目录
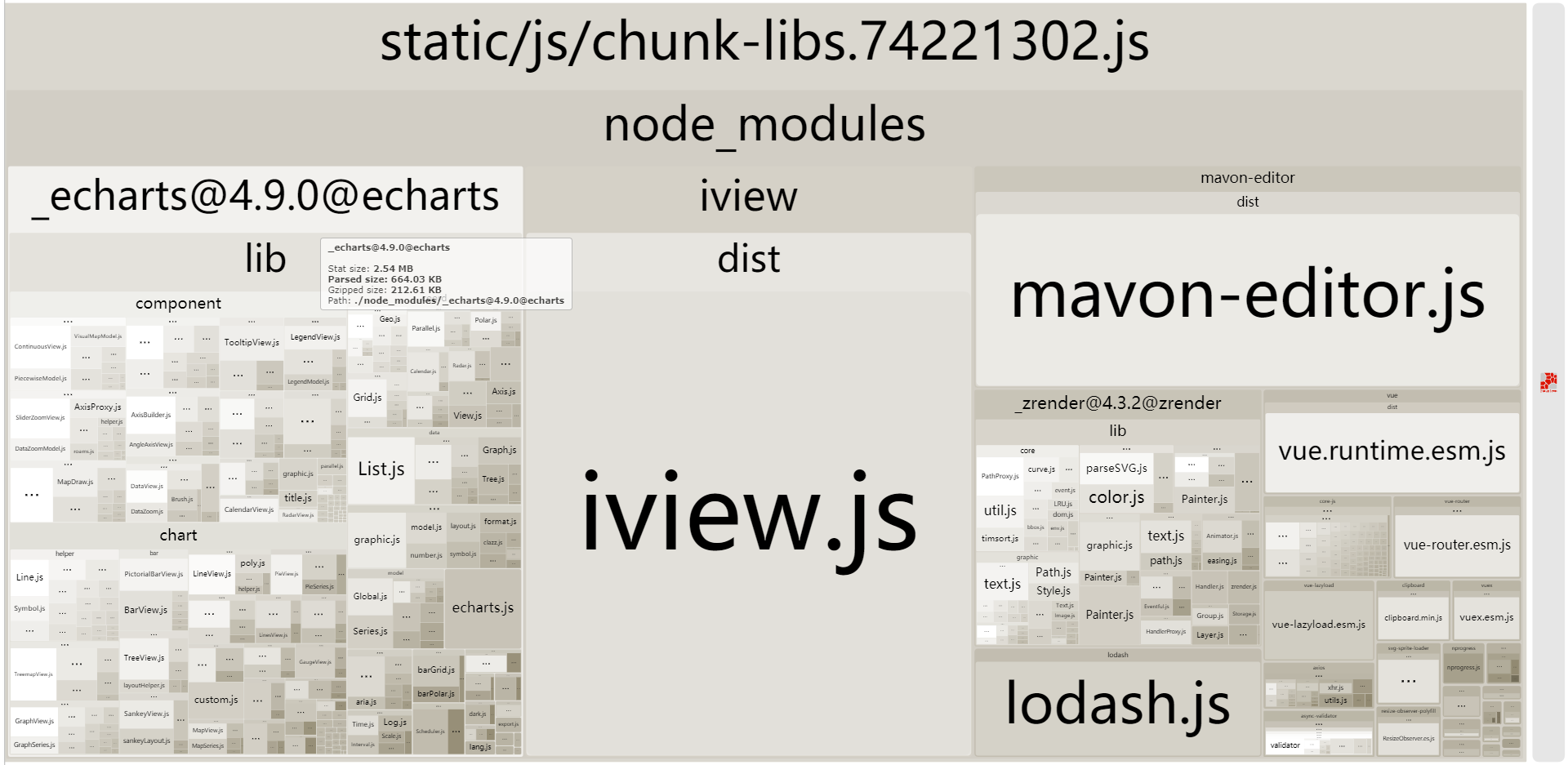
echarts按需引入(212.61KB -> 89.89KB)
弃用moment.js,采用day.js(100+KB -> 2KB)
