今天给大家介绍一个用java springMVC开发的小项目,非常适合学习使用。这个项目是一个心理咨询预约系统,实现的功能比较全面,界面也很不错,先看一下截图:




技术范围
SpringMVC,jsp视图,前台Bootstrap
工具版本
mysql5.7,JDK1.8,Tomcat8.5
主要功能模块
分为三个端:管理员、来访者(需要预约的人),咨询师
管理员端
- 首页系统近况(咨询师和注册来访者数量,预约数量) 显示最新的消息、留言和公告(最新十条)
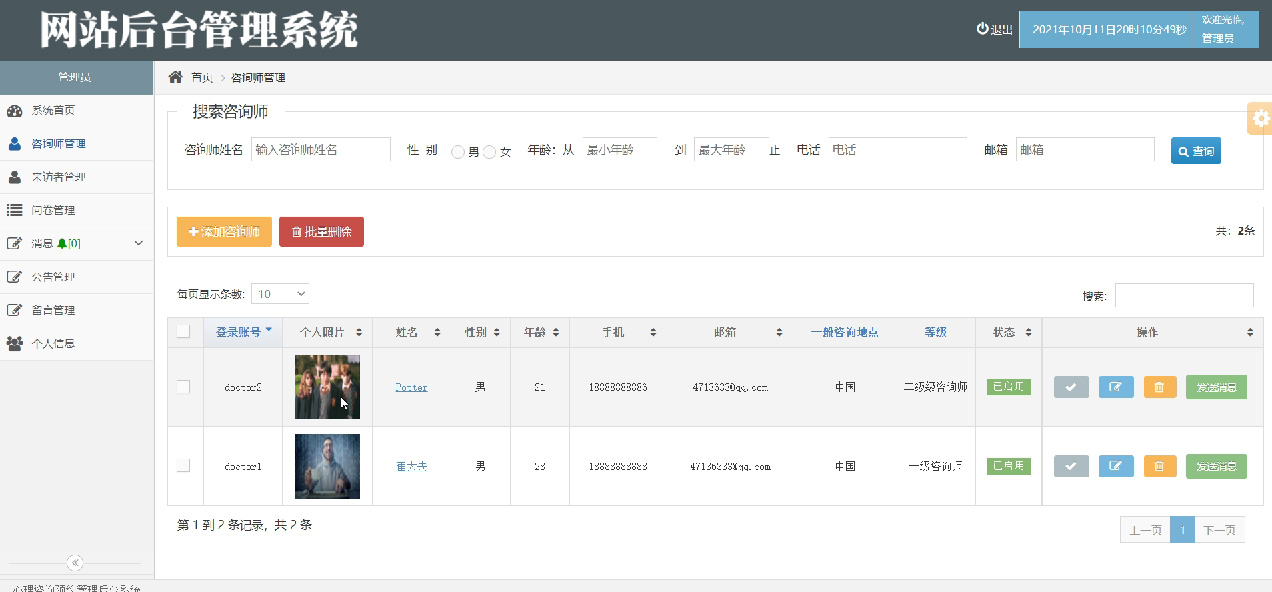
- 主要功能咨询师管理(添加、修改、删除,账号激活停用)来访者管理(账号激活停用)预约问卷管理(添加、修改、删除)
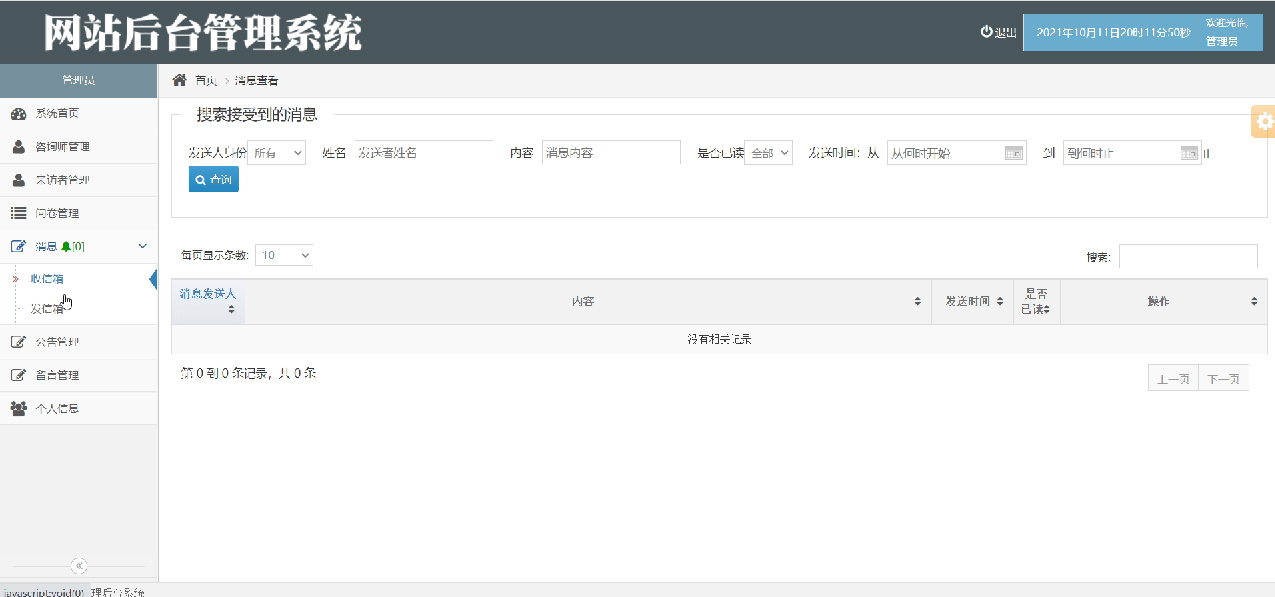
- 公共和个人信息模块消息、公告和留言管理(发送接受消息,发布公告,控制留言显示和隐藏)个人信息管理(修改基本信息和密码)
咨询师端
- 首页 显示最新的消息、留言和公告(最新十条)
- 主要功能查看预约详情,安排咨询申请(安排咨询时间或驳回)咨询完毕建立咨询档案查看所有咨询历史
- 公共和个人信息模块消息、公告和留言管理(发送接受消息,查看公告,留言)个人信息管理(修改基本信息和密码)
来访者端
- 首页 显示最新的消息、留言和公告(最新十条)
- 主要功能发起预约申请,等待安排在我的及时了解预约状态(待安排、准备咨询、被取消)查看所有咨询历史
- 公共和个人信息模块消息、公告和留言管理(发送接受消息,查看公告,留言)个人信息管理(修改基本信息和密码)
预约状态变动时邮件和站内消息通知来访者
其他
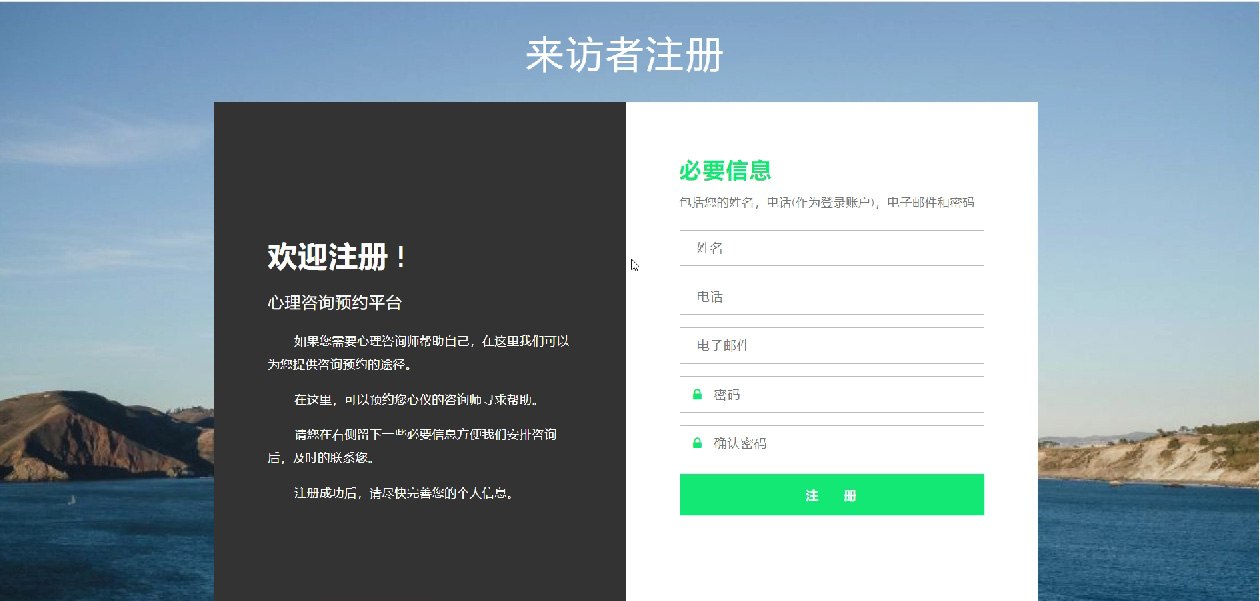
来访者注册
管理员、咨询师和来访者登录
预约流程
- 来访者申请预约
来访者向某位咨询师申请预约,并填写预约申请表(期望时间地点和评估问卷)
- 咨询师安排咨询师处理咨询申请,通过申请安排咨询,取消咨询
- 咨询档案咨询完成,咨询师上传咨询档案;每次咨询都会记录下来(可在我的咨询中查看)
- 来访者评价咨询完成,来访者对本次咨询进行评价
演示视频
基于SpringBoot框架的心理咨询预约系统,附源码
医生信息展示代码
</div>
<div class="xinxi">
<div class="form-group"><label class="col-sm-3 control-label no-padding-right" for="form-field-1">用户名: </label>
