摘要
汽车租赁系统是一个基于JAVA, SpringBoot和Vue的在线租车平台。该系统旨在为用户提供一个便捷、高效的租车服务,同时为汽车租赁公司提供一个可靠的管理工具。通过使用SpringBoot作为后端框架,系统能够快速搭建并实现各种功能,如用户注册、登录、车辆预订、支付等。前端采用Vue.js构建,实现了一个友好的用户界面,使用户能够轻松地浏览和选择心仪的汽车。通过使用JAVA, SpringBoot和Vue技术,本汽车租赁系统实现了一个高效、稳定、易用的在线租车平台。无论是用户还是汽车租赁公司,都可以在这个平台上获得满意的服务。


实现的功能:
分为普通用户前台和管理员后台。
普通用户:包括用户注册、登录、个人信息管理、租车、订单管理等。
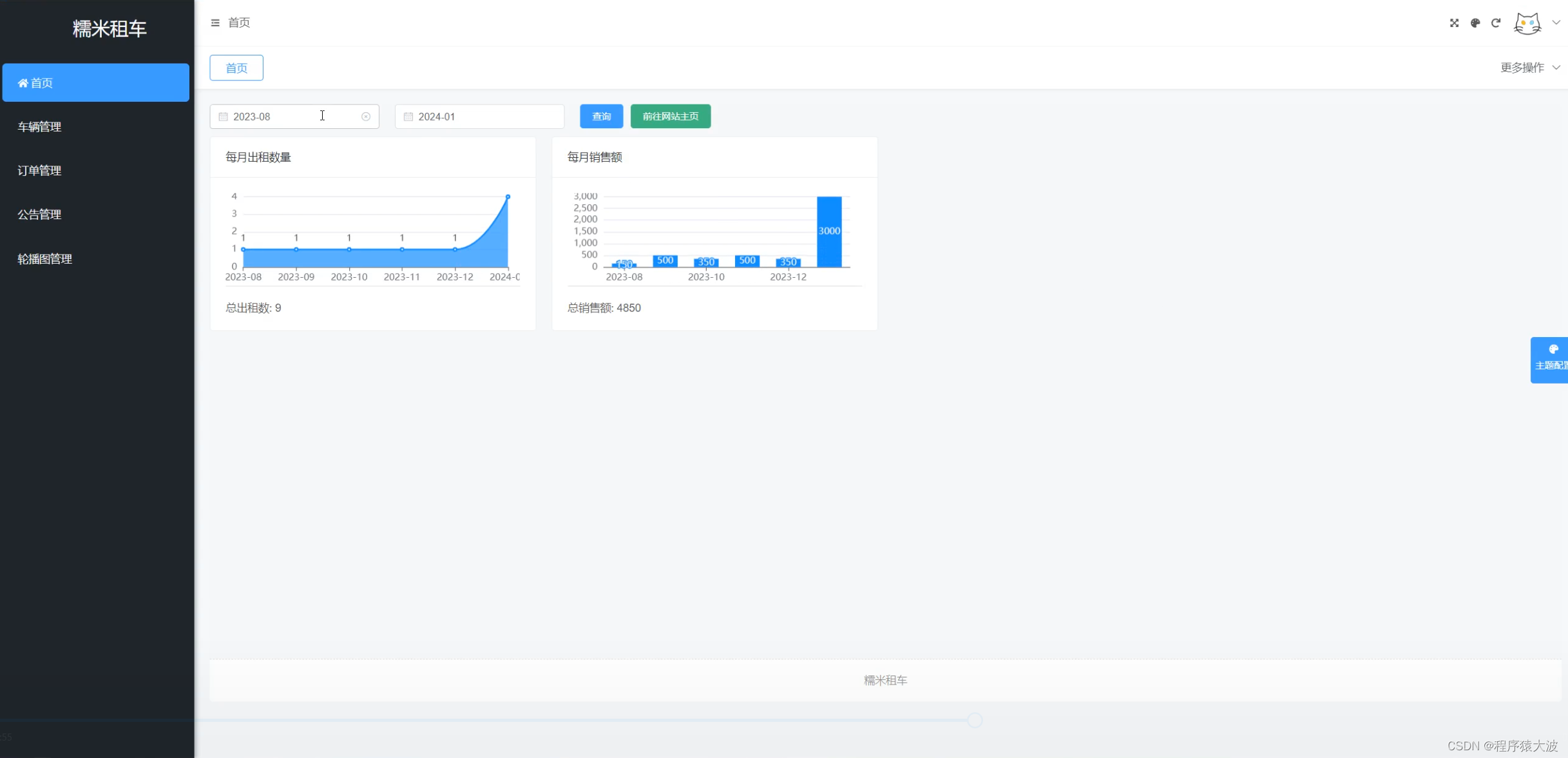
管理员:提供管理员登录、用户管理、数据监控、车辆管理等功能,方便企业对系统进行管理和维护。
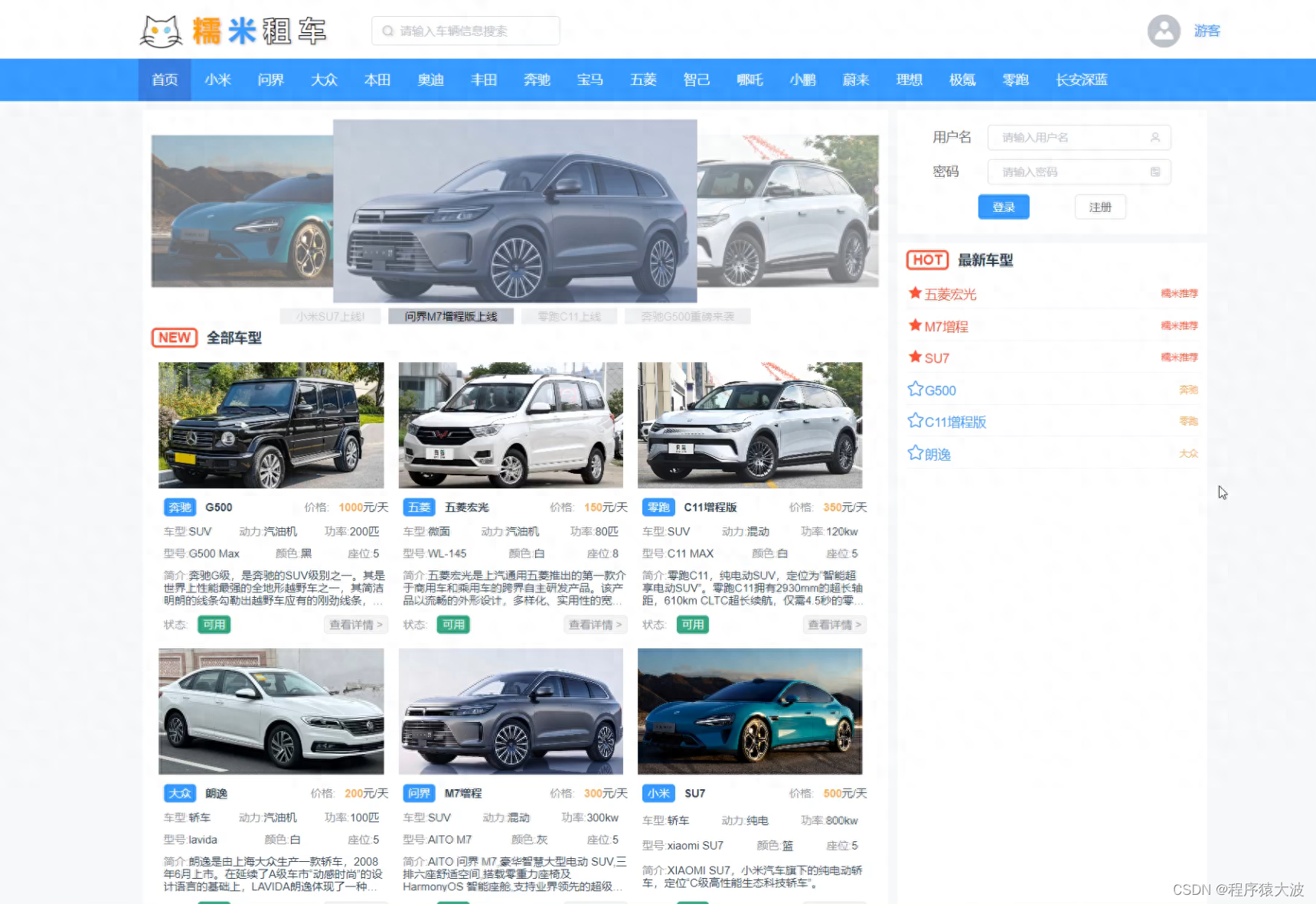
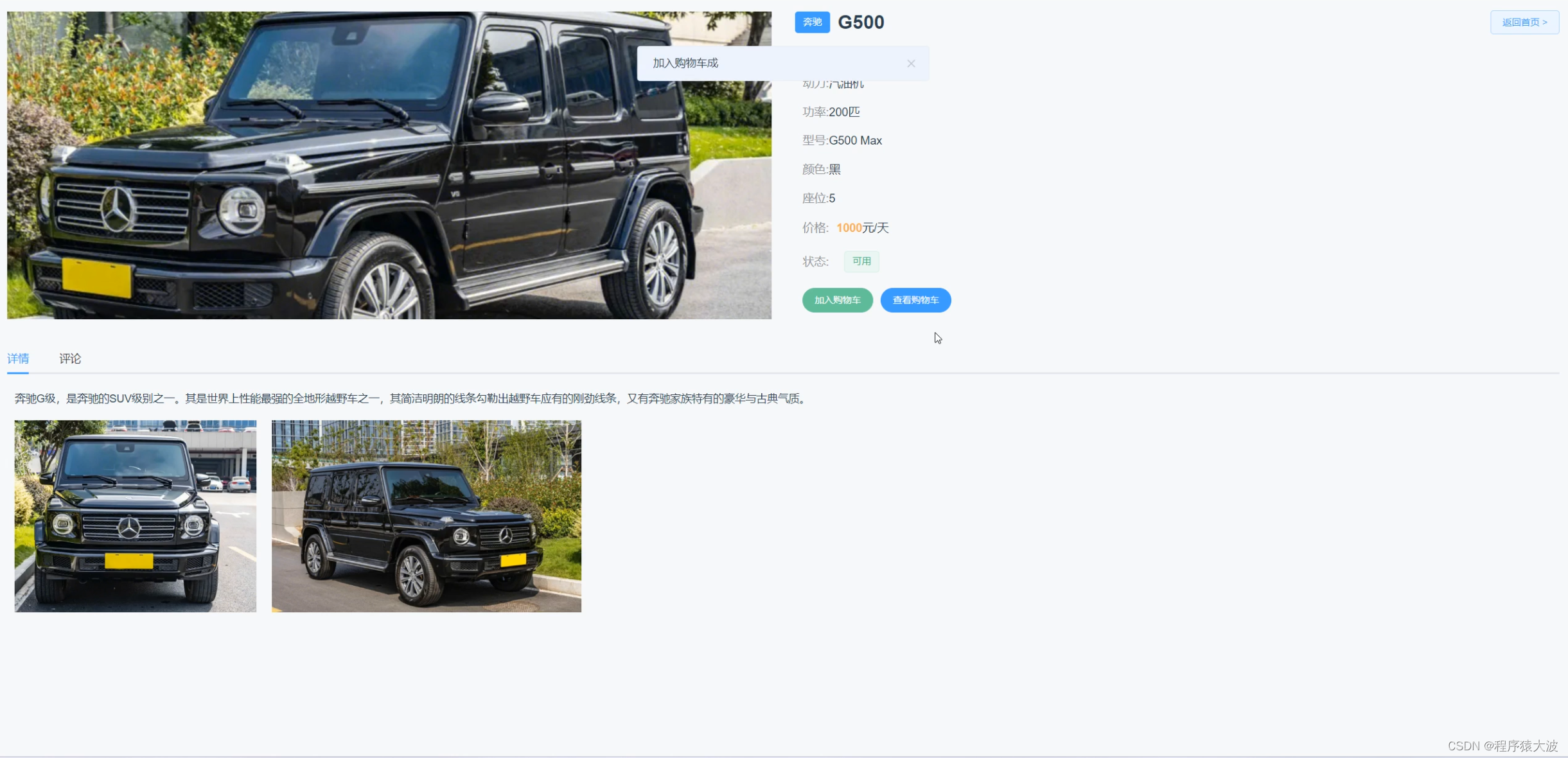
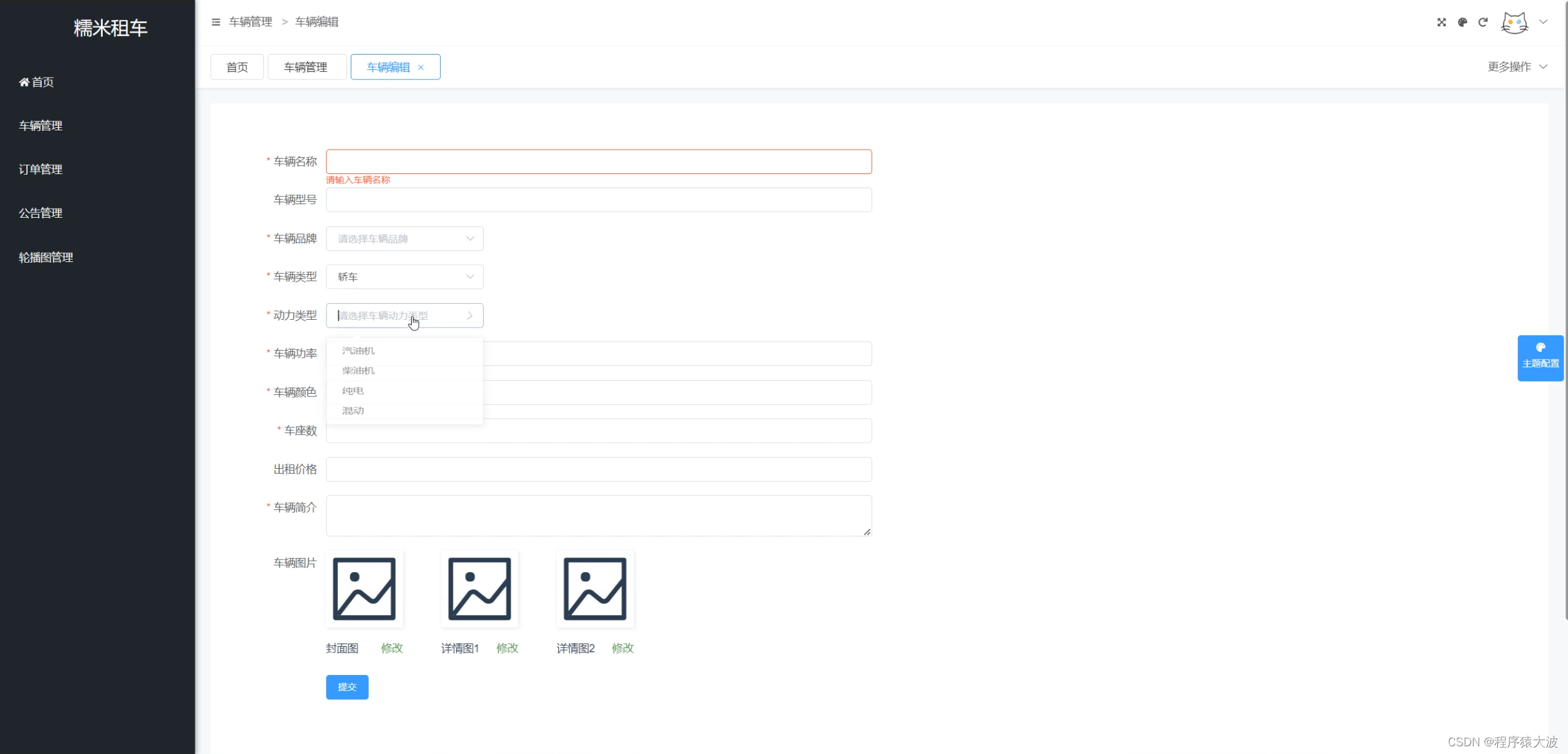
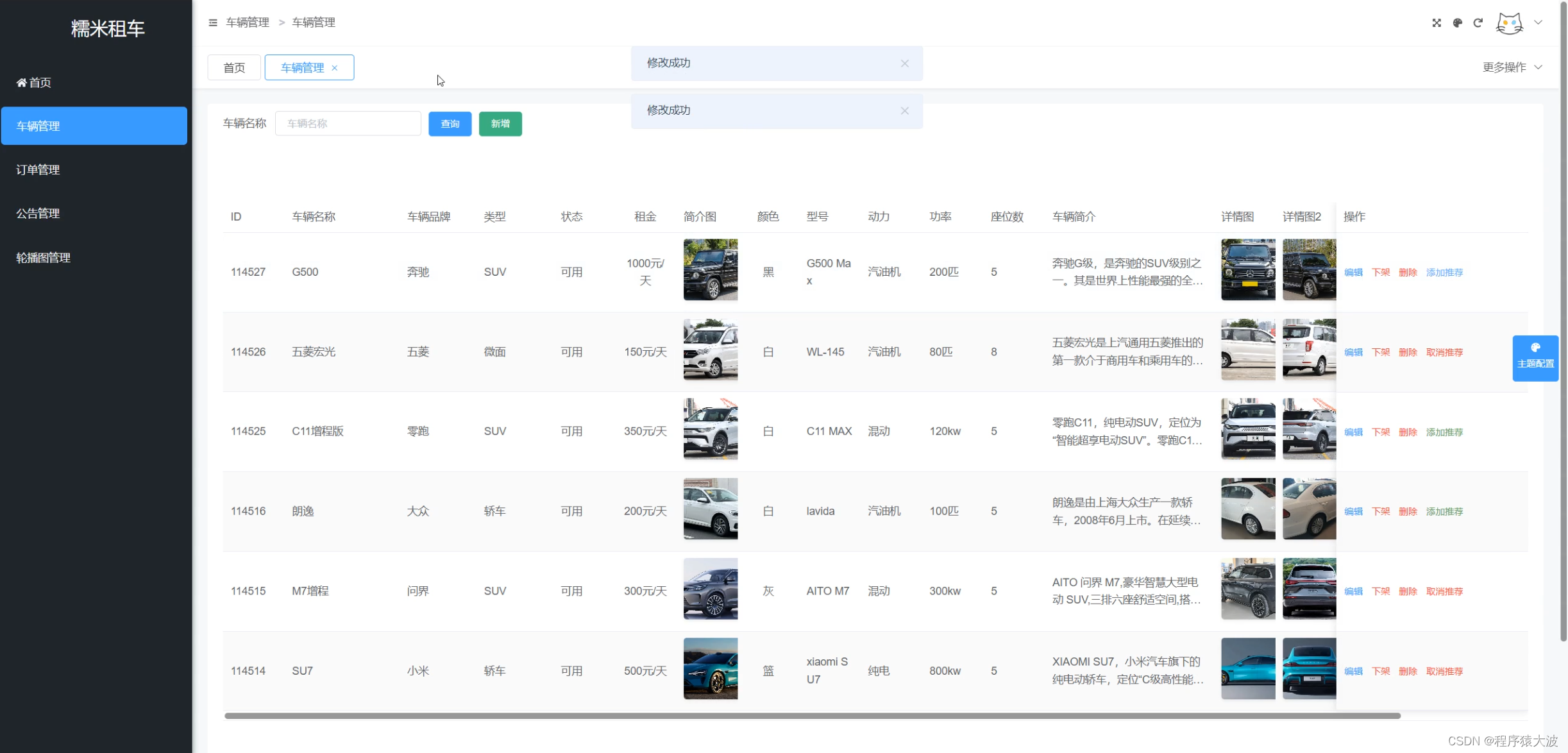
汽车信息管理模块:后台提供对汽车信息的添加、编辑、删除等管理功能。 前台用户可以根据品牌分类查看车辆,可以点击进入详情,然后下单。