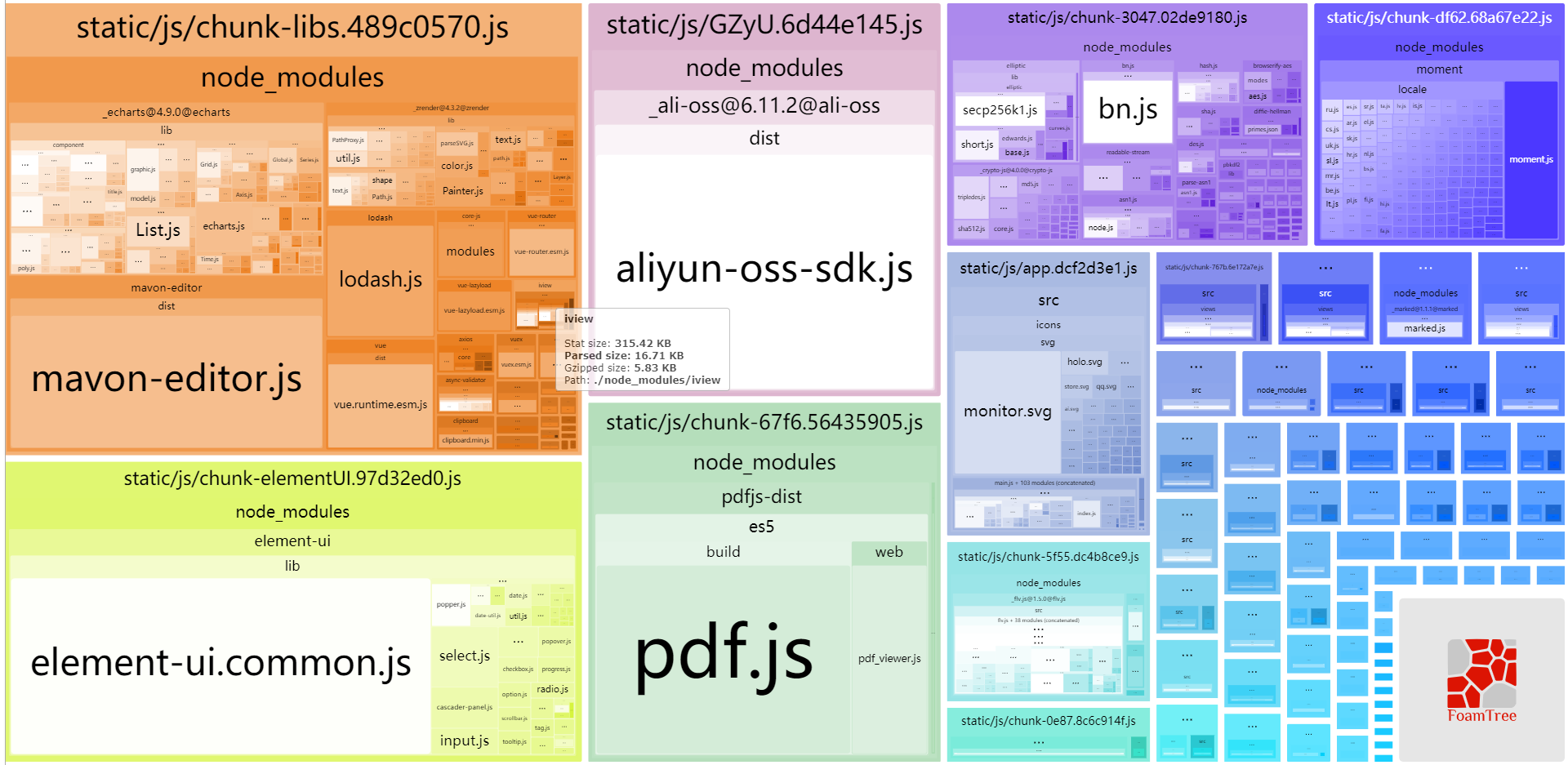
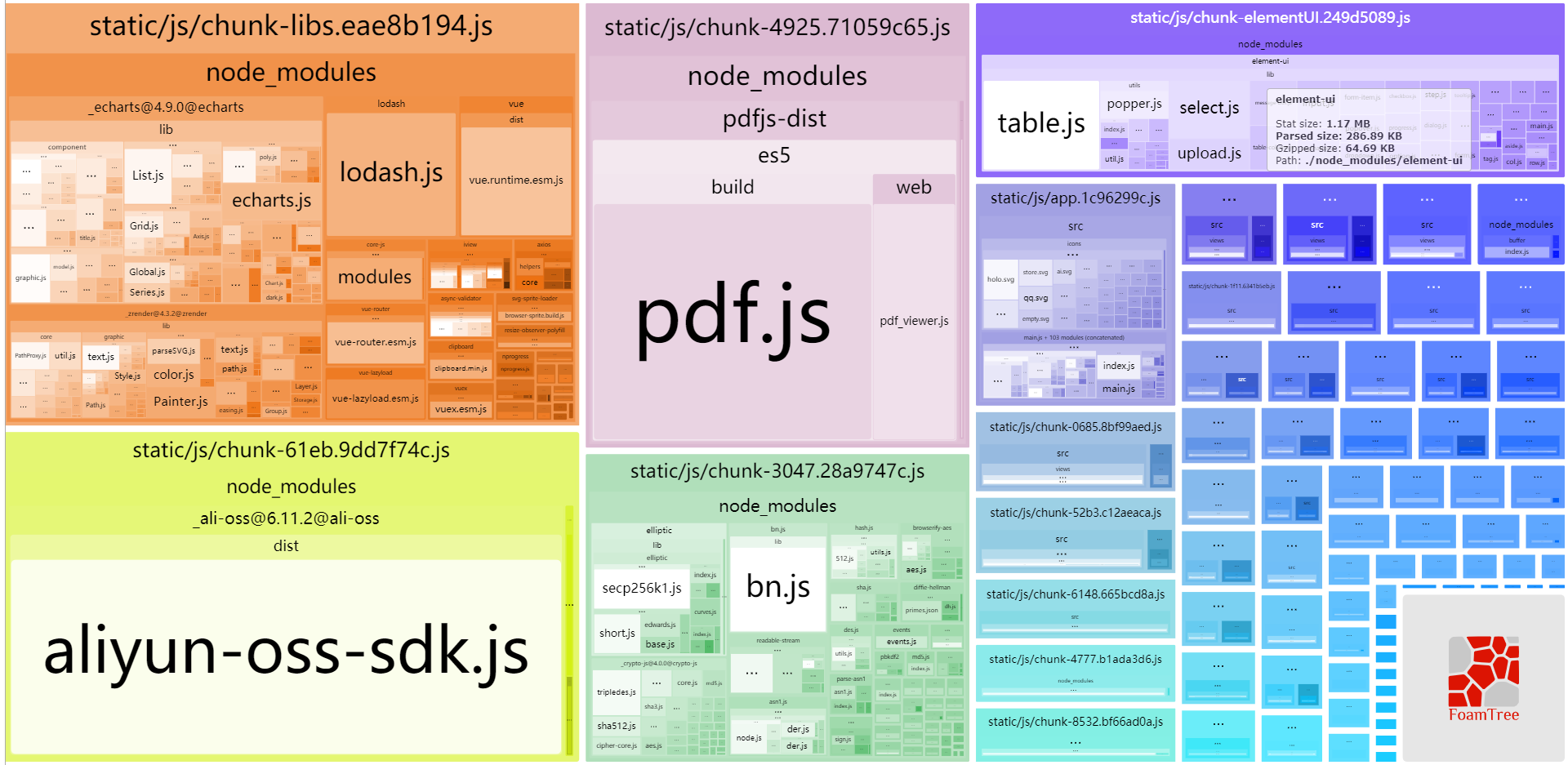
Element-UI按需引入(154.23KB -> 64.69KB)
