摘要
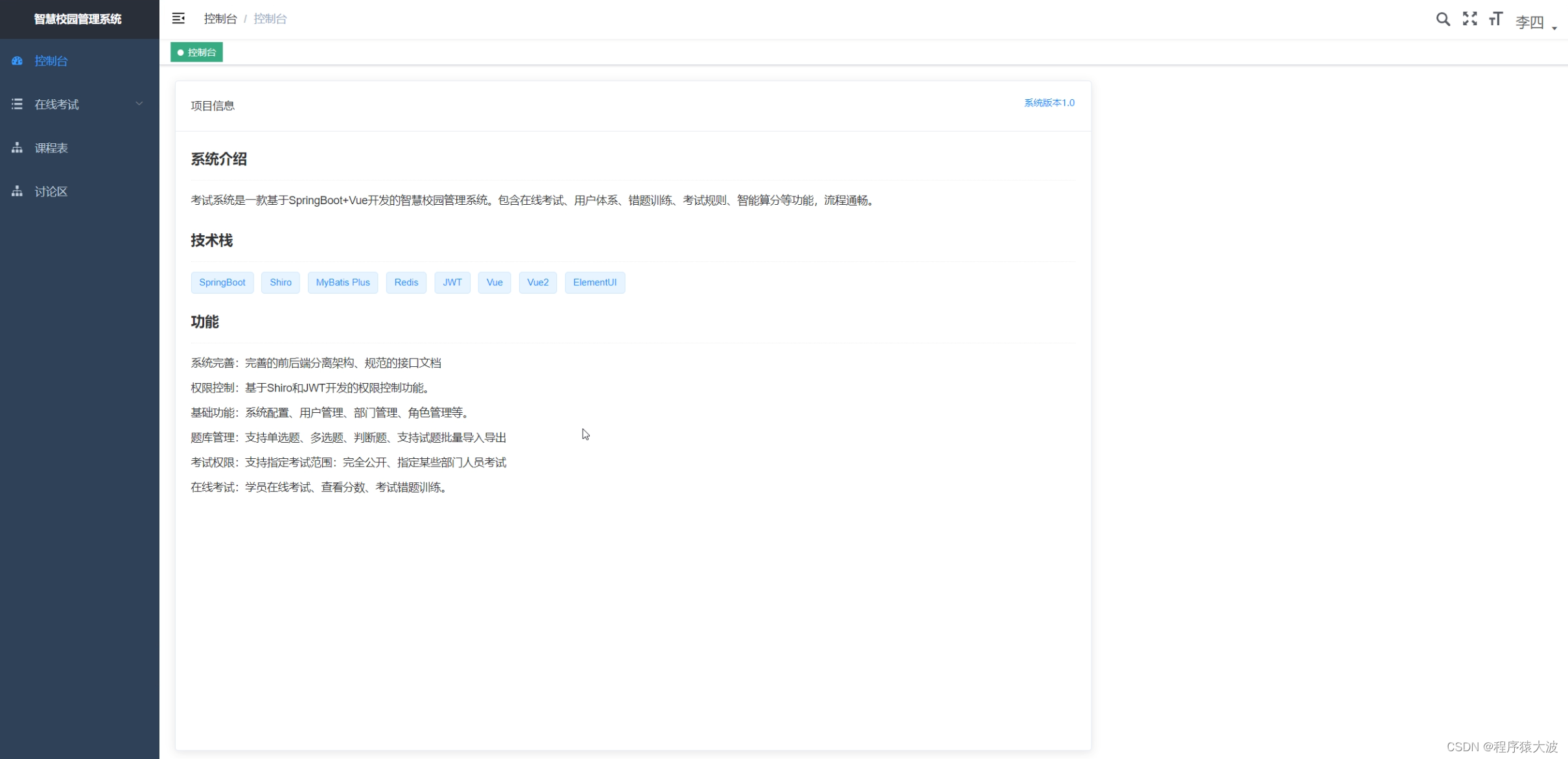
基于Java, SpringBoot和Vue的智慧校园在线考试留言讨论系统是一个为现代教育需求定制的Web应用,它结合了最新的前后端技术来提供一个互动性强、用户友好的学习和交流平台。该系统旨在通过提供实时留言和讨论功能,增进学生间的互动以及师生之间的沟通,从而提升学习效率和教学质量。
系统后端采用Java语言基于SpringBoot框架构建,这样不仅能够实现快速开发,还能保证应用程序的可扩展性和维护性。前端则利用Vue框架搭建了一个响应迅速、界面美观的单页面应用(SPA),并通过Axios与后端进行高效的数据交换。整合后的系统提供了完整的用户认证机制、考试管理功能以及一个创新的在线实时讨论环境,允许学生在进行在线考试时即时提问和交流,极大地丰富了在线学习的互动性和体验。
总之,这个系统的设计充分考虑了用户体验和应用场景,使得它不仅可以作为一个独立的在线考试工具使用,同时也能很好地融入到智慧校园的整体架构中,为建设现代化、智能化的教育环境提供强有力的技术支持。


功能介绍
本系统的功能应该包括:注册登录、用户管理、角色管理、部门管理、题库管理、试题管理、试题导入导出、考试管理、在线考试、错题训练、课程表、讨论区等功能。
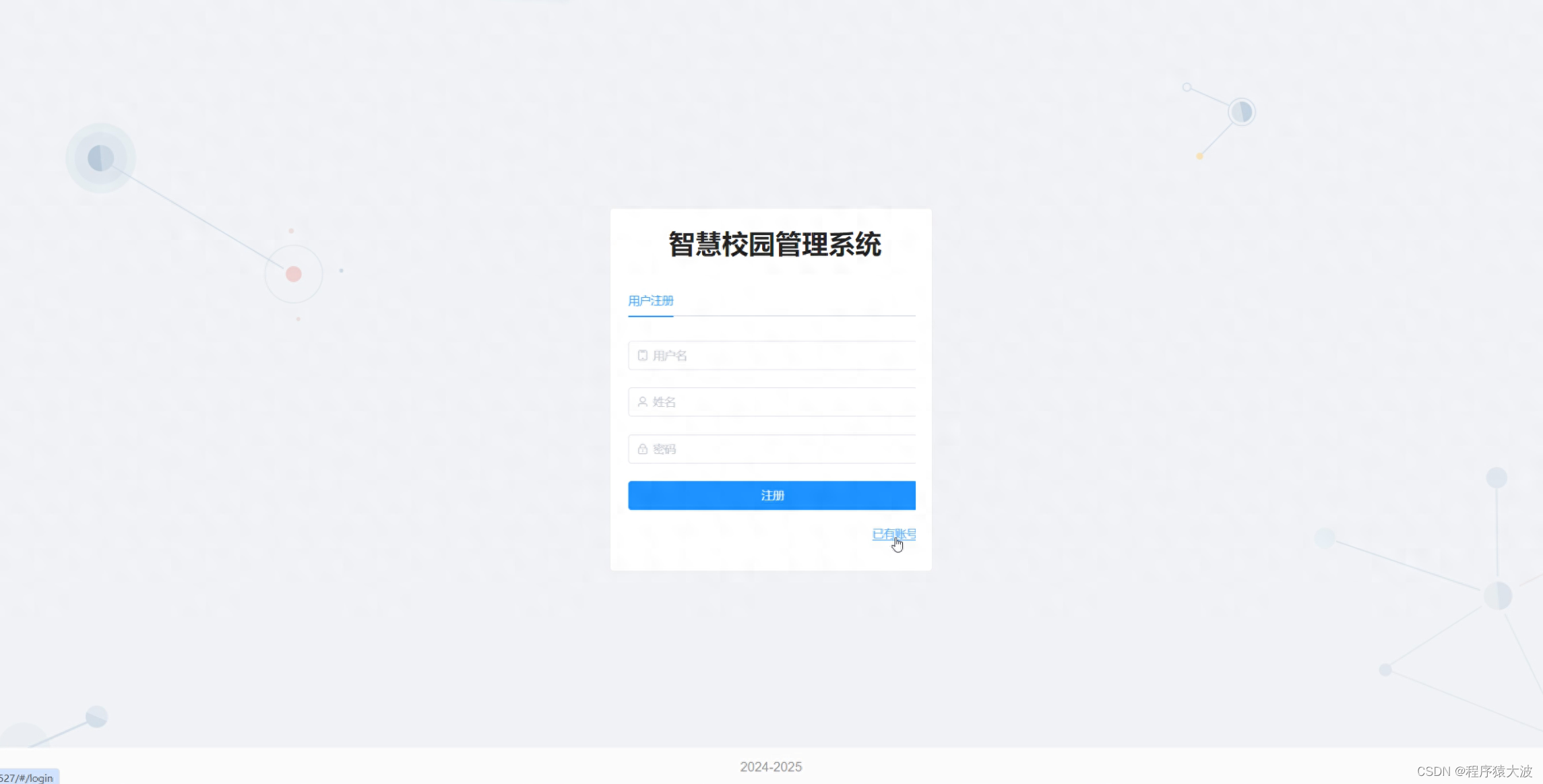
注册、登录:未注册用户可以注册,有了账号后可以使用账号和密码登录网站使用相应的功能;