购物车模块(租车车篮): 允许前台用户选择租车,将所需车辆加入购物车进行统一结算。
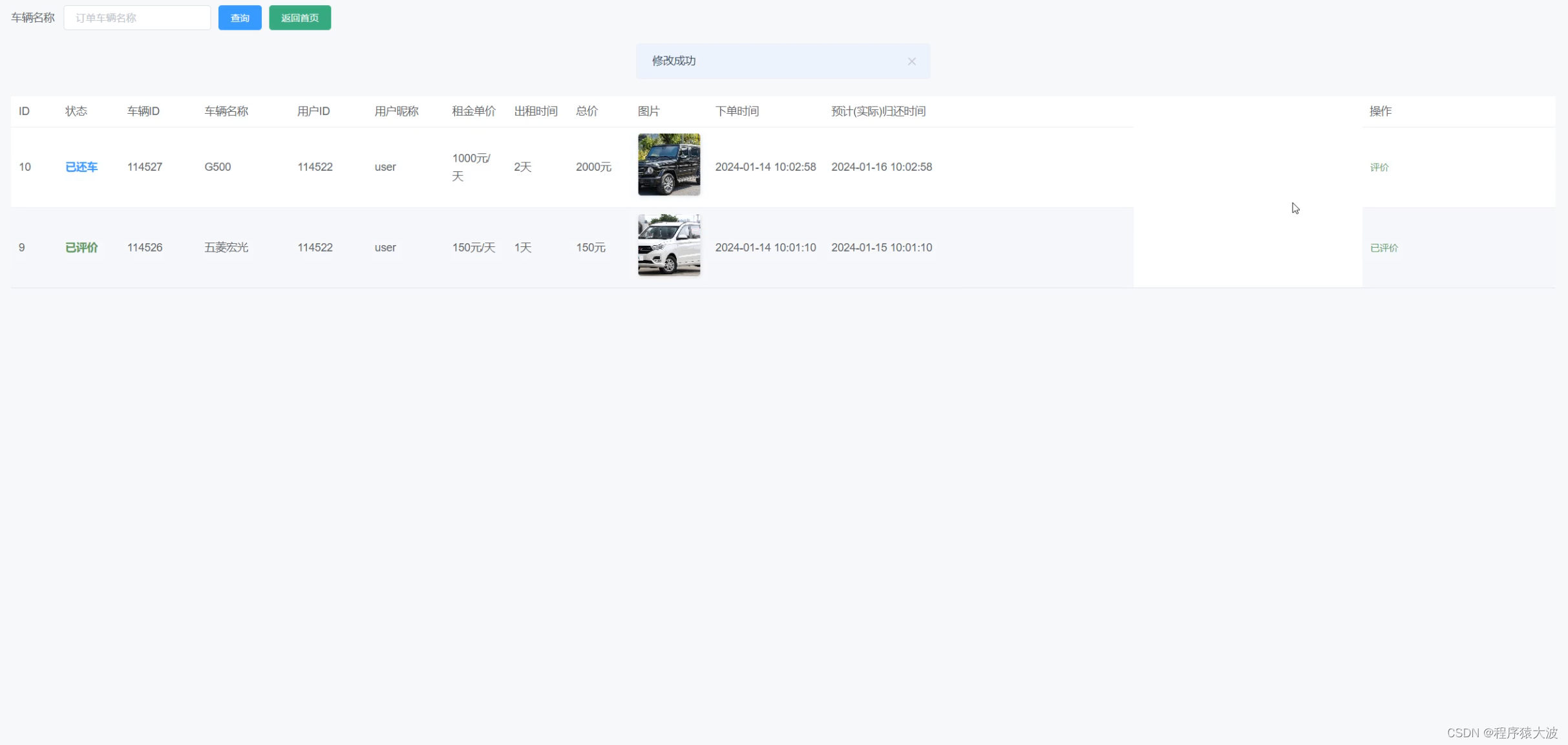
订单管理:记录用户的租车订单信息,包括租车时间、费用等,方便用户查看和管理。(后台和前台均有订单管理)
订单评价:前台用户完成租车之后,可以对订单进行评价。提供评价信息供其他用户参考。
数据监控:后台用柱状图展示每个月的车辆出租数量,用折线图展示每个月的销售额。
公告管理:管理员可以发布公告,用户在前台可以看到。
轮播图管理:管理员可以编辑前台的轮播图,用户在前台可以看到。


用到的技术:
后端:java语言,SpringBoot框架,MySQL数据库,Maven依赖管理等;
前端:vue等。


部分代码展示
<template>
<div class="login-container">
<el-row>
<el-col :lg="16" :md="12" :sm="24" :xl="16" :xs="24">
<div style="color: transparent">占位符</div>
</el-col>
<el-col :lg="8" :md="12" :sm="24" :xl="8" :xs="24">