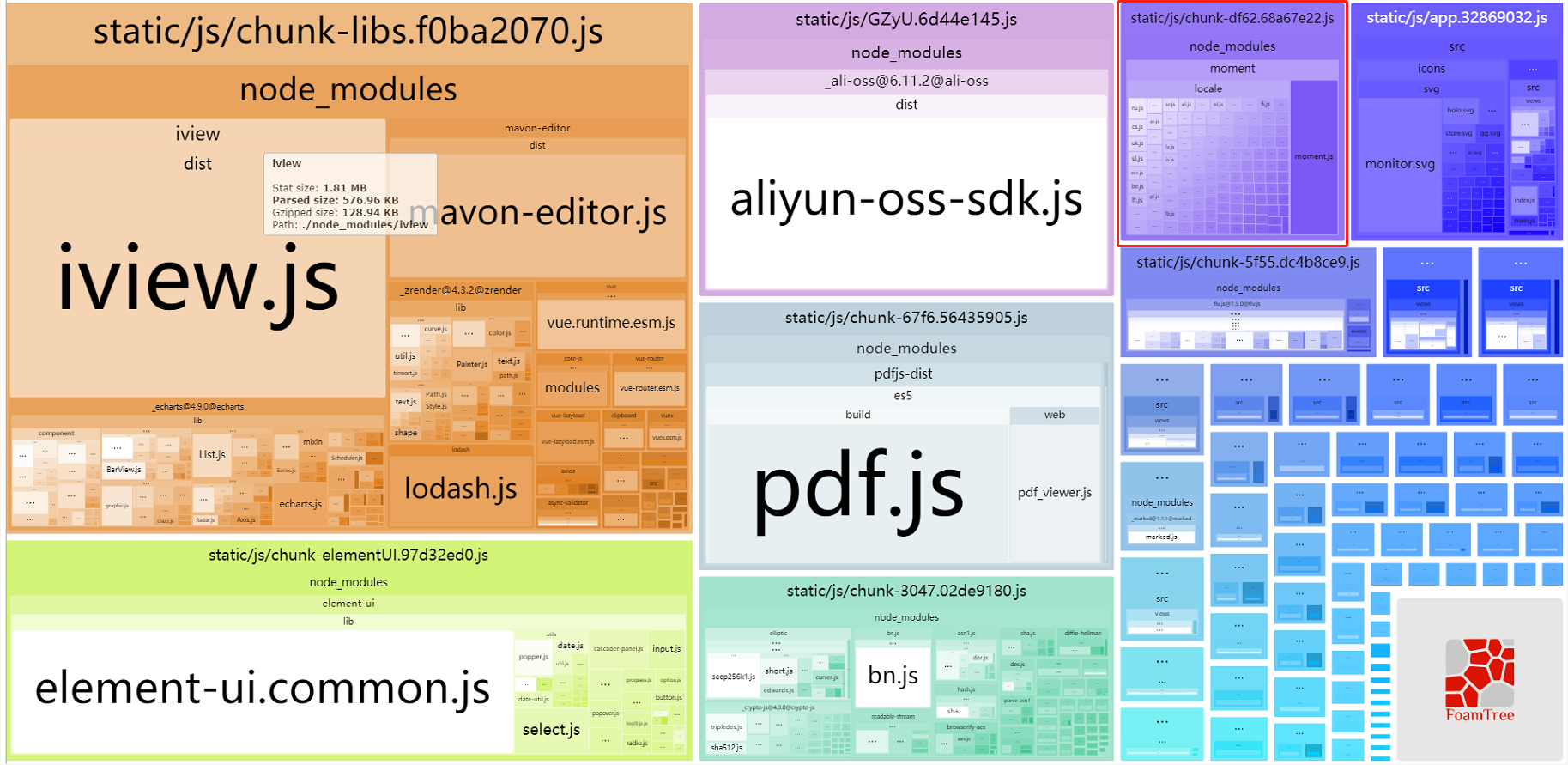
最近刚好比较有空,处理了一下网站首屏加载过慢的问题,做了诸如:路由懒加载、gzip压缩等一系列配置处理,效果也是挺