微信tinker快速集成
- 微信 tinker github链接 https://github.com/Tencent/tinker
- 微信 tinker 开源后迅速在github上收到3000+赞,截止现在5200赞,可见业界的喜欢度还是很大的,辣么,我们是不是也很激动呢,let’s go,让我们的项目也具备高大上的热修复功能
集成步骤
①
打开 https://github.com/Tencent/tinker 把tinker项目下载到本地
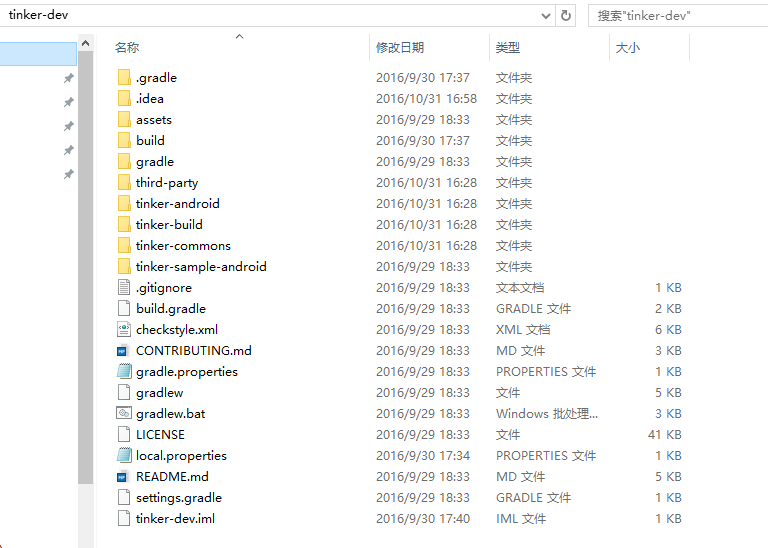
项目结构如图:
tinker-sample-android 是官方的demo
②
打开android-studio 新建项目,这里起名 Tinker-Test
