目录:
1. bootstrap css内容大纲
2. 排版
1. bootstrap css内容大纲
概述:在bootstrap中对我们常规的元素进行了一些简单的css样式的设置,这篇文章在于简单的学习bootstrap 这些简单的css样式。
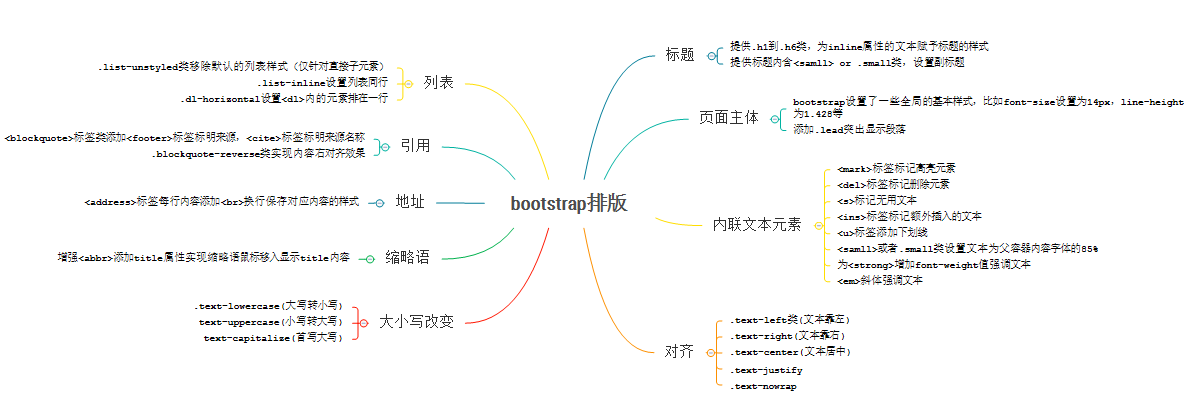
bootstrap css主要内容如下图:

栅格化 系统我们已经在前面一篇文章中单独学习了,我接下来就从排版开始进行学习。
2. 排版
我们来简单总结一下bootstrap中对排版的那些内容进行了改变。

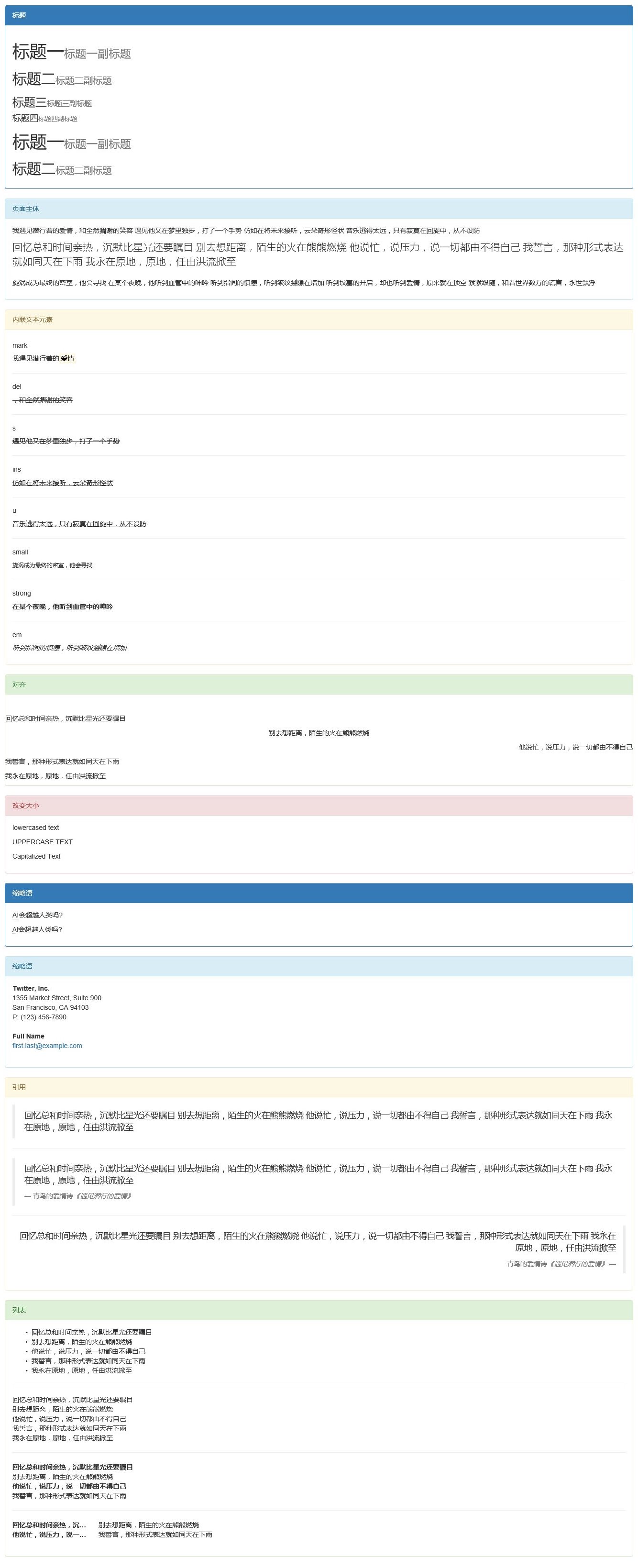
上一个bootstrap排版改变的代码示例,先看看效果:

再来看代码
1
<!DOCTYPE html>
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>bootstrap css之排版</title>
6
<link rel="stylesheet" href="css/bootstrap.min.css">
7
<script type="application/javascript" src="js/bootstrap.min.js"></script>
8
</head>
9
<body style="padding: 20px">
10
<div class="panel panel-primary">
11
<div class="panel-heading">标题</div>
12
<div class="panel-body">
13
<h1>标题一<small>标题一副标题</small></h1>
14
<h2>标题二<small>标题二副标题</small></h2>
15
<h3>标题三<small>标题三副标题</small></h3>
16
<h4>标题四<small>标题四副标题</small></h4>
17
<div class="h1">标题一<small>标题一副标题</small></div>
18
<div class="h2">标题二<small>标题二副标题</small></div>
19
</div>
20
</div>
21
22
<div class="panel panel-info">
23
<div class="panel-heading">内联文本元素</div>
24
<div class="panel-body">
25
<p>
26
我遇见潜行着的爱情,和全然凋谢的笑容
27
遇见他又在梦里独步,打了一个手势
28
仿如在将未来接听,云朵奇形怪状
29
音乐逃得太远,只有寂寞在回旋中,从不设防
30
<p class="lead">
31
回忆总和时间亲热,沉默比星光还要瞩目
32
别去想距离,陌生的火在熊熊燃烧
33
他说忙,说压力,说一切都由不得自己
34
我誓言,那种形式表达就如同天在下雨
35
我永在原地,原地,任由洪流掀至
36
</p>
37
旋涡成为最终的密室,他会寻找
38
在某个夜晚,他听到血管中的呻吟
39
听到指间的愤懑,听到皱纹裂隙在增加
40
听到坟墓的开启,却也听到爱情,原来就在顶空
41