明显,但还是会慢,因此决定从代码下手。在此记录一下截图,后面慢慢补上详细步骤~~~
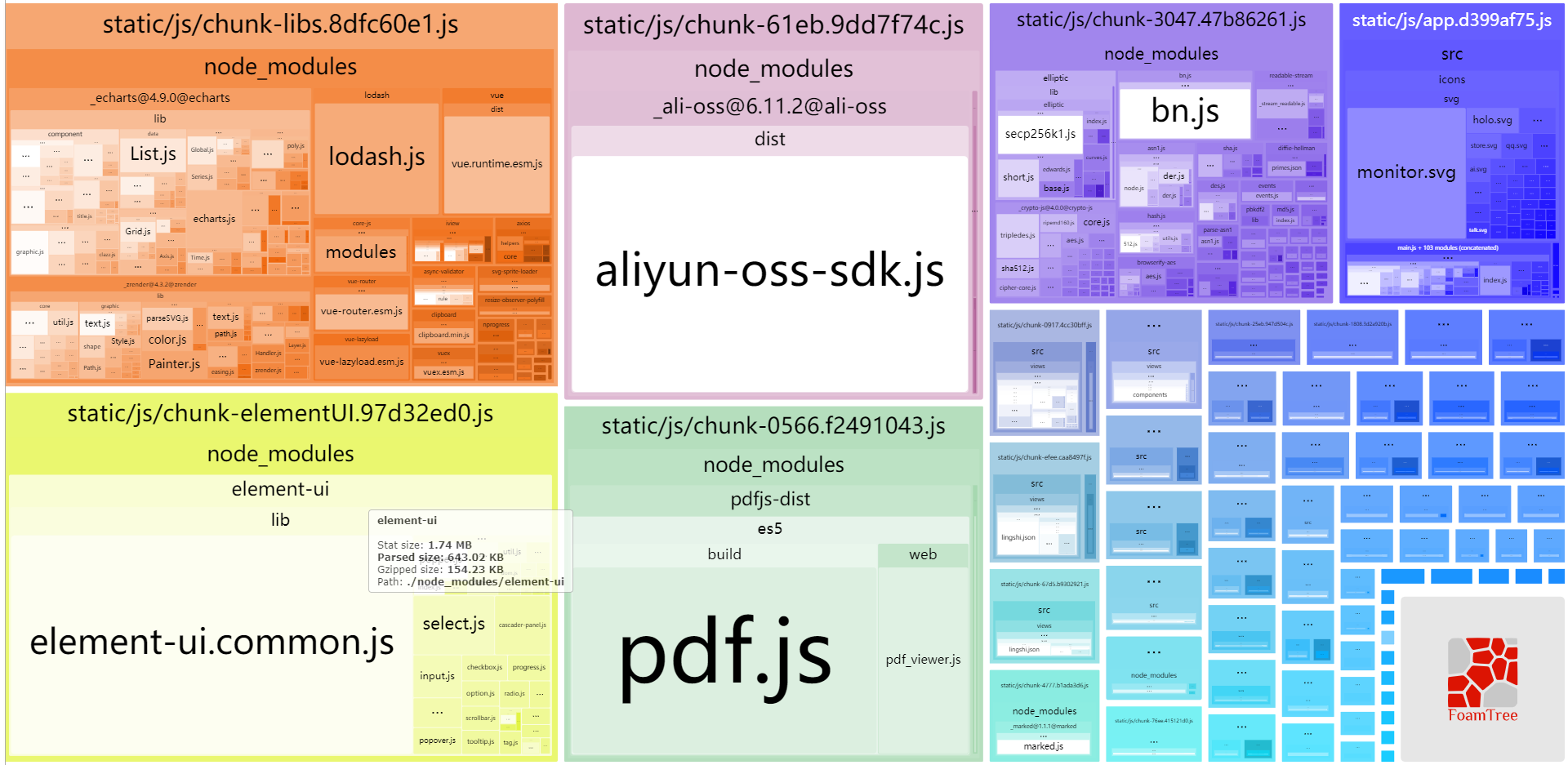
echarts按需引入(212.61KB -> 89.89KB)


