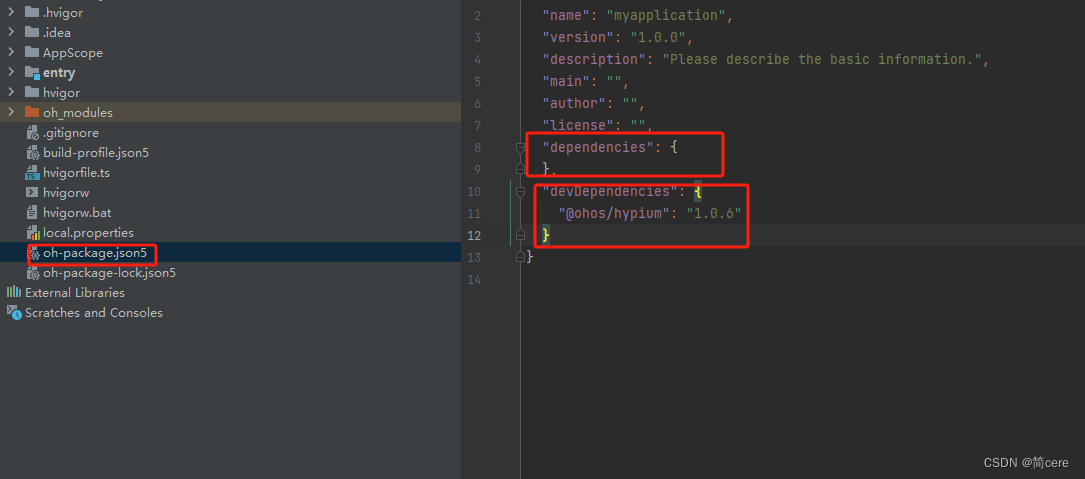
安装文件位置: 总目录的oh-package.json5文件

dependencies:生产环境–上线运行时候必须需要的包
devDependencies:开发环境–开发适合为了方便提高效率的包。
包管理工具
OHPM CLI 作为鸿蒙生态三方库的包管理工具,支持OpenHarmony共享包的发布、安装和依赖管理。
下载开发工具的时候会装一个ohpm的软件,就是这个。【下载地址】
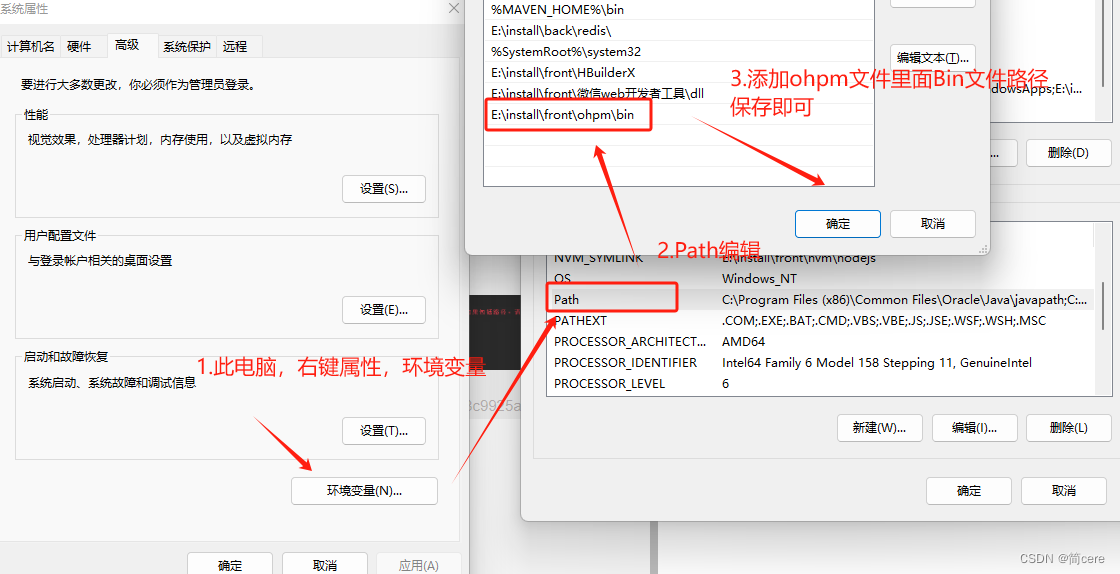
配置环境变量
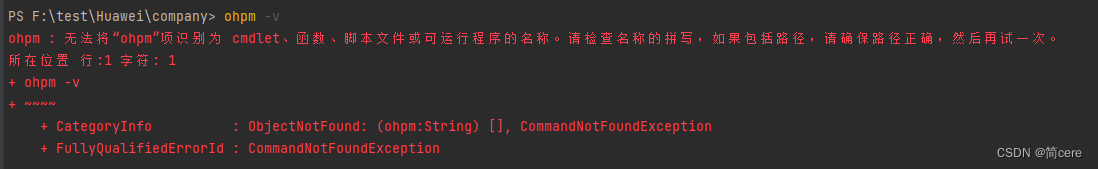
在命令行运行一下 ohpm -v。
如果已经安装但报下面错,说明需要配置环境变量。