<el-form ref="form" class="login-form" label-position="left" :model="form" :rules="rules">
<div class="title">hello !</div>
<div class="title-tips">欢迎来到{{ title }}!</div>
<el-form-item prop="username" style="margin-top: 40px">
<span class="svg-container svg-container-admin">
<vab-icon :icon="['fas', 'user']" />
</span>
<el-input v-model.trim="form.username" v-focus placeholder="请输入用户名" tabindex="1" type="text" />
</el-form-item>
<el-form-item prop="password">
<span class="svg-container">
<vab-icon :icon="['fas', 'lock']" />
</span>
<el-input
:key="passwordType"
ref="password"
v-model.trim="form.password"
placeholder="请输入密码"
tabindex="2"
:type="passwordType"
@keyup.enter.native="handleLogin"
/>
<span v-if="passwordType === 'password'" class="show-password" @click="handlePassword">
<vab-icon :icon="['fas', 'eye-slash']" />
</span>
<span v-else class="show-password" @click="handlePassword">
<vab-icon :icon="['fas', 'eye']" />
</span>
</el-form-item>
<el-button class="login-btn" :loading="loading" type="primary" @click="handleLogin">登录</el-button>
<router-link to="/register">
<div style="margin-top: 20px">注册</div>
</router-link>
</el-form>
</el-col>
</el-row>
</div>
</template>
<script>
import { isPassword } from '@/utils/validate'
import common from '@/utils/commonRequest'