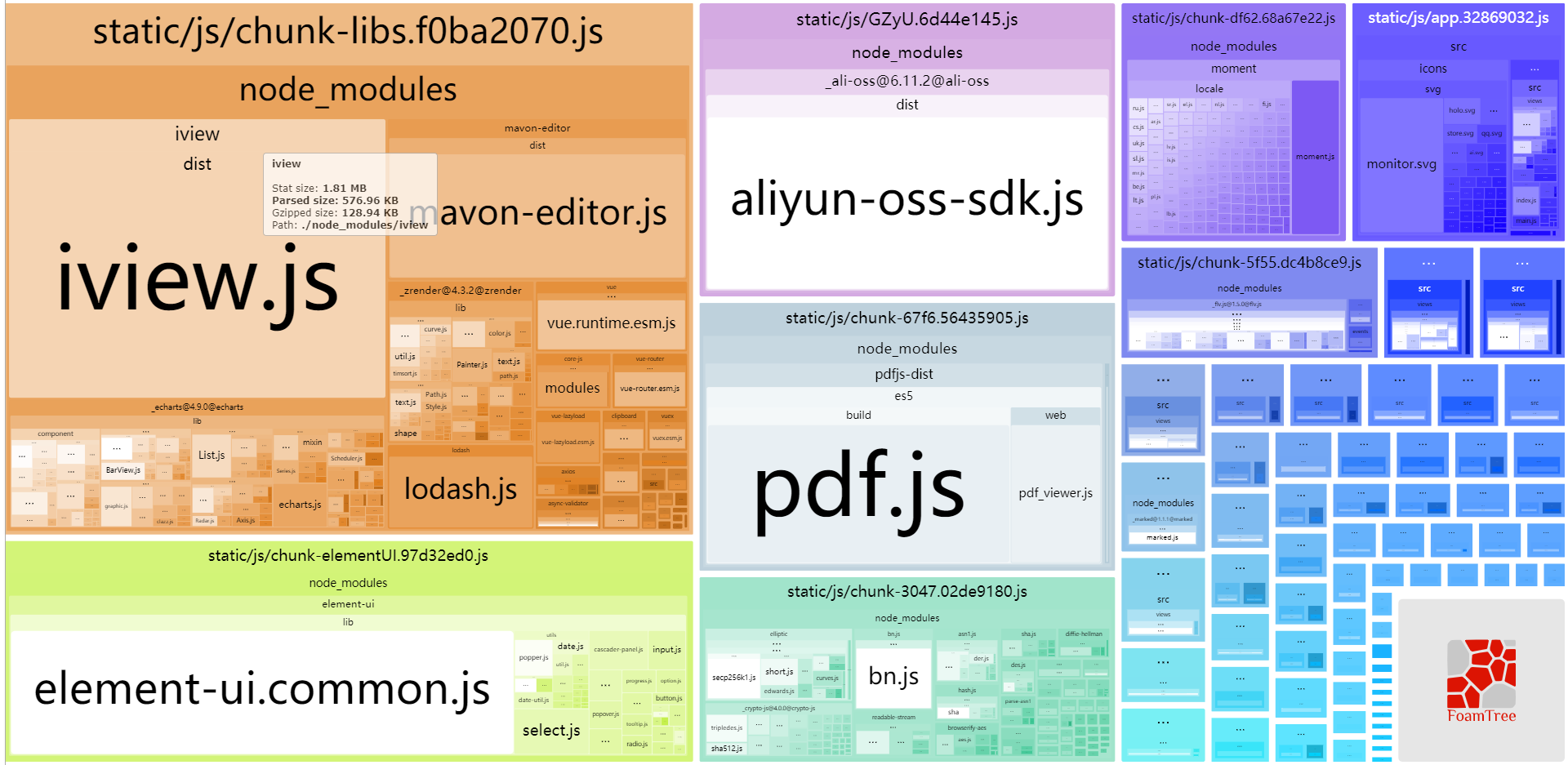
iview按需引入(128.94KB -> 5.83KB)


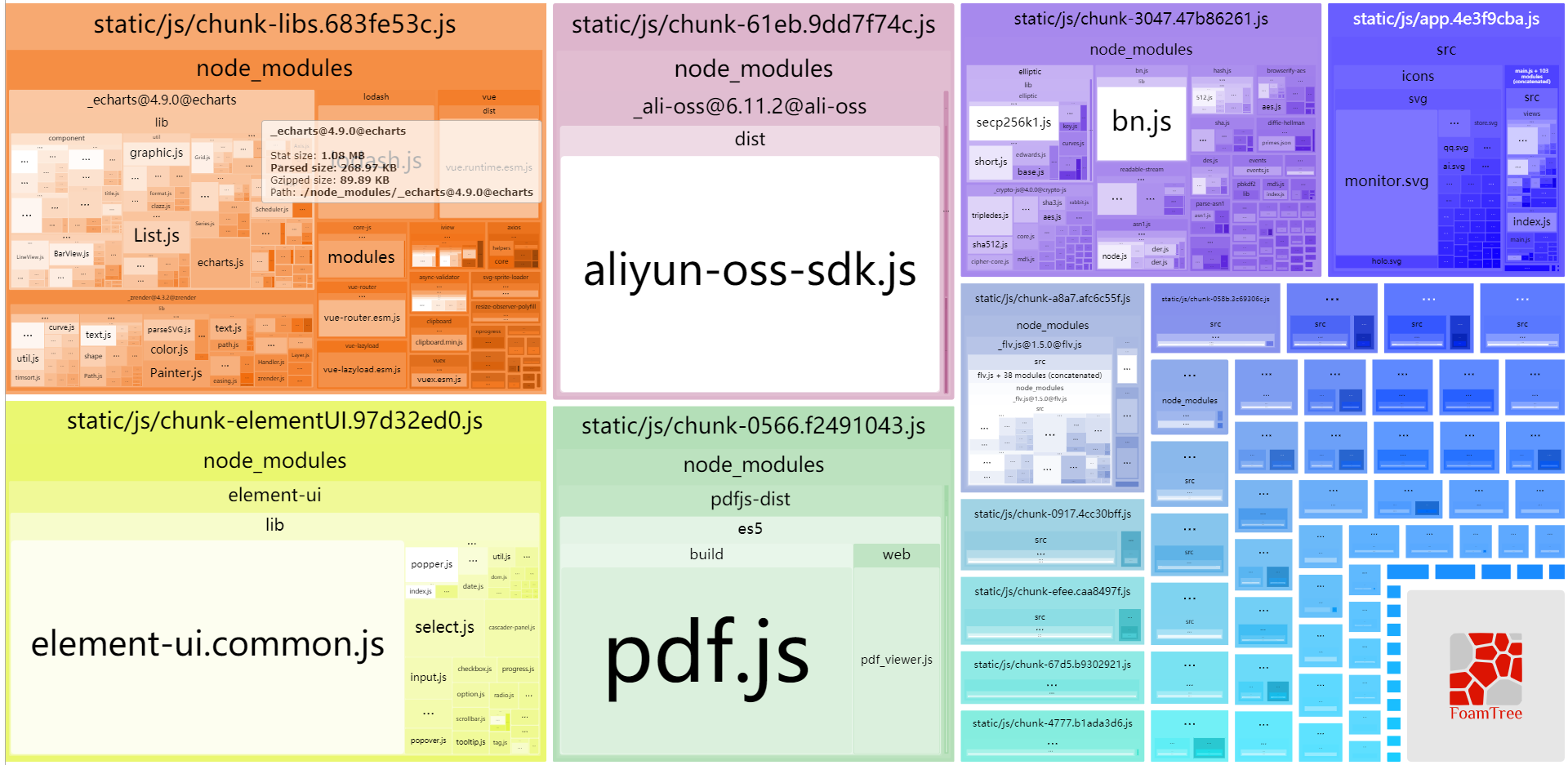