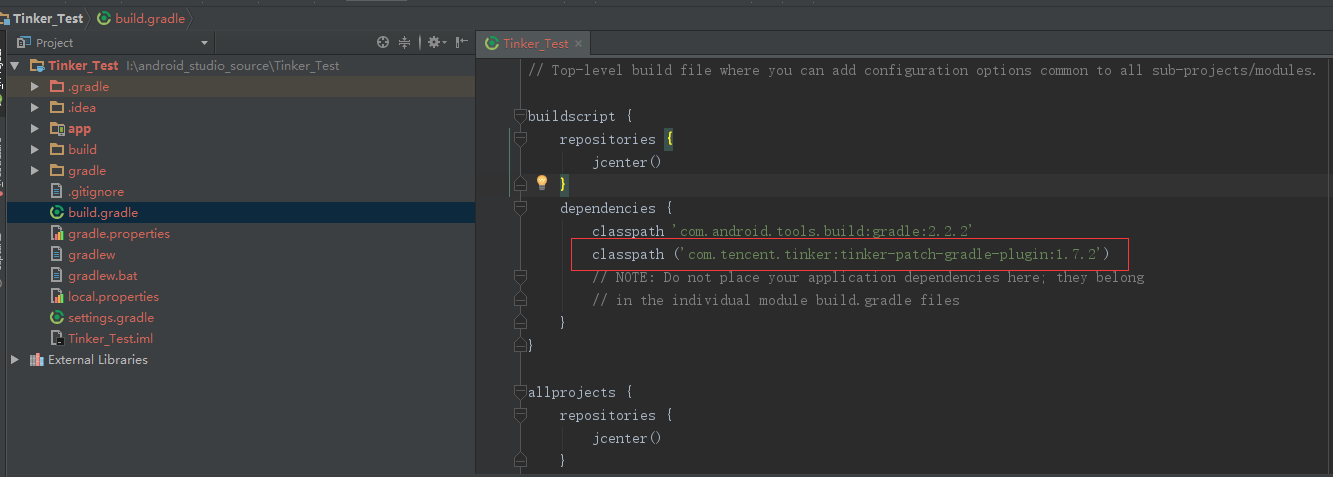
在项目的build.gradle 文件中添加 classpath (‘com.tencent.tinker:tinker-patch-gradle-plugin:1.7.2’)
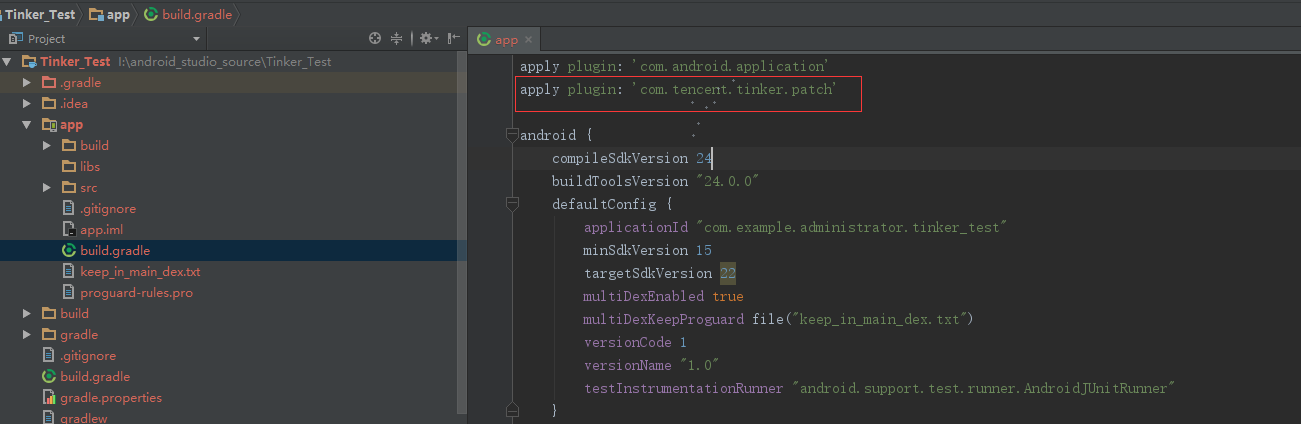
打开app modle下的build.gradle文件,添加apply plugin: ‘com.tencent.tinker.patch’
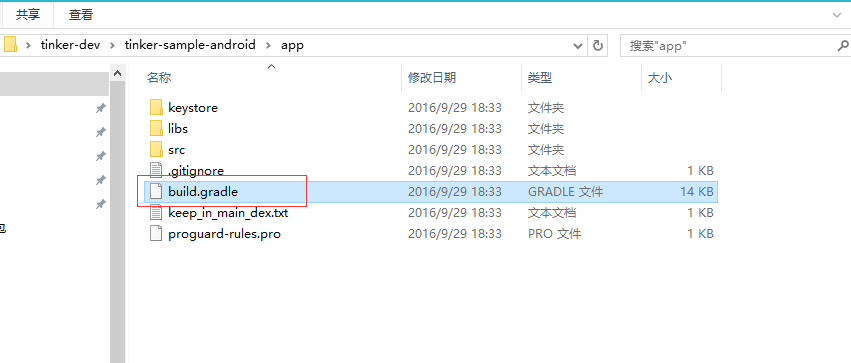
打开刚下载好的tinker项目,找到 tinker-sample-android 找到app/build.gradle并打开
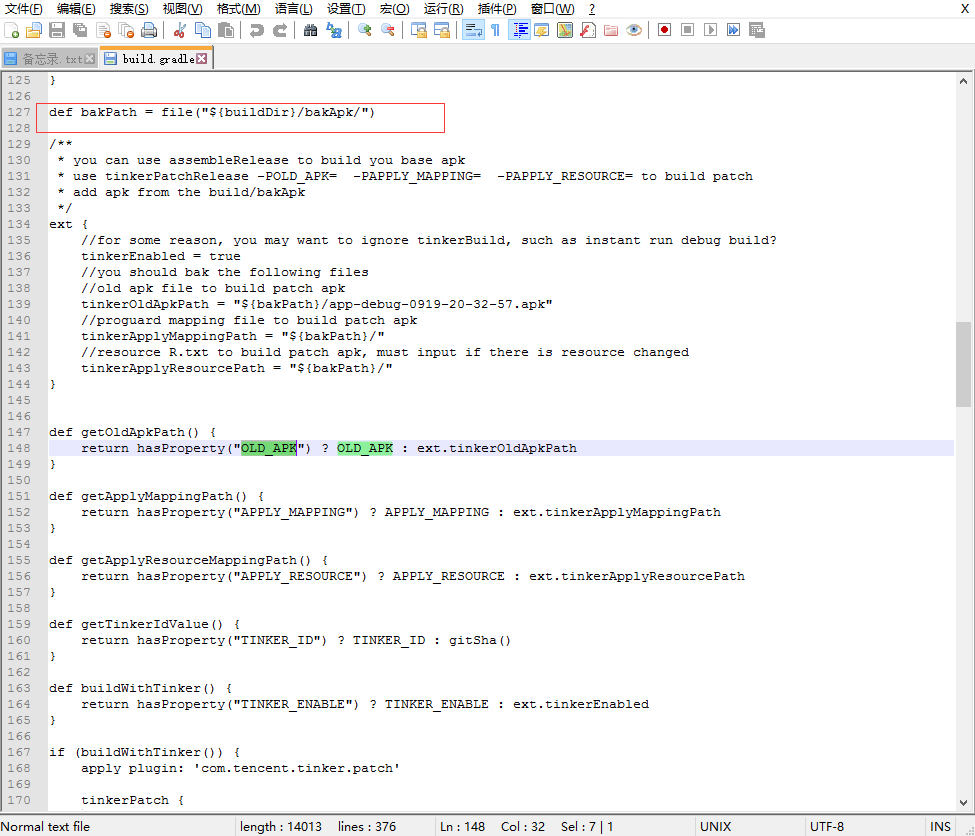