export default {
name: 'Login',
directives: {
focus: {
inserted(el) {
el.querySelector('input').focus()
},
},
},
data() {
const validateusername = (rule, value, callback) => {
if ('' == value) {
callback(new Error('用户名不能为空'))
} else {
callback()
}
}
const validatePassword = (rule, value, callback) => {
if (!isPassword(value)) {
callback(new Error('密码不能少于6位'))
} else {
callback()
}
}
return {
nodeEnv: process.env.NODE_ENV,
title: this.$baseTitle,
form: {
username: '',
password: '',
},
rules: {
username: [
{
required: true,
trigger: 'blur',
validator: validateusername,
},
],
password: [
{
required: true,
trigger: 'blur',
validator: validatePassword,
},
],
},
loading: false,
passwordType: 'password',
redirect: undefined,
}
},
watch: {
$route: {
handler(route) {
this.redirect = (route.query && route.query.redirect) || '/'
},
immediate: true,
},
},
created() {
document.body.style.overflow = 'hidden'
},
beforeDestroy() {
document.body.style.overflow = 'auto'
},
mounted() {
this.$router.push("/").catch(() => {})
this.form.username = 'admin'
this.form.password = '123456'
// setTimeout(() => {
// this.handleLogin()
// }, 3000)
},
methods: {
handlePassword() {
this.passwordType === 'password' ? (this.passwordType = '') : (this.passwordType = 'password')
this.$nextTick(() => {
this.$refs.password.focus()
})
},
handleLogin() {
this.$refs.form.validate((valid) => {
if (valid) {
this.loading = true
this.$store
.dispatch('user/login', this.form)
.then(() => {
const routerPath = this.redirect === '/404' || this.redirect === '/401' ? '/' : this.redirect
this.$router.push(routerPath).catch(() => {})
this.loading = false
})
.catch(() => {
this.loading = false
})
} else {
return false
}
})
},
},
}
</script>演示视频
基于java,SpringBoot和Vue的汽车租赁系统设计






















 925
925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