紧紧跟随,和着世界数万的谎言,永世飘浮
42
</p>
43
</div>
44
</div>
45
46
<div class="panel panel-warning">
47
<div class="panel-heading">页面主体</div>
48
<div class="panel-body">
49
<p>
50
<h5>mark</h5>
51
我遇见潜行着的<mark>爱情</mark><hr>
52
<h5>del</h5>
53
<del>,和全然凋谢的笑容</del><hr>
54
<h5>s</h5>
55
<s>遇见他又在梦里独步,打了一个手势</s><hr>
56
<h5>ins</h5>
57
<ins>仿如在将未来接听,云朵奇形怪状</ins><hr>
58
<h5>u</h5>
59
<u>音乐逃得太远,只有寂寞在回旋中,从不设防</u><hr>
60
<h5>small</h5>
61
<small>旋涡成为最终的密室,他会寻找</small><hr>
62
<h5>strong</h5>
63
<strong>在某个夜晚,他听到血管中的呻吟</strong><hr>
64
<h5>em</h5>
65
<em>听到指间的愤懑,听到皱纹裂隙在增加</em>
66
67
</p>
68
</div>
69
</div>
70
<div class="panel panel-success">
71
<div class="panel-heading">对齐</div>
72
<p class="panel-body">
73
<p class="text-left">回忆总和时间亲热,沉默比星光还要瞩目</p>
74
<p class="text-center">别去想距离,陌生的火在熊熊燃烧</p>
75
<p class="text-right">他说忙,说压力,说一切都由不得自己</p>
76
<p class="text-justify">我誓言,那种形式表达就如同天在下雨</p>
77
<p class="text-nowrap">我永在原地,原地,任由洪流掀至</p>
78
</div>
79
</div>
80
81
<div class="panel panel-danger">
82
<div class="panel-heading">改变大小</div>
83
<div class="panel-body">
84
<p class="text-lowercase">LOWERCASED TEXT</p>
85
<p class="text-uppercase">uppercase text</p>
86
<p class="text-capitalize">capitalized text</p>
87
</div>
88
</div>
89
90
<div class="panel panel-primary">
91
<div class="panel-heading">缩略语</div>
92
<div class="panel-body">
93
<p class="text-uppercase">
94
<abbr title="Artificial Intelligence">AI</abbr>会超越人类吗?