用户管理:管理员可以管理已经注册的用户信息,也可以添加新的用户到系统内;
部门管理:管理员可以增删改查部门信息,即管理专业之间的关系,方便限制考试范围;
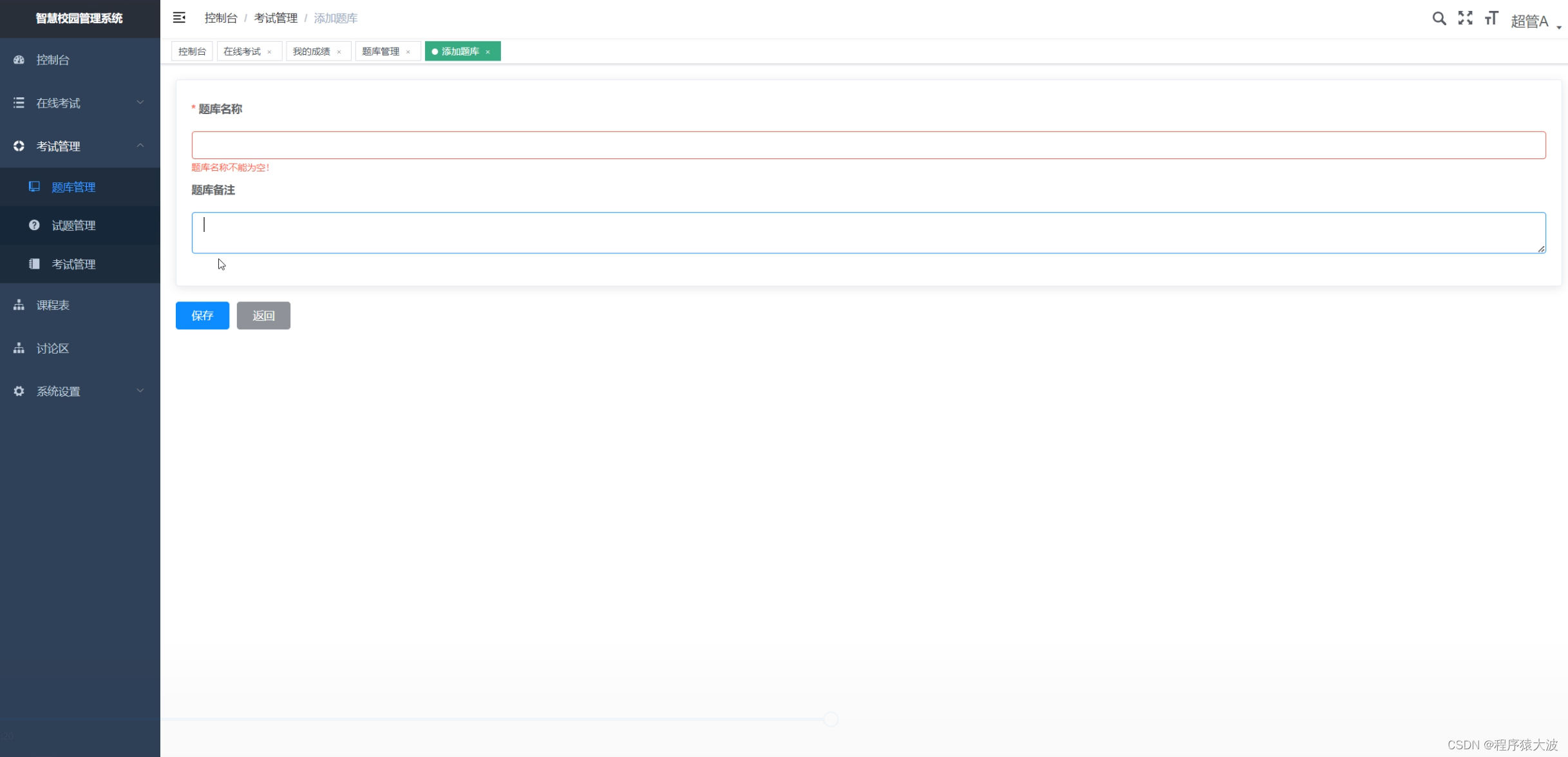
题库管理:管理员可以对题库信息进行管理,进行增删改查;
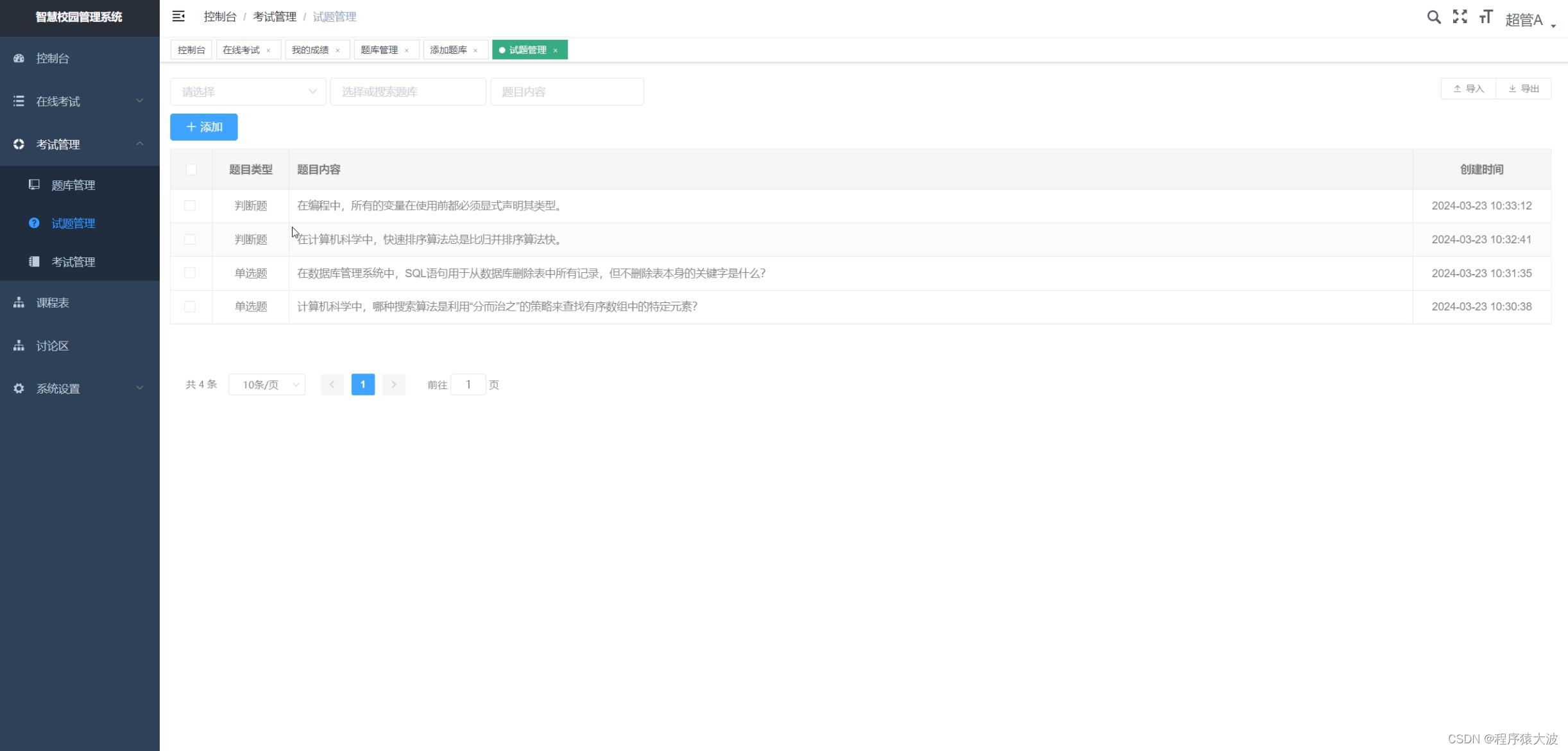
试题管理:管理员可以对试题信息进行管理,进行增删改查;
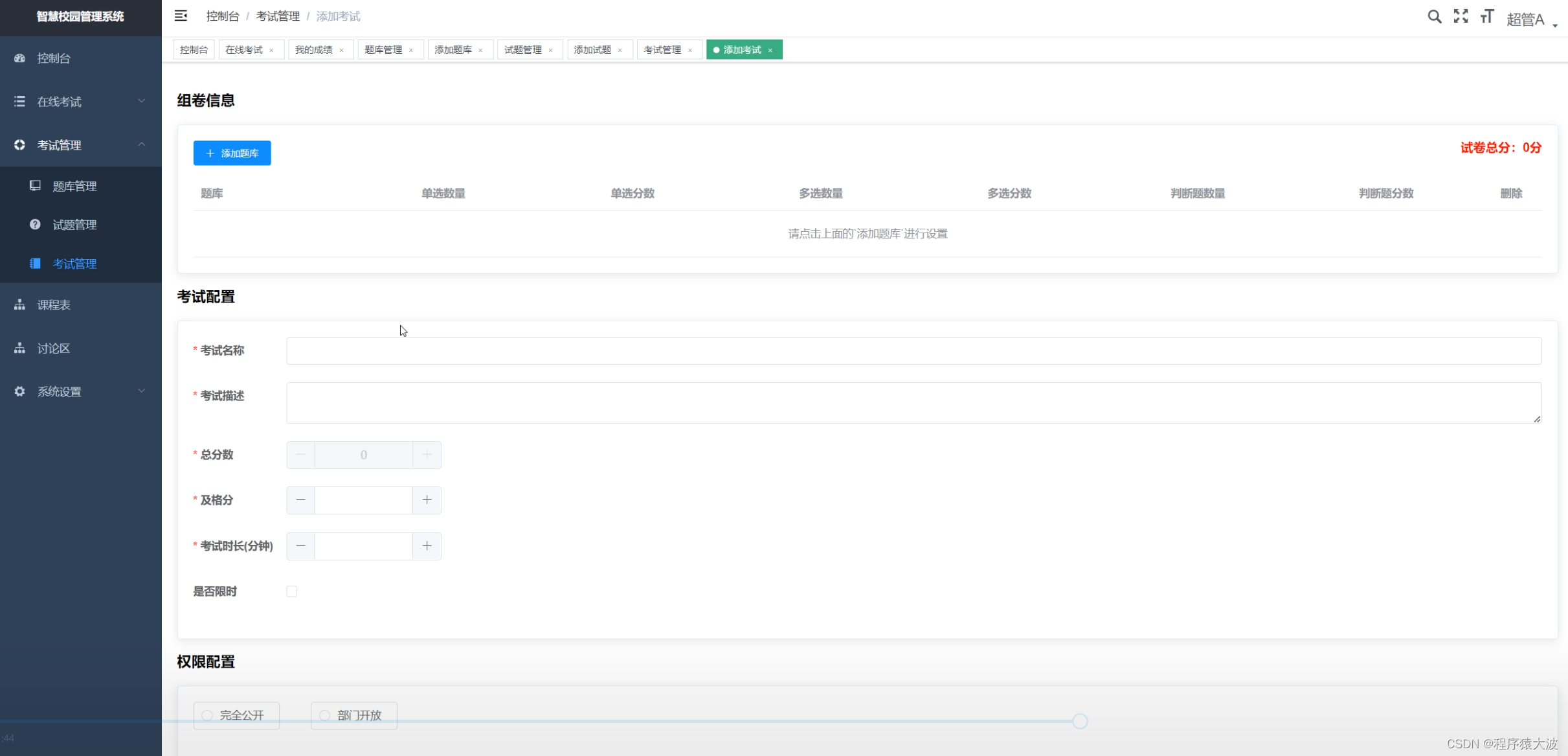
考试管理:管理员可以对考试信息进行管理,制定需要的考试计划和安排;
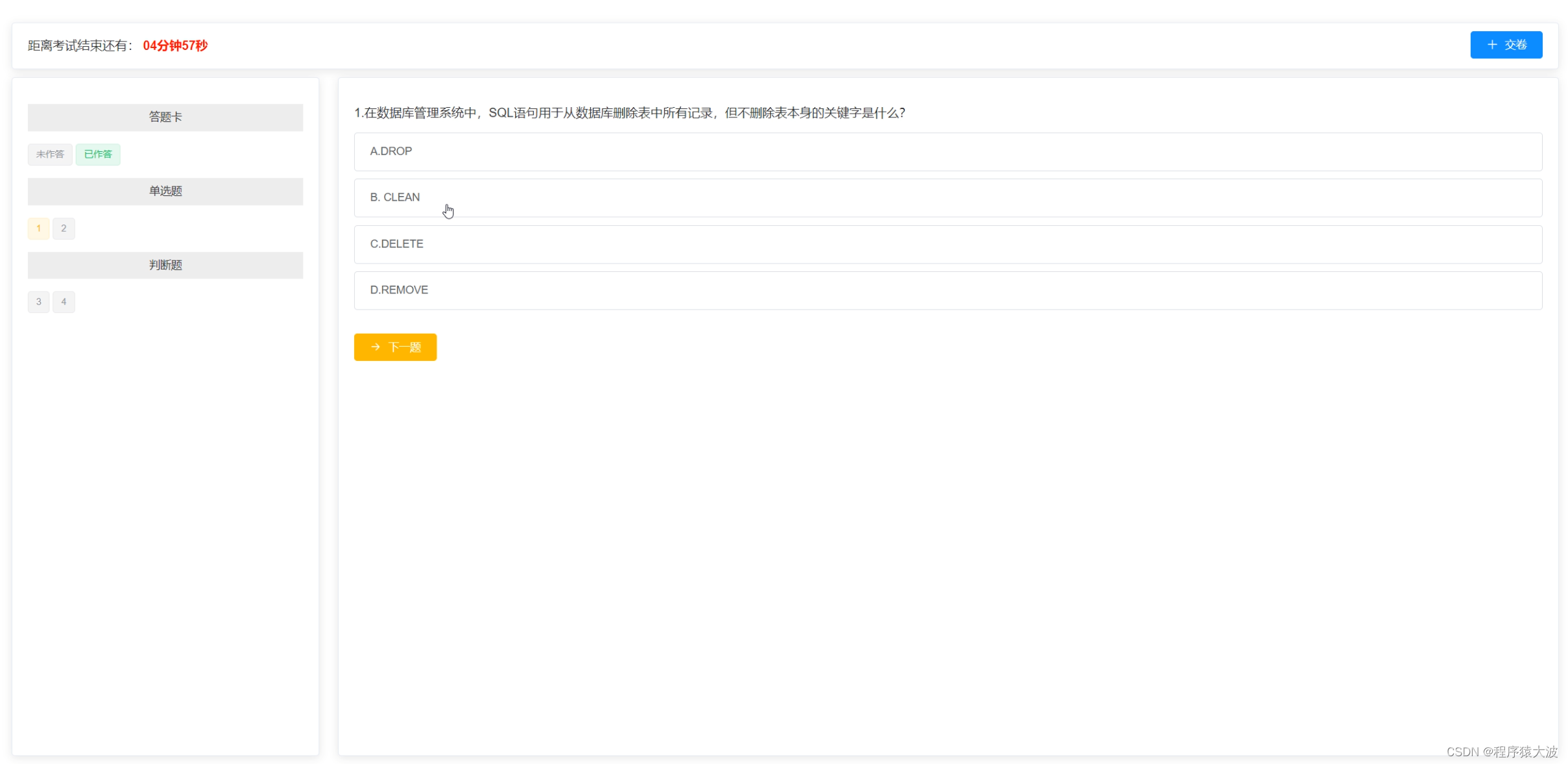
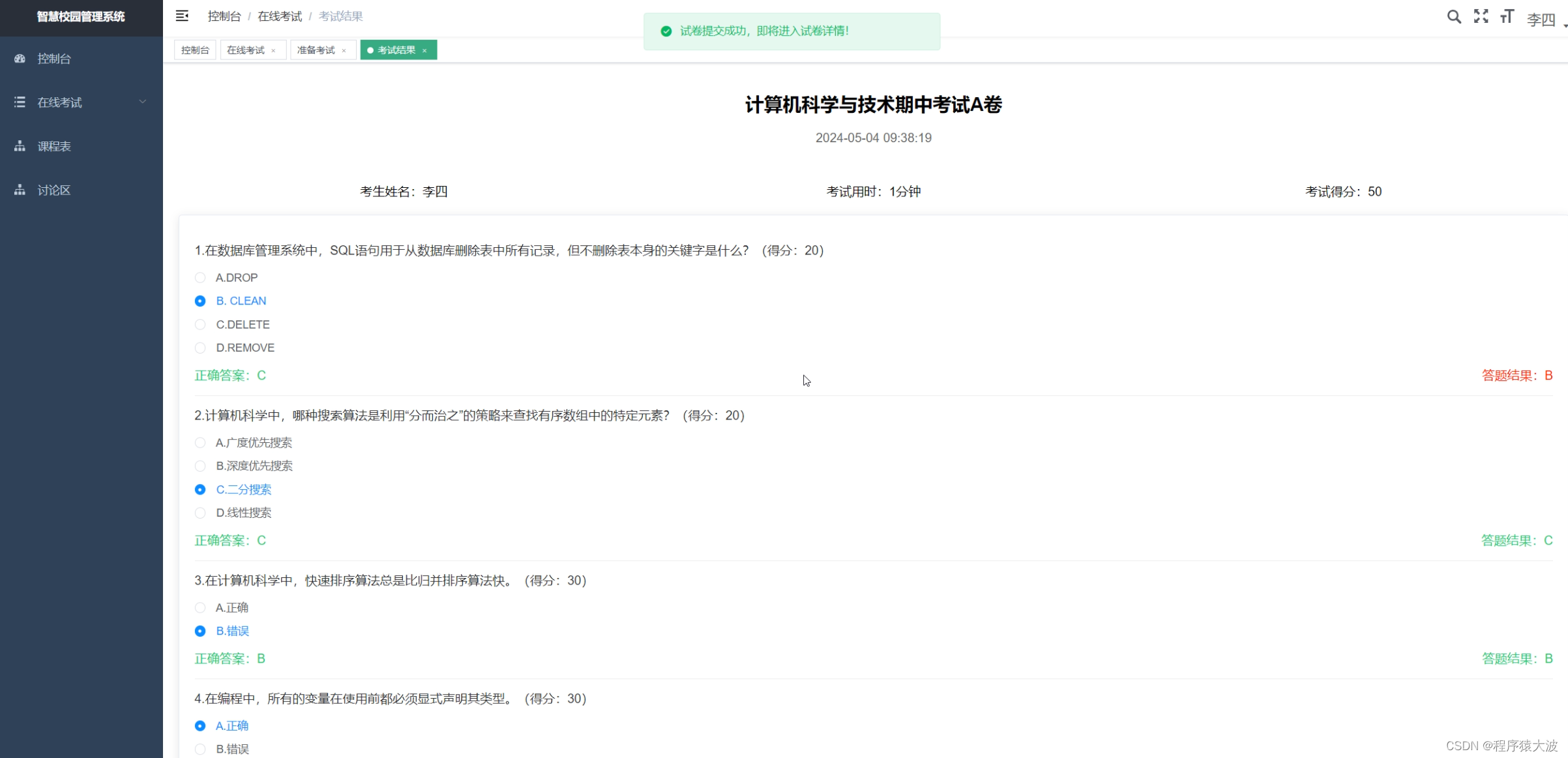
在线考试:系统内的用户都可以根据不同的考试范围进行对应的在线考试,考完即可出分数;
错题训练:考生考完试以后可以对自己做错的题目进行反复训练,防止以后还会出错。
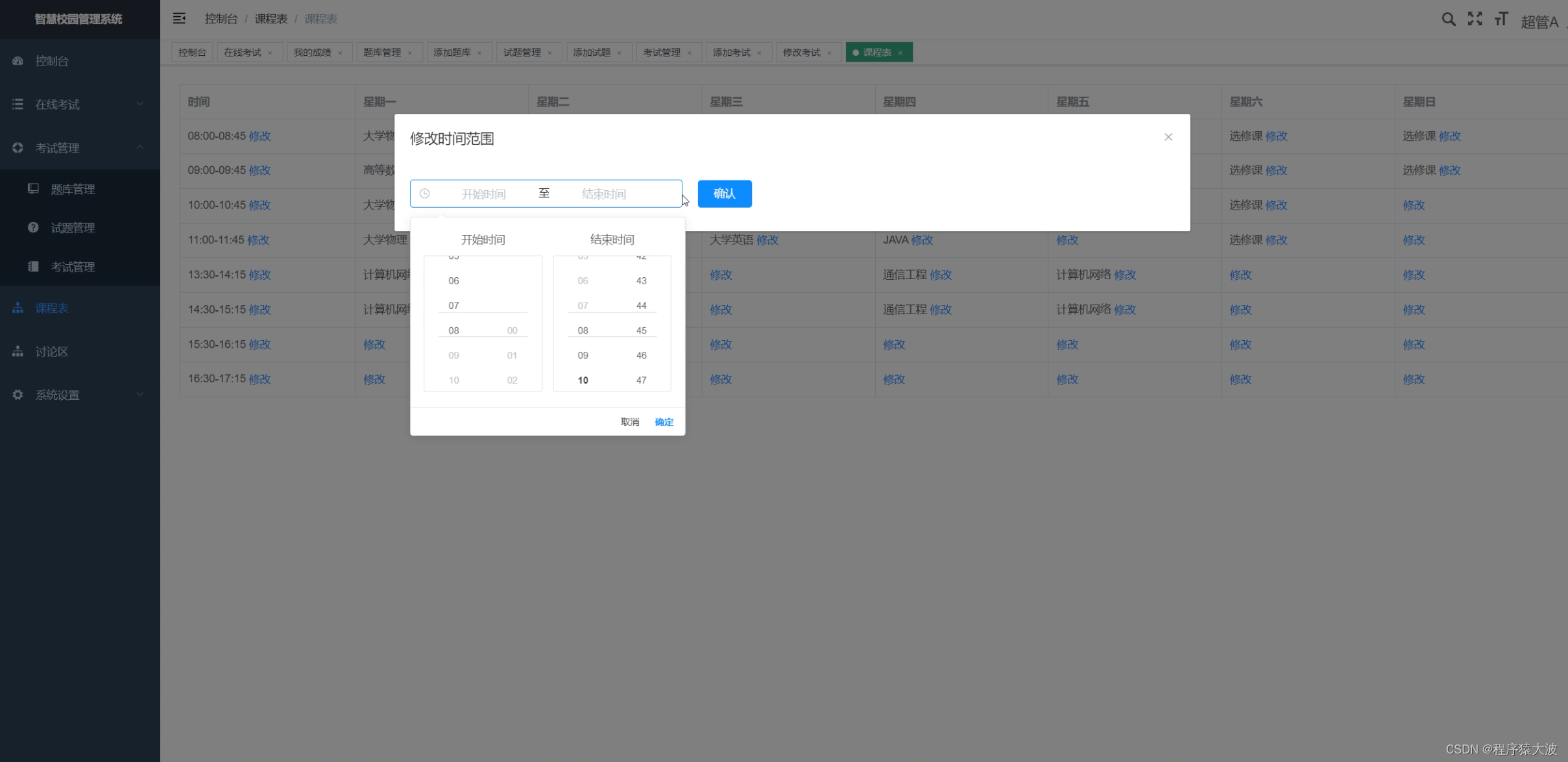
课程表:管理员可以管理课程表信息,学生用户可以查看;
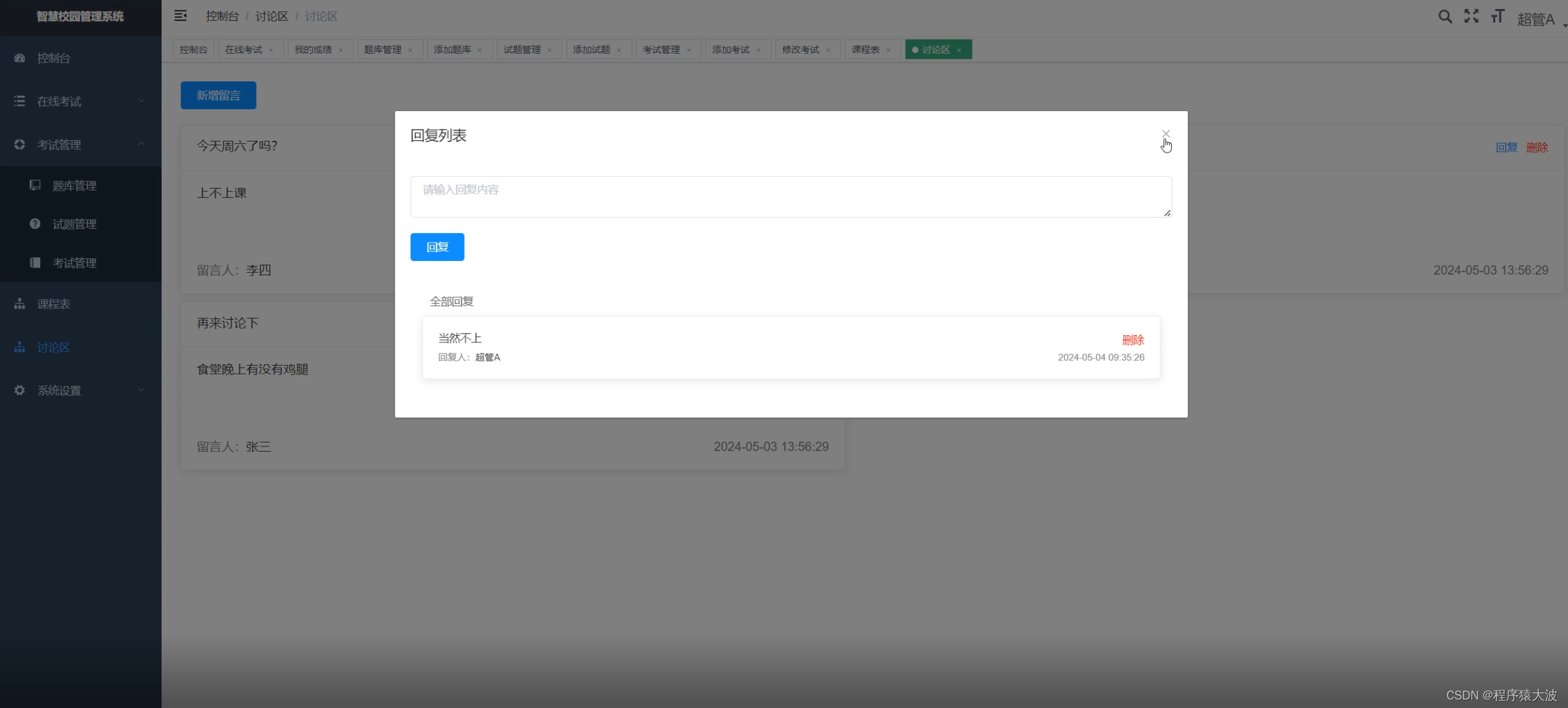
讨论区:学生用户可以在此留言和回复留言,管理员可以对不符合规范的留言进行删除操作。


技术介绍