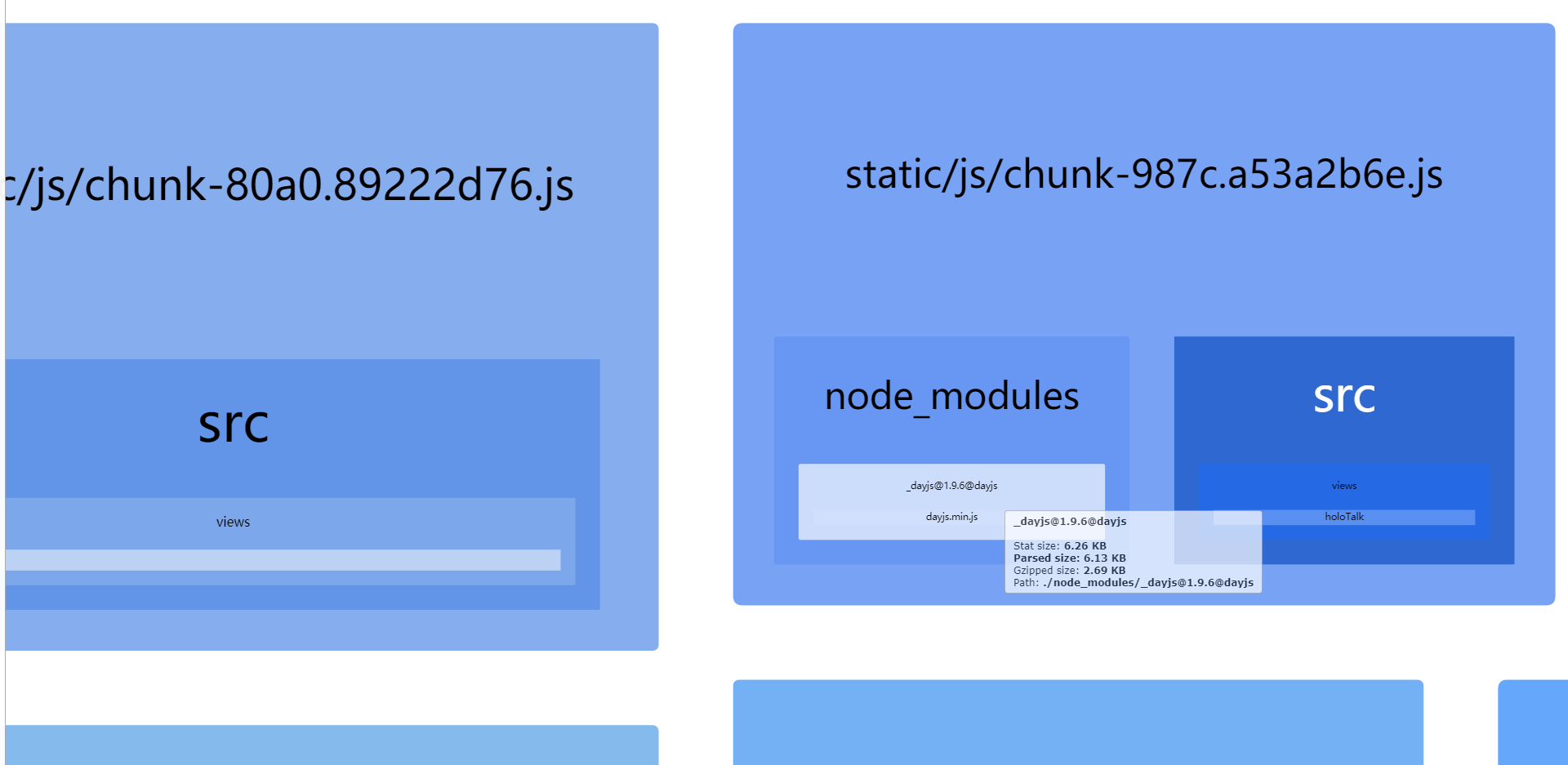
弃用moment.js,采用day.js(100+KB -> 2KB)
