1.按钮(button.js)
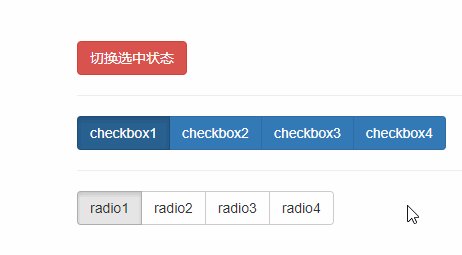
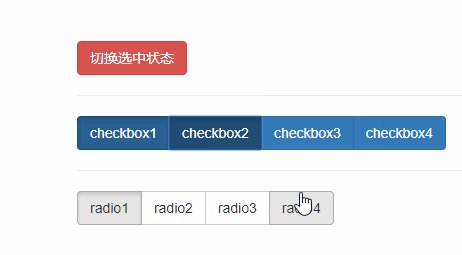
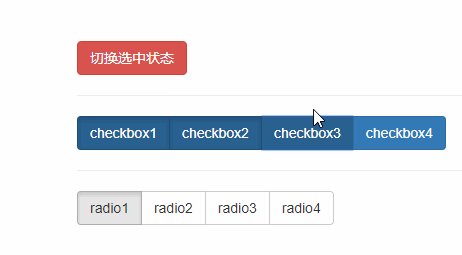
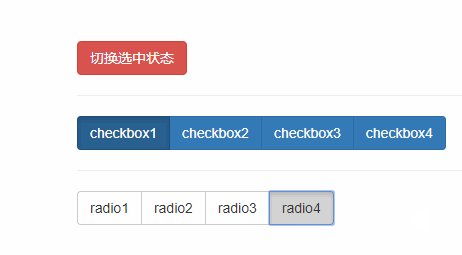
button.js主要是运用选中状态来实现toggle状态以及和CheckBox、radio的组合使用,使用都相对简单,我们来看看通过选中状态去实现的toggle状态效果:

下面贴出上面效果的示例代码:
1
<!DOCTYPE html>
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>组件</title>
6
<!--引入bootstrap样式文件-->
7
<link href="css/bootstrap.min.css" rel="stylesheet">
8
<!--引入jq(必须在bootstrap.min.js文件之前)-->
9
<script type="application/javascript" src="js/jquery-3.2.0.js"></script>
10
<!--引入bootstrap js-->
11
<script type="application/javascript" src="js/bootstrap.min.js"></script>
12
13
</head>
14
<body style="margin: 150px">
15
16
<!--
17
设置 data-toggle="button"和 aria-pressed="false"(可省略)实现
18
按钮的toggle状态
19
-->
20
<button type="button" class="btn btn-danger" data-toggle="button" aria-pressed="false" autocomplete="off">
21
切换选中状态
22
</button>
23
<hr/>
24
<div class=&#








 本文详细介绍了Bootstrap的两个重要插件——button.js和collapse.js的使用方法。button.js通过data-toggle属性实现按钮的toggle状态,可用于CheckBox和radio的交互;collapse.js则用于创建折叠面板,提供数据折叠和展开的效果,常见于有限空间内的内容展示。文中通过实例代码展示了这两个插件的具体应用。
本文详细介绍了Bootstrap的两个重要插件——button.js和collapse.js的使用方法。button.js通过data-toggle属性实现按钮的toggle状态,可用于CheckBox和radio的交互;collapse.js则用于创建折叠面板,提供数据折叠和展开的效果,常见于有限空间内的内容展示。文中通过实例代码展示了这两个插件的具体应用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2475
2475

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