后端:Java语言的Spring Boot框架、MySQL数据库、Maven依赖管理等;
前端:Vue、element-ui、axios等。



部分后端代码展示
public class UserBookController extends BaseController {
@Autowired
private UserBookService baseService;
/**
* 批量删除
* @param reqDTO
* @return
*/
@ApiOperation(value = "批量删除")
@RequestMapping(value = "/delete", method = { RequestMethod.POST})
public ApiRest delete(@RequestBody BaseIdsReqDTO reqDTO) {
//根据ID删除
baseService.removeByIds(reqDTO.getIds());
return super.success();
}
/**
* 分页查找
* @param reqDTO
* @return
*/
@ApiOperation(value = "分页查找")
@RequestMapping(value = "/paging", method = { RequestMethod.POST})
public ApiRest<IPage<UserBookDTO>> paging(@RequestBody PagingReqDTO<UserBookDTO> reqDTO) {
//分页查询并转换
IPage<UserBookDTO> page = baseService.paging(reqDTO);
return super.success(page);
}
/**
* 查找列表,每次最多返回200条数据
* @param reqDTO
* @return
*/
@ApiOperation(value = "查找列表")
@RequestMapping(value = "/next", method = { RequestMethod.POST})
public ApiRest<BaseIdRespDTO> nextQu(@RequestBody UserBookDTO reqDTO) {
//转换并返回
String quId = baseService.findNext(reqDTO.getExamId(), reqDTO.getQuId());
return super.success(new BaseIdRespDTO(quId));
}
}

部分前端代码展示
<template>
<div style="padding: 25px;">
<el-table border :data="timeTable" style="width: 100%">
<el-table-column
label="时间"
prop="time"