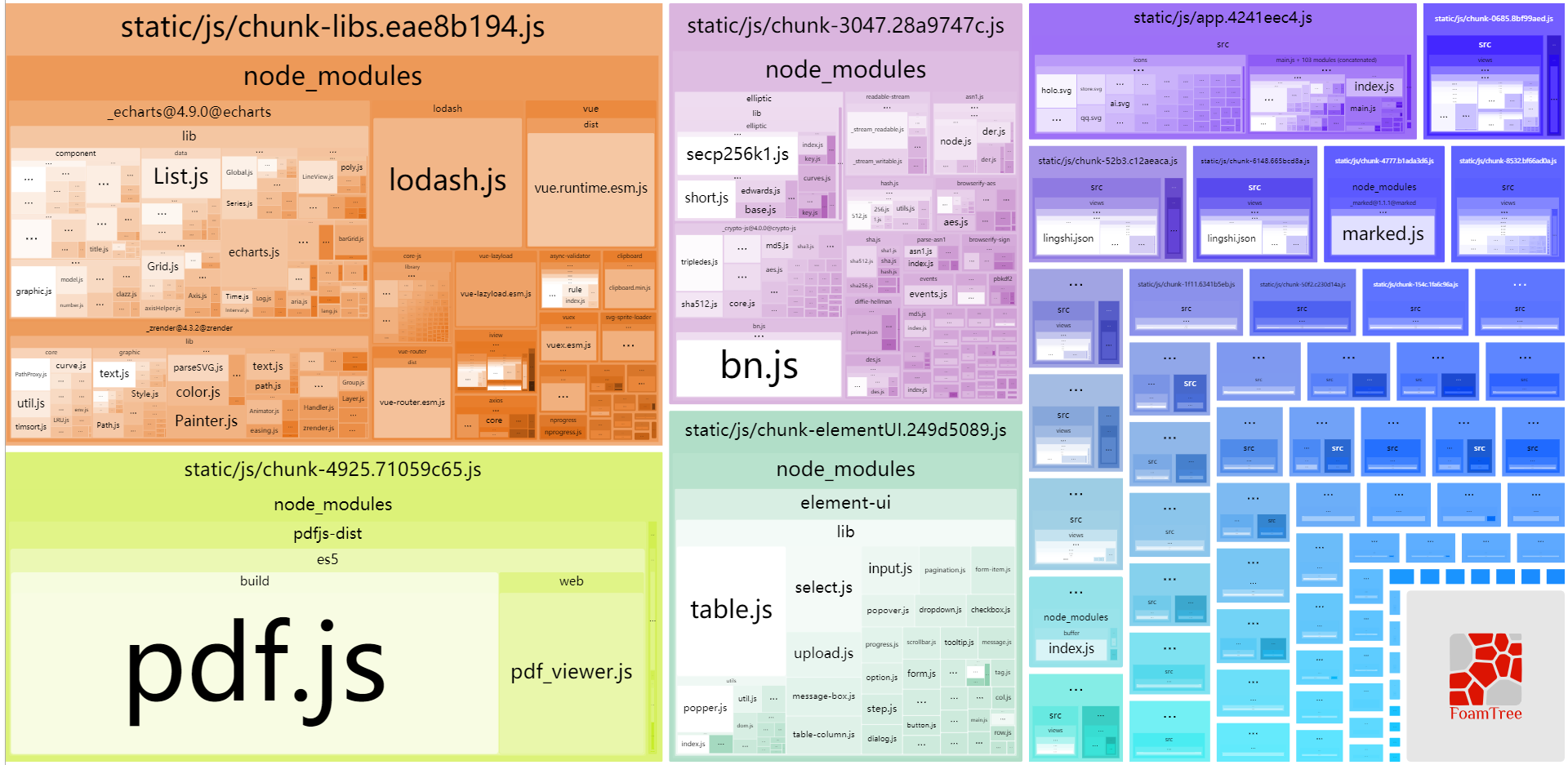
忘记截图了,从下图的面积大概可以看到效果


Element-UI按需引入(154.23KB -> 64.69KB)


ali-oss采用cdn引入(100+KB -> 0)

删除 / 替换部分svg图标






















 3374
3374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








