前言:这篇文章就不写目录了,这篇是bootstrap css最后一篇文章,将对bootstrap中对图片的处理和一些辅助类的设计进行学习了解。
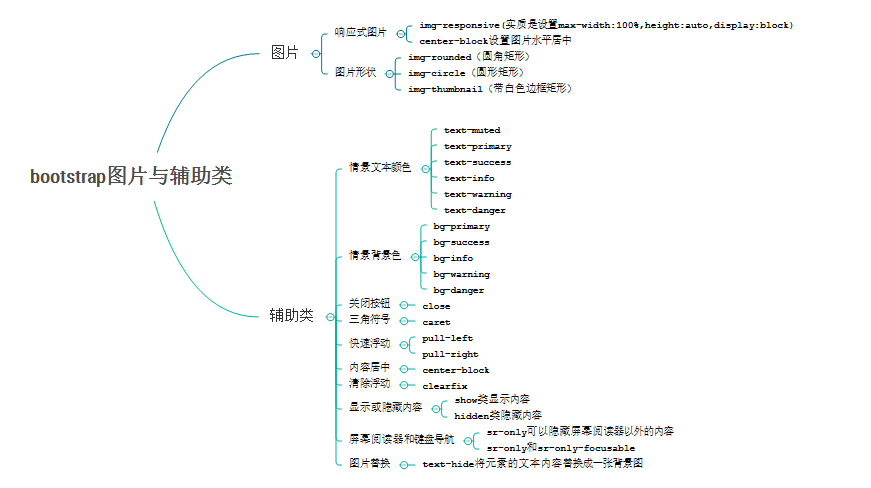
1.图片辅助类学习总结

2.示例代码 如下:
1
<!DOCTYPE html>
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>bootstrap图片以及辅助</title>
6
<link rel="stylesheet" href="css/bootstrap.min.css">
7
<script type="application/javascript" src="js/bootstrap.min.js">
8
9
</script>
10
<style type="text/css">
11
12
.bs-callout {
13
padding: 20px;
14
margin: 20px 0;
15
border: 1px solid #eee;
16
border-left-width: 5px;
17
border-radius: 3px;
18
}
19
20
.bs-callout-danger {
21
border-left-color: #ce4844;
22
}
23
</style>
24
</head>
25
<body style="margin: 40px"








 本文是关于Bootstrap CSS的学习笔记,重点探讨图片处理和辅助类的应用。通过示例代码展示了响应式图片、不同形状的图片、情景文本颜色、背景色、关闭按钮、三角符号、浮动和清除浮动的效果,以及隐藏内容的方法。通过实践,可以深入理解Bootstrap的这些功能。
本文是关于Bootstrap CSS的学习笔记,重点探讨图片处理和辅助类的应用。通过示例代码展示了响应式图片、不同形状的图片、情景文本颜色、背景色、关闭按钮、三角符号、浮动和清除浮动的效果,以及隐藏内容的方法。通过实践,可以深入理解Bootstrap的这些功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1010
1010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