>
<template v-slot="scope">
<div>
{{scope.row.time}}
<el-link v-if="admin" type="primary" @click="showTimeChange(scope.row)">修改</el-link>
</div>
</template>
</el-table-column>
<el-table-column
label="星期一"
prop="week1"
>
<template v-slot="scope">
<div>
{{scope.row.week1}}
<el-link type="primary" v-if="admin" @click="showContentChange(scope.row,'1')" >修改</el-link>
</div>
</template>
</el-table-column>
<el-table-column
label="星期二"
prop="week1"
>
<template v-slot="scope">
<div>
{{scope.row.week2}}
<el-link type="primary" v-if="admin" @click="showContentChange(scope.row,'2')">修改</el-link>
</div>
</template>
</el-table-column>
<el-table-column
label="星期三"
prop="week3"
>
<template v-slot="scope">
<div>
{{scope.row.week3}}
<el-link type="primary" v-if="admin" @click="showContentChange(scope.row,'3')">修改</el-link>
</div>
</template>
</el-table-column>
<el-table-column
label="星期四"
prop="week4"
>
<template v-slot="scope">
<div>
{{scope.row.week4}}
<el-link type="primary" v-if="admin" @click="showContentChange(scope.row,'4')">修改</el-link>
</div>
</template>
</el-table-column>
<el-table-column
label="星期五"
prop="week5">
<template v-slot="scope">
<div>
{{scope.row.week5}}
<el-link type="primary" v-if="admin" @click="showContentChange(scope.row,'5')">修改</el-link>
