目录:
1.标签页导航
2.导航条
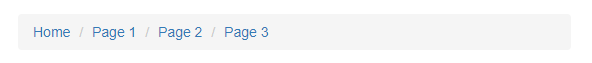
3.路径导航(面包屑导航)
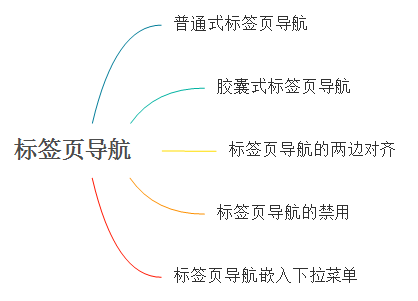
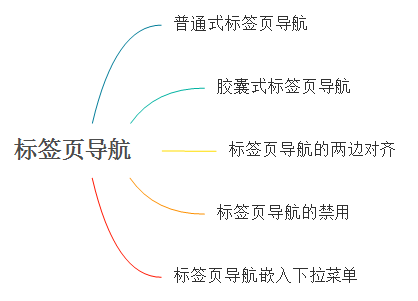
1.标签页导航
1.1 总结


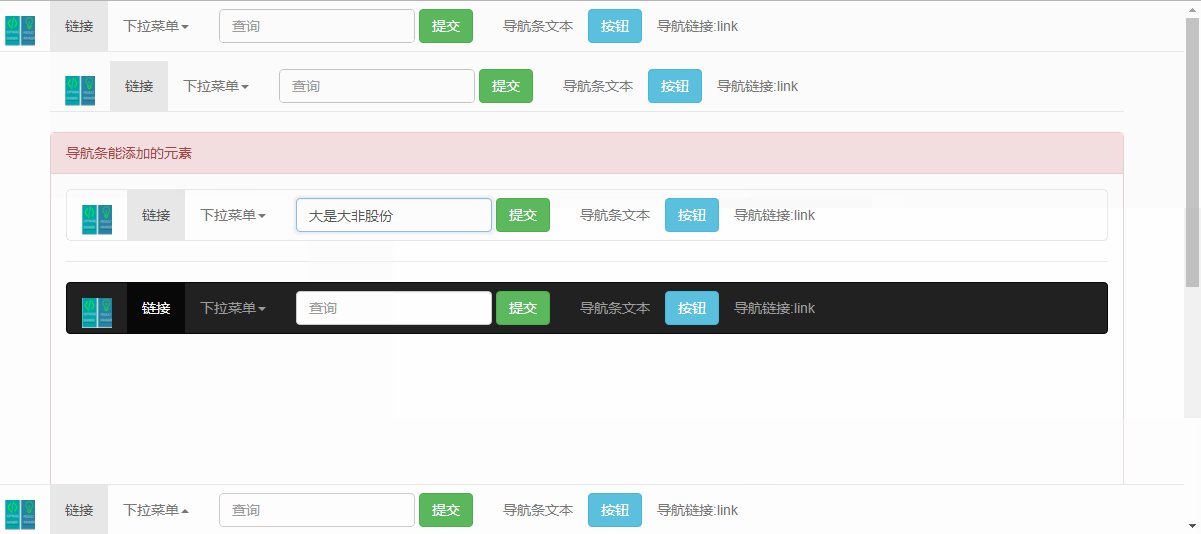
2.导航条

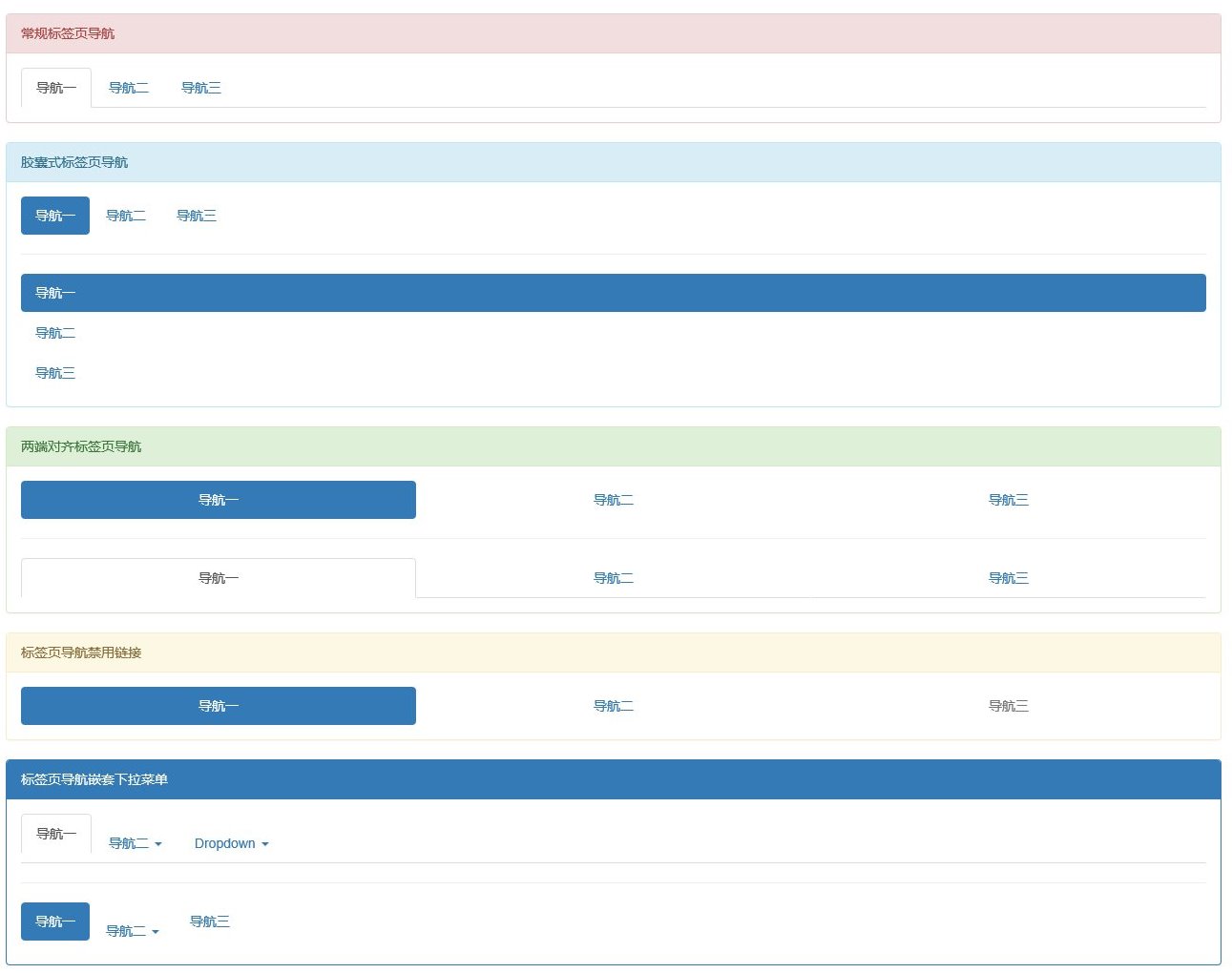
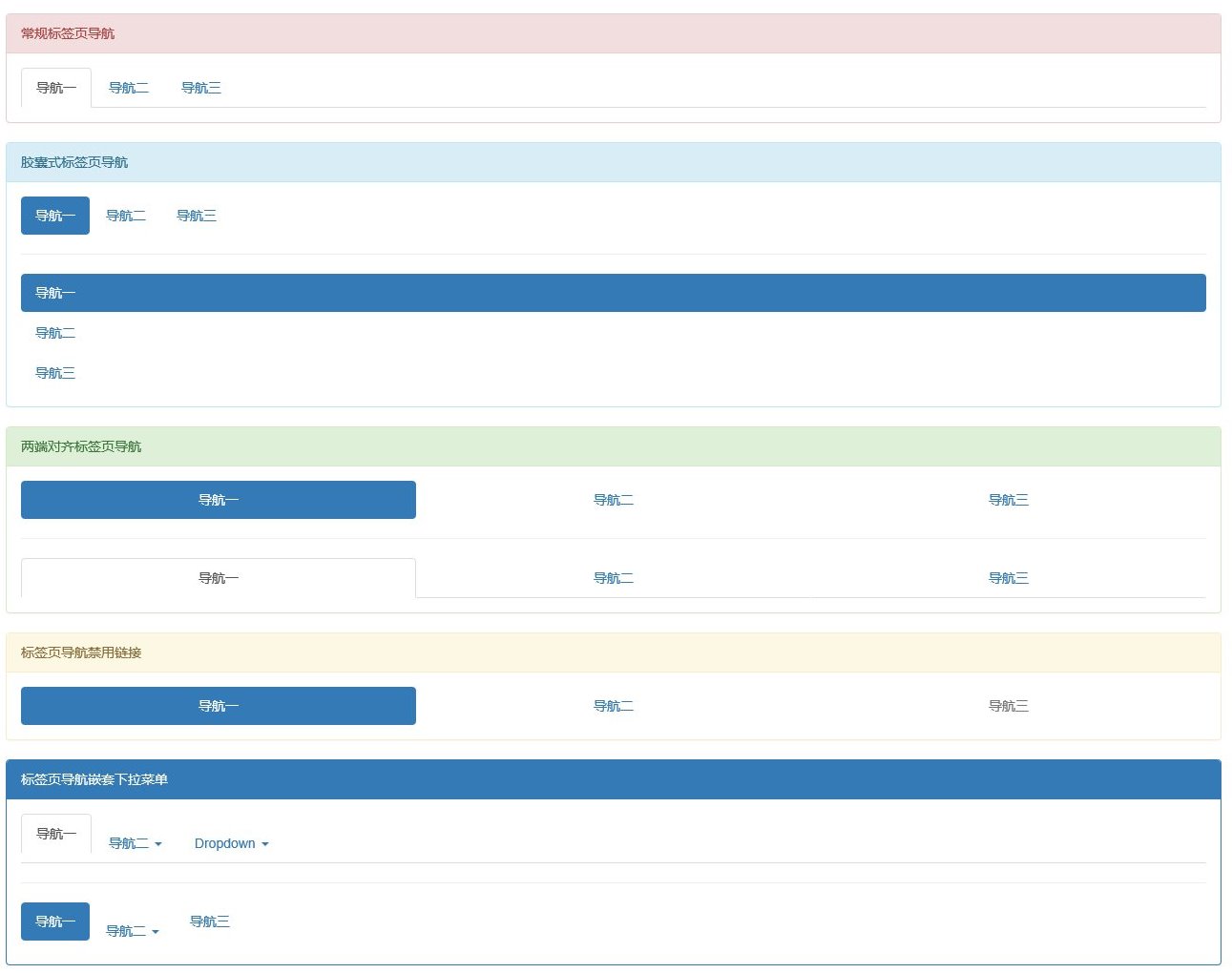
1.2 示例效果 截图

1.3 示例代码
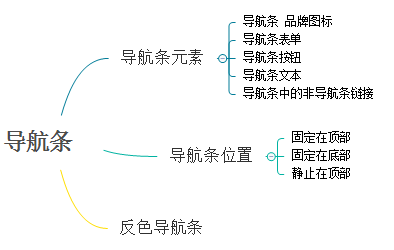
2.1 总结

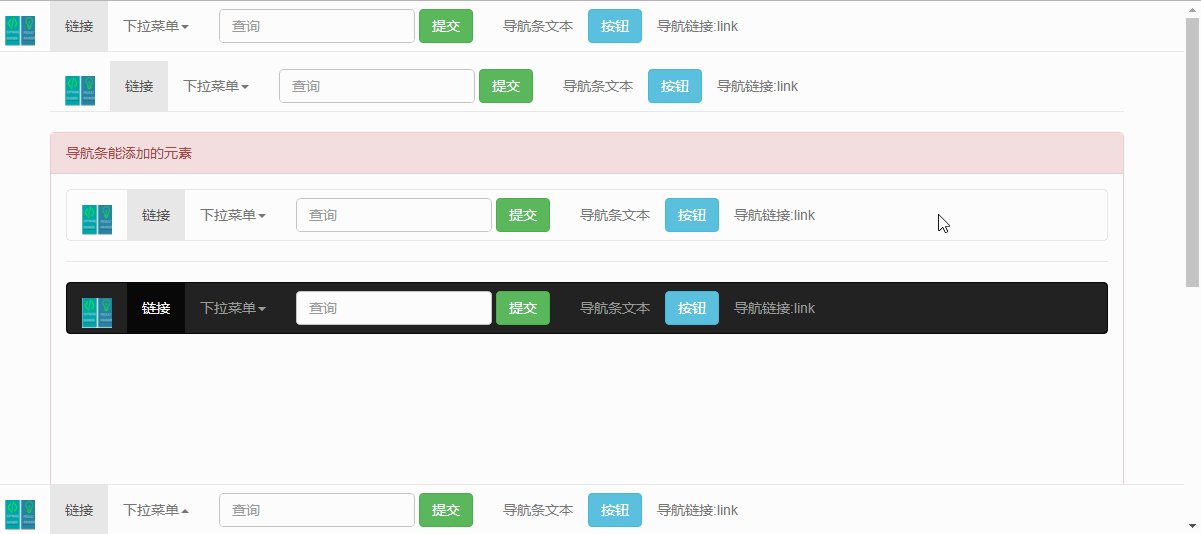
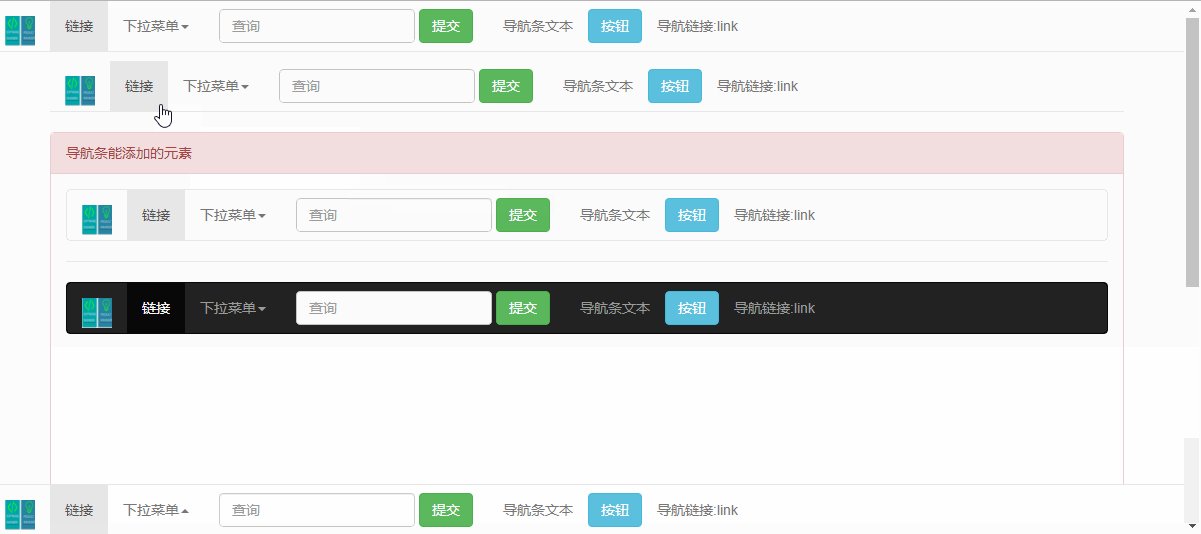
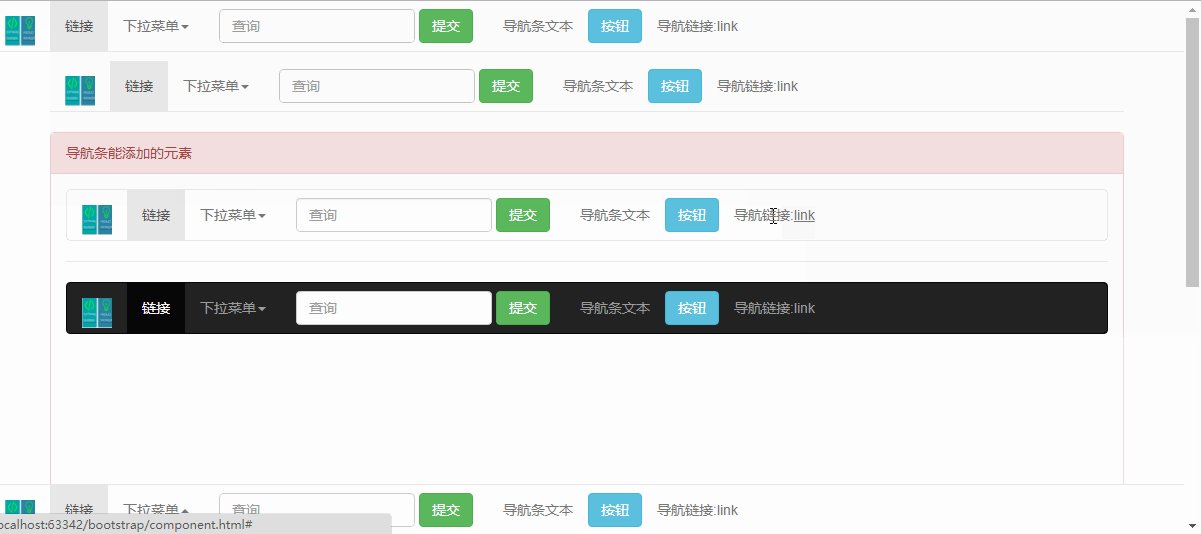
2.2 示例效果图

2.3 示例代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>组件</title>
<!--引入bootstrap样式文件-->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--引入jq(必须在bootstrap.min.js文件之前)-->
<script type="application/javascript" src="js/jquery-3.2.0.js"></script>
<!--引入bootstrap js-->
<script type="application/javascript" src="js/bootstrap.min.js"></script>
</head>
<body style="margin: 60px">
<!--静止到顶部(随着页面滚动消失)-->
<div class="navbar navbar-default navbar-static-top">
<div class="container-fluid">
<!--头部品牌-->
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img src="img/img.jpg" width="30px" height="30px">
</a>