95
</p>
96
<p class="text-capitalize">
97
<abbr class="initialism" title="Artificial Intelligence">AI</abbr>会超越人类吗?
98
</p>
99
</div>
100
</div>
101
102
<div class="panel panel-info">
103
<div class="panel-heading">缩略语</div>
104
<div class="panel-body">
105
<address>
106
<strong>Twitter, Inc.</strong><br>
107
1355 Market Street, Suite 900<br>
108
San Francisco, CA 94103<br>
109
<abbr title="Phone">P:</abbr> (123) 456-7890
110
</address>
111
112
<address>
113
<strong>Full Name</strong><br>
114
<a href="mailto:#">first.last@example.com</a>
115
</address>
116
</div>
117
</div>
118
119
<div class="panel panel-warning">
120
<div class="panel-heading">引用</div>
121
<div class="panel-body">
122
<blockquote>
123
<p>回忆总和时间亲热,沉默比星光还要瞩目
124
别去想距离,陌生的火在熊熊燃烧
125
他说忙,说压力,说一切都由不得自己
126
我誓言,那种形式表达就如同天在下雨
127
我永在原地,原地,任由洪流掀至</p>
128
</blockquote>
129
<hr/>
130
<blockquote>
131
<p>回忆总和时间亲热,沉默比星光还要瞩目
132
别去想距离,陌生的火在熊熊燃烧
133
他说忙,说压力,说一切都由不得自己
134
我誓言,那种形式表达就如同天在下雨
135
我永在原地,原地,任由洪流掀至</p>
136
<footer>青鸟的爱情诗<cite title="《遇见潜行的爱情》">《遇见潜行的爱情》</cite></footer>
137
</blockquote>
138
<hr/>
139
<blockquote class="blockquote-reverse">
140
<p>回忆总和时间亲热,沉默比星光还要瞩目
141
别去想距离,陌生的火在熊熊燃烧
142
他说忙,说压力,说一切都由不得自己
143
我誓言,那种形式表达就如同天在下雨
144
我永在原地,原地,任由洪流掀至</p>
145
<footer>青鸟的爱情诗<cite title="《遇见潜行的爱情》">《遇见潜行的爱情》</cite></footer>
146
</blockquote>
147
148
</div>
149
</div>
150
151
<div class="panel panel-success">
152
<div class="panel-heading">列表</div>
153
<div class="panel-body">
154
155
<ul>
156
<li>回忆总和时间亲热,沉默比星光还要瞩目</li>
157
<li>别去想距离,陌生的火在熊熊燃烧</li>
158
<li>他说忙,说压力,说一切都由不得自己</li>
159
<li>我誓言,那种形式表达就如同天在下雨</li>
160
<li>我永在原地,原地,任由洪流掀至</li>
161
</ul>
162
<hr/>
163
<ul class="list-unstyled">
164
<li>回忆总和时间亲热,沉默比星光还要瞩目</li>
165
<li>别去想距离,陌生的火在熊熊燃烧</li>
166
<li>他说忙,说压力,说一切都由不得自己</li>
167
<li>我誓言,那种形式表达就如同天在下雨</li>
168
<li>我永在原地,原地,任由洪流掀至</li>
169
</ul>
170
<hr/>
171
<dl>
172
<dt>回忆总和时间亲热,沉默比星光还要瞩目</dt>
173
<dd>别去想距离,陌生的火在熊熊燃烧</dd>
174
<dt>他说忙,说压力,说一切都由不得自己</dt>
175
<dd>我誓言,那种形式表达就如同天在下雨</dd>
176
</dl>
177
<hr/>
178
<dl class="dl-horizontal">
179
<dt>回忆总和时间亲热,沉默比星光还要瞩目</dt>
180
<dd>别去想距离,陌生的火在熊熊燃烧</dd>
181
<dt>他说忙,说压力,说一切都由不得自己</dt>
182
<dd>我誓言,那种形式表达就如同天在下雨</dd>
183
</dl>
184
</div>
185
</div>
186
</body>
187
</html>
学习一下排版篇幅就这么长,后面的代码、表格、表单、按钮、图片和辅助类这些放到后面学习好了,今天就先到这里。






















 444
444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








