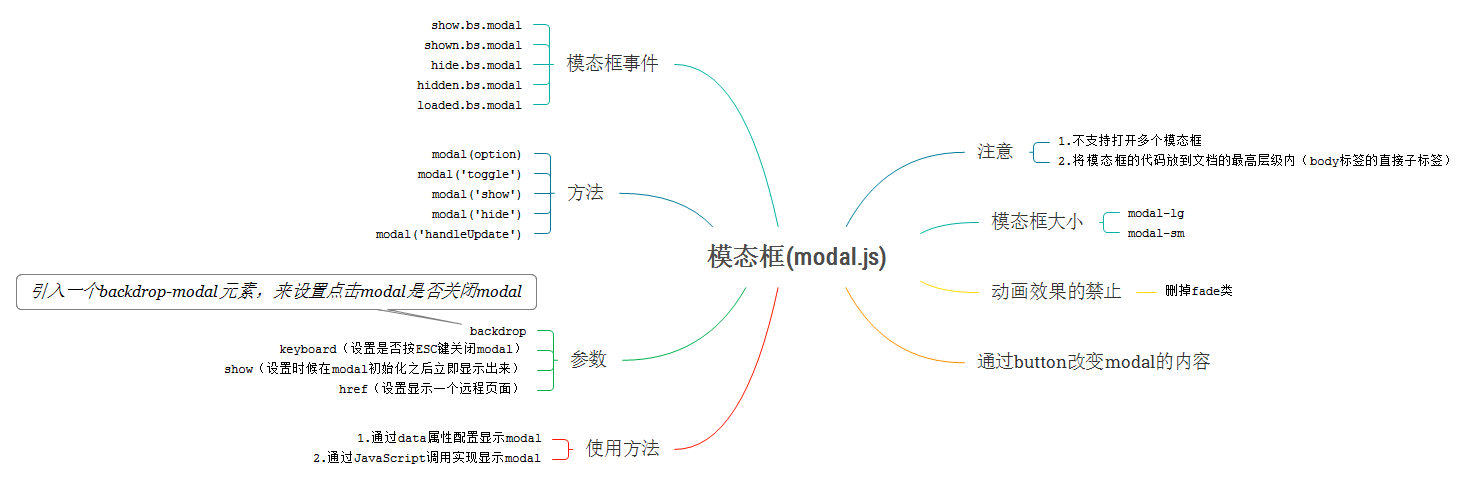
前言:这一片文章我们将对bootstrap的modal模态框进行学习,学习他是如何绑定到一个按钮上去点击显示,学习模态框的简单数据配置,学习模态框的使用方式,事件,方法、参数等;下面是modal的内容总结。

目录:
1.模态框的大小以及动画效果禁用
2.通过button传递内容给绑定的modal
3.模态框的调用方法
4.模态框的一些配置参数以及作用
5.模态框的一些方法
6.模态框的事件监听
1.模态框的大小以及动画效果禁用
模态框的大小用modal-lg和modal-sm属性去设置,而动画的限制我们需要不使用fade类,接下来还是使用一个示例,在实践中去理解,敲一遍什么都懂了。
示例代码:
1
<!DOCTYPE html>
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>组件</title>
6
<!--引入bootstrap样式文件-->
7
<link href="css/bootstrap.min.css" rel="stylesheet">
8
<!--引入jq(必须在bootstrap.min.js文件之前)-->
9
<script type="application/javascript" src="js/jquery-3.2.0.js"></script>
10
<!--引入bootstrap js-->
11
<script type="application/javascript" src="js/bootstrap.min.js"></script>
12
13
</head>
14
<body style="margin: 60px">
15
16
<!--大模态框
17
注意:(1)下面是通过data属性将button和modal绑定的,后面会学习js调用modal
18
(2) 通过 data-target 绑定modal注意里面需要加 .号
19
-->
20
<button type="button" class="btn btn-danger" data-toggle="modal" data-target=".ex-modal-lg">大模态框</button>
21
22
<div class="modal fade ex-modal-lg" tabindex="-1" role="dialog" aria-labelledby="largerModal">
23
<div class="modal-dialog modal-lg" role="document">
24
<div class="modal-content">
25
<div class="modal-header">larger modal header</div>
26
<div class="modal-body">
27
<img src="img/img.jpg" style="padding: 5px;">
28
larger modal body</div>
29
<div class="modal-footer">larger modal footer</div>
30
</div>
31








 本文深入探讨Bootstrap模态框(modal.js),讲解如何通过data属性绑定按钮,设置模态框大小和禁用动画,以及介绍modal的配置参数、方法和事件监听。示例代码详细展示模态框的使用,包括大小调整、传递内容和不同触发方式。
本文深入探讨Bootstrap模态框(modal.js),讲解如何通过data属性绑定按钮,设置模态框大小和禁用动画,以及介绍modal的配置参数、方法和事件监听。示例代码详细展示模态框的使用,包括大小调整、传递内容和不同触发方式。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