</div>
<!--导航主体内容-->
<div class="collapse navbar-collapse" id="navbar-collapse-1">
<ul class="nav navbar-nav">
<!--链接-->
<li class="active"><a href="#">链接</a> </li>
<!--下拉菜单-->
<li class="dropdown" style="margin-top: 0px">
<a class="dropdown-toggle" href="#" data-toggle="dropdown" role="button" aria-expanded="false"
aria-haspopup="true">
下拉菜单<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">link1</a> </li>
<li><a href="#">link2</a> </li>
<li><a href="#">link3</a> </li>
</ul>
</li>
<!--表单-->
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="查询">
</div>
<button type="submit" class="btn btn-success">提交</button>
</form>
<!--按钮 -->
<button type="button" class="btn btn-info navbar-btn">按钮</button>
<!--文本-->
<p class="navbar-text navbar-left">导航条文本</p>
<!--非导航链接-->
<p class="navbar-text navbar-right">导航链接:<a href="#" class="navbar-link">link</a> </p>
</ul>
</div>
</div>
</div>
<div class="panel panel-danger" style="height: 800px">
<div class="panel-heading">
导航条能添加的元素
</div>
<div class="panel-body">
<div class="navbar navbar-default">
<div class="container-fluid">
<!--头部品牌-->
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img src="img/img.jpg" width="30px" height="30px">
</a>
</div>
<!--导航主体内容-->
<div class="collapse navbar-collapse" id="navbar-collapse-1">
<ul class="nav navbar-nav">
<!--链接-->
<li class="active"><a href="#">链接</a> </li>
<!--下拉菜单-->
<li class="dropdown" style="margin-top: 0px">
<a class="dropdown-toggle" href="#" data-toggle="dropdown" role="button" aria-expanded="false"
aria-haspopup="true">
下拉菜单<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">link1</a> </li>
<li><a href="#">link2</a> </li>
<li><a href="#">link3</a> </li>
</ul>
</li>
<!--表单-->
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="查询">
</div>
<button type="submit" class="btn btn-success">提交</button>
</form>
<!--按钮 -->
<button type="button" class="btn btn-info navbar-btn">按钮</button>
<!--文本-->
<p class="navbar-text navbar-left">导航条文本</p>
<!--非导航链接-->
<p class="navbar-text navbar-right">导航链接:<a href="#" class="navbar-link">link</a> </p>
</ul>
</div>
</div>
</div>
<hr/>
<div class="navbar navbar-inverse">
<div class="container-fluid">
<!--头部品牌-->
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img src="img/img.jpg" width="30px" height="30px">
