目录:
1.瀑布流的应用场景
2.瀑布流布局实现的简单分析
3.实现彩虹瀑布流
1.瀑布流的应用场景
瀑布流的应用在移动开发中还是比较常见的,譬如在一些图片类和电商类APP中用来展示摄影图片或者商品信息,由于有时候图片的规格是不一致的,所以就有了交错的瀑布流布局的需求。
2..瀑布流布局实现的简单分析
其实瀑布流和GridView的区别主要就是前面提及的item的大小不一致的问题,在RecyclerView没有出来之前,实现一个瀑布流效果还是挺难的,RecyclerView推出之后,实现一个瀑布流就相对简单多了,只要在设置布局管理器的时候采用StaggeredGridLayoutManager去设置对应的列数和布局方向就可以了,有人会说,没你说的这么简单吧?是的用了RecyclerView就是这么简单轻松容易,所以感受到RecyclerView的强大了吧。
前面写了几篇关于RecyclerView的文章,但是各篇文章的侧重点不一样,Android抢Listview饭碗之RecyclerView浅析 是简单运用了RecyclerView的LinearLayoutManager布局管理器与CardView实现了水平布局卡片,RecyclerView分割线 主要是讲解RecyclerView分割线的使用而RecyclerView花样布局则学习了通过RecyclerView实现多布局样式,今天这篇呢主要是通过RecyclerView实现一个五彩斑斓的瀑布流,同时在里面也加入了删除和添加Item的动画,以及Item的事件监听,如果有困惑的地方,建议还是先看看基础的的使用再来,不看也没关系,好像也不是很难。
3.实现彩虹瀑布流
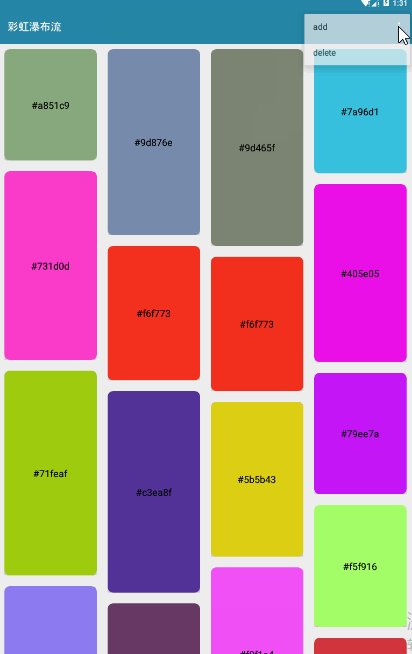
3.1 国际惯例上两张图


动态gif有录制滑动,添加删除、单机以及长操作的全过程,大家可以看看默认的添加删除动画,看看就好,下面贴出代码。
3.2 适配器类WaterfallRecyclerViewAdapter.java
package com.example.recyclerviewdemo;
import android.content.Context;
import android.graphics.Color;
import android.support.v7.widget.CardView;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
/**
* Created by elimy on 2017-01-15.
*/
public class WaterfallRecyclerViewAdapter extends RecyclerView.Adapter<WaterfallRecyclerViewAdapter.WaterfallViewHolder> {
private ArrayList<WaterfallItemObj> mList;
private Context context;
WaterfallViewHolder waterfallViewHolder;
private onItemActionListener onItemActionListener;
private CreateItemData createItemData = new CreateItemData();
public WaterfallRecyclerViewAdapter(ArrayList<WaterfallItemObj> mList, Context context) {
this.mList = mList;
this.context = context;
}
@Override
public WaterfallViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view= LayoutInflater.from(context).inflate(R.layout.waterfall_card_layout,parent,false);
waterfallViewHolder=new WaterfallViewHolder(view);
return waterfallViewHolder;
}
@Override
public void onBindViewHolder(final WaterfallViewHolder holder, final int position) {
//获取到CardView的布局参数,然后设置随机的高度
ViewGroup.LayoutParams params=holder.colorCard.getLayoutParams();
params.height=mList.get(position).getHeight();
holder.colorCard.setLayoutParams(params);
//设置CardView背景颜色
holder.colorCard.setCardBackgroundColor(Color.parseColor(mList.get(position).getBgColor()));
//给CardView的TextView设置文本
holder.colorText.setText(mList.get(position).getColorText());
if (onItemActionListener!=null){
/*
* 根据界面cardView的事件监听
* */
holder.colorCard.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onItemActionListener.onItemClickListener(v,holder.getAdapterPosition());
}
});
holder.colorCard.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1117
1117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