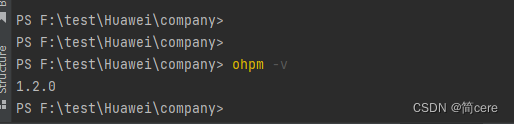
重新启动项目,就可再次看到是可以的

安装第三方包
ohpm常见命令

如果不知道需要什么包,包的名字,可以在官网查看
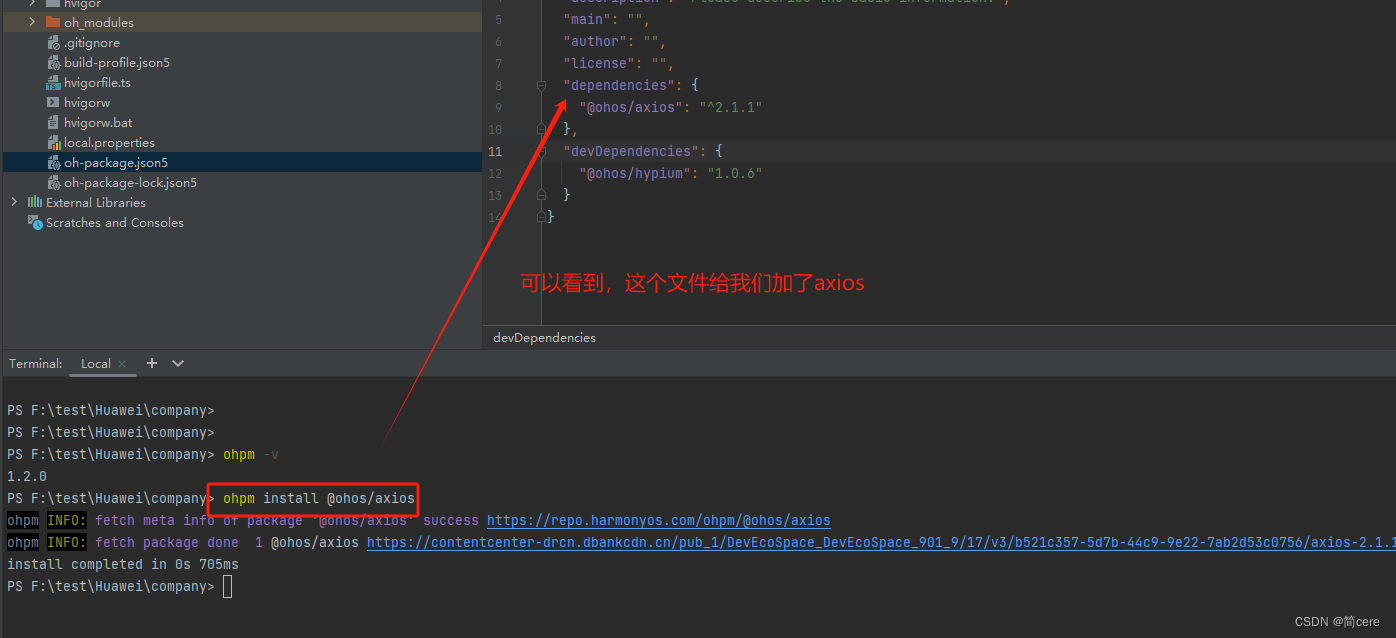
安装一个http请求的axios试试
ohpm install @ohos/axios