</a>
</div>
<!--导航主体内容-->
<div class="collapse navbar-collapse" id="navbar-collapse-1">
<ul class="nav navbar-nav">
<!--链接-->
<li class="active"><a href="#">链接</a> </li>
<!--下拉菜单-->
<li class="dropdown" style="margin-top: 0px">
<a class="dropdown-toggle" href="#" data-toggle="dropdown" role="button" aria-expanded="false"
aria-haspopup="true">
下拉菜单<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">link1</a> </li>
<li><a href="#">link2</a> </li>
<li><a href="#">link3</a> </li>
</ul>
</li>
<!--表单-->
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="查询">
</div>
<button type="submit" class="btn btn-success">提交</button>
</form>
<!--按钮 -->
<button type="button" class="btn btn-info navbar-btn">按钮</button>
<!--文本-->
<p class="navbar-text navbar-left">导航条文本</p>
<!--非导航链接-->
<p class="navbar-text navbar-right">导航链接:<a href="#" class="navbar-link">link</a> </p>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--固定顶部-->
<div class="navbar navbar-default navbar-fixed-top">
<div class="container-fluid">
<!--头部品牌-->
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img src="img/img.jpg" width="30px" height="30px">
</a>
</div>
<!--导航主体内容-->
<div class="collapse navbar-collapse" id="navbar-collapse-1">
<ul class="nav navbar-nav">
<!--链接-->
<li class="active"><a href="#">链接</a> </li>
<!--下拉菜单-->
<li class="dropdown" style="margin-top: 0px">
<a class="dropdown-toggle" href="#" data-toggle="dropdown" role="button" aria-expanded="false"
aria-haspopup="true">
下拉菜单<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">link1</a> </li>
<li><a href="#">link2</a> </li>
<li><a href="#">link3</a> </li>
</ul>
</li>
<!--表单-->
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="查询">
</div>
<button type="submit" class="btn btn-success">提交</button>
</form>
<!--按钮 -->
<button type="button" class="btn btn-info navbar-btn">按钮</button>
<!--文本-->
<p class="navbar-text navbar-left">导航条文本</p>
<!--非导航链接-->
<p class="navbar-text navbar-right">导航链接:<a href="#" class="navbar-link">link</a> </p>
</ul>
</div>
</div>
</div>
<!--固定底部-->
<div class="navbar navbar-default navbar-fixed-bottom">
<div class="container-fluid">
<!--头部品牌-->
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img src="img/img.jpg" width="30px" height="30px">