</div>
</template>
</el-table-column>
<el-table-column
label="星期六"
prop="week6"
>
<template v-slot="scope">
<div>
{{scope.row.week6}}
<el-link type="primary" v-if="admin" @click="showContentChange(scope.row,'6')">修改</el-link>
</div>
</template>
</el-table-column>
<el-table-column
label="星期日"
prop="week7"
>
<template v-slot="scope">
<div>
{{scope.row.week7}}
<el-link type="primary" v-if="admin" @click="showContentChange(scope.row,'7')">修改</el-link>
</div>
</template>
</el-table-column>
</el-table>
<el-dialog title="修改时间范围" :visible.sync="showTime">
<el-time-picker
is-range
v-model="selData.value"
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
placeholder="选择时间范围"
format="HH:mm"
value-format="HH:mm">
</el-time-picker>
<el-button style="margin-left: 20px;" type="primary" @click="timeSub">确认</el-button>
</el-dialog>
<el-dialog title="修改课程" :visible.sync="showContent">
<div style="display: flex;justify-content: space-between;">
<el-input v-model="selData.title" placeholder="请输入课程名"></el-input>
<el-button style="margin-left: 20px;" type="primary" @click="contentSub">确认</el-button>
</div>
</el-dialog>
</div>
</template>演示视频
基于Java,SpringBoot和Vue智慧校园管理系统






















 1428
1428

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








