在get发生请求的时候重新序列化下参数
来源:资料
用qs模块 序列化下请求参数
// 分页查询
export function QueryPageList (parameter) {
return axios({
url: '/sch/QuerySchingPageList',
method: 'get',
params: parameter,
-- 重点
paramsSerializer: function (params) {
return qs.stringify(params, { arrayFormat: 'repeat' })
}
--END
})
}
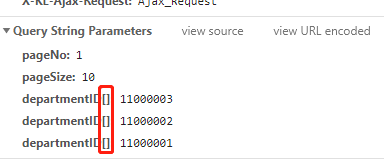
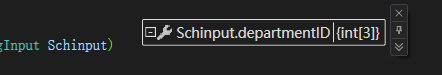
如果不序列化,则会多一个[],这样的后端定义[]类型的参数页接收不到值

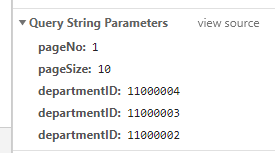
在请求参数哪里添加代码后

这样就是没什么问题了






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