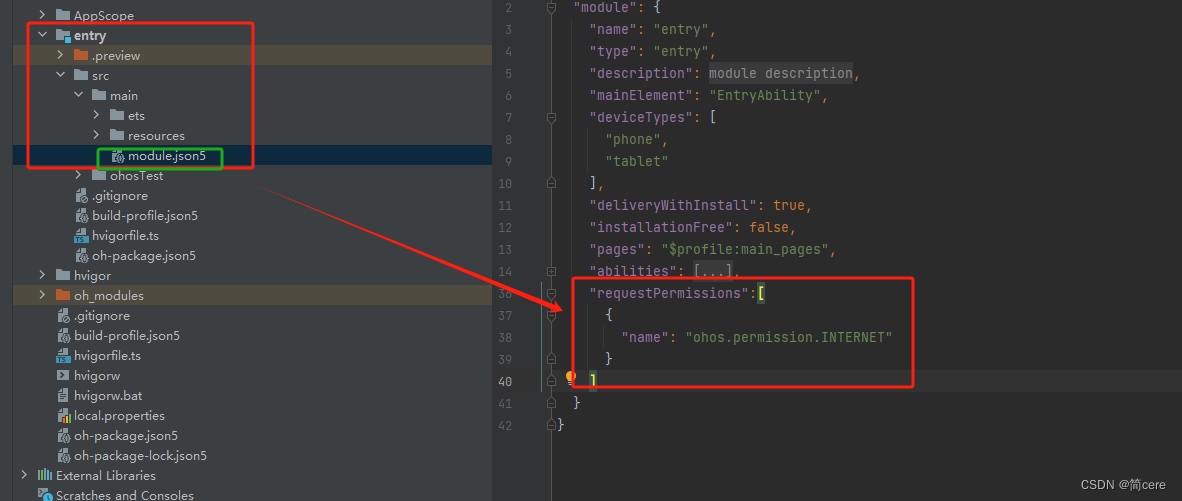
在进行网络请求前,您需要在module.json5文件中申明网络访问权限。

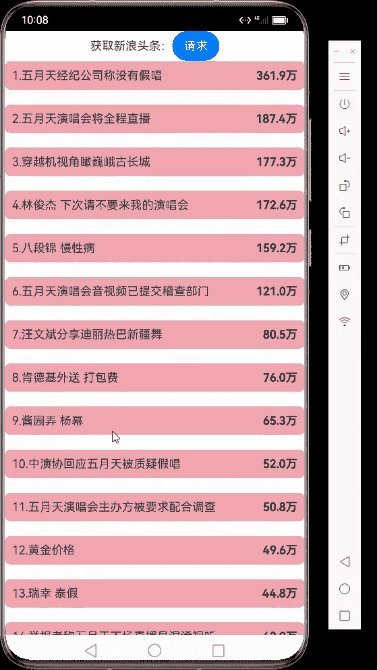
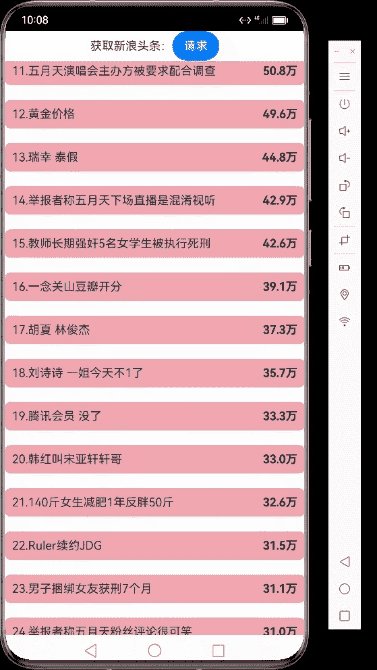
Demo,在index.ets获取新浪最新头条。
import axios from '@ohos/axios'
interface ListType {
hotValue: string,
index: number,
link: string,
title: string
}
@Entry
@Component
struct Index {
@State ListData: ListType[] = []
build() {
Column() {
Row(){
Text('获取新浪头条:')
Button('请求').onClick(() => {
axios.get('https://api.codelife.cc/api/top/list?lang=cn&id=KqndgxeLl9').then(res => {
console.log(res.data.data[0])
this.ListData = res.data.data
})
})
}
Divider()
List({space:20}){
ForEach(this.ListData,item => {
ListItem(){
Row() {
Text(`${item.index}.${item.title}`)
Text(item.hotValue).fontWeight(FontWeight.Bold)
}
.width('100%')
.backgroundColor('#fff3a4b1')
.padding(10)
.borderRadius(8)
.justifyContent(FlexAlign.SpaceBetween)
}
// .margin({
// left:10,right:10
// })
},item => item.index)
}
}
}
}























 2533
2533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