<div class="col-sm-9"><input type="text" name="name" id="website-title" value="${LOGIN_DOCTOR.name }" class="col-xs-7 text_info" disabled="disabled">
<a href="javascript:ovid()" onclick="change_Password()" class="btn btn-warning btn-xs">修改密码</a></div>
</div>
<div class="form-group"><label class="col-sm-3 control-label no-padding-right" for="form-field-1">性别:</label>
<div class="col-sm-9">
<input type="text" name="level" id="website-title" value=${LOGIN_DOCTOR.sex eq 1 ? "男":"女"} class="col-xs-7 text_info" disabled="disabled">
</div>
</div>
<div class="form-group"><label class="col-sm-3 control-label no-padding-right" for="form-field-1">年龄: </label>
<div class="col-sm-9"><input type="text" name="age" id="website-title" value="${LOGIN_DOCTOR.age }" class="col-xs-7 text_info" disabled="disabled"></div>
</div>
<div class="form-group"><label class="col-sm-3 control-label no-padding-right" for="form-field-1">等级: </label>
<div class="col-sm-9"><input type="text" name="level" id="website-title" value="${LOGIN_DOCTOR.level }" class="col-xs-7 text_info" disabled="disabled"></div>
</div>
<div class="form-group"><label class="col-sm-3 control-label no-padding-right" for="form-field-1">擅长方向: </label>
<div class="col-sm-9"><input type="text" name="skill" id="website-title" value="${LOGIN_DOCTOR.skill }" class="col-xs-7 text_info" disabled="disabled"></div>
</div>
<div class="form-group"><label class="col-sm-3 control-label no-padding-right" for="form-field-1">一般咨询地点: </label>
<div class="col-sm-9"><input type="text" name="place" id="website-title" value="${LOGIN_DOCTOR.place }" class="col-xs-7 text_info" disabled="disabled"></div>
</div>
<div class="form-group"><label class="col-sm-3 control-label no-padding-right" for="form-field-1">电话: </label>
<div class="col-sm-9"><input type="text" name="phone" id="website-title" value="${LOGIN_DOCTOR.phone }" class="col-xs-7 text_info" disabled="disabled"></div>
</div>
<div class="form-group"><label class="col-sm-3 control-label no-padding-right" for="form-field-1">电子邮箱: </label>
<div class="col-sm-9"><input type="text" name="email" id="website-title" value="${LOGIN_DOCTOR.email }" class="col-xs-7 text_info" disabled="disabled"></div>
</div>
</div>
</div>






















 80
80











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