</a>
</div>
<!--导航主体内容-->
<div class="collapse navbar-collapse" id="navbar-collapse-1">
<ul class="nav navbar-nav">
<!--链接-->
<li class="active"><a href="#">链接</a> </li>
<!--下拉菜单-->
<li class="dropdown" style="margin-top: 0px">
<a class="dropdown-toggle" href="#" data-toggle="dropdown" role="button" aria-expanded="false"
aria-haspopup="true">
下拉菜单<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">link1</a> </li>
<li><a href="#">link2</a> </li>
<li><a href="#">link3</a> </li>
</ul>
</li>
<!--表单-->
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="查询">
</div>
<button type="submit" class="btn btn-success">提交</button>
</form>
<!--按钮 -->
<button type="button" class="btn btn-info navbar-btn">按钮</button>
<!--文本-->
<p class="navbar-text navbar-left">导航条文本</p>
<!--非导航链接-->
<p class="navbar-text navbar-right">导航链接:<a href="#" class="navbar-link">link</a> </p>
</ul>
</div>
</div>
</div>
</body>
</html>
3.路径导航(面包屑导航)
面包屑导航比较简单,我们就直接撸一个简单的示例好了
3.1 示例代码
3.2 示例效果截图

ok,bootstrap导航就学习到这儿。






















 97
97

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