接下来就是开始一顿疯狂的copy了,从build.gradle 的第127行开始复制粘贴到自己的app/build.gradle文件中
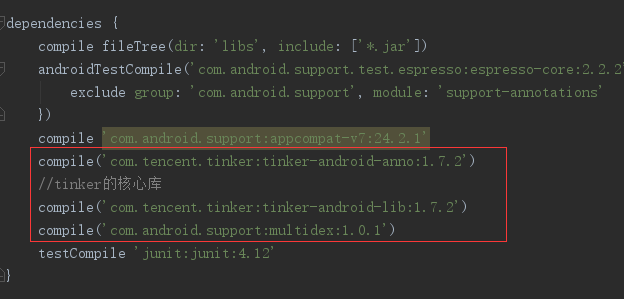
这里注意,记得依赖
compile(‘com.tencent.tinker:tinker-android-anno:1.7.2’)
compile(‘com.tencent.tinker:tinker-android-lib:1.7.2’)
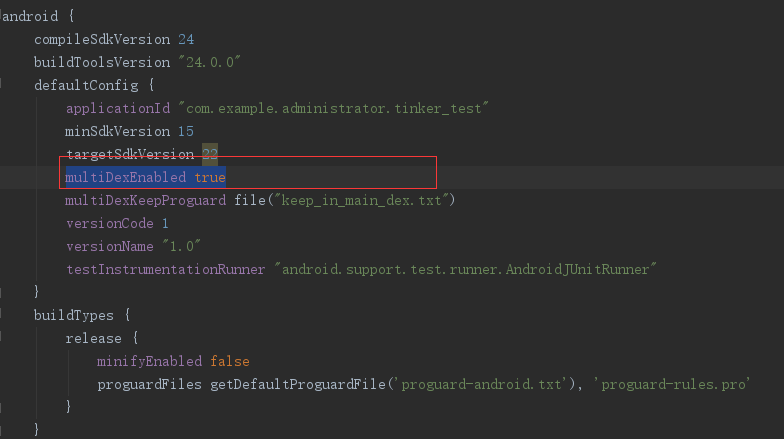
compile(‘com.android.support:multidex:1.0.1’)并且在android/defaultConfig 设置 multiDexEnabled true
③
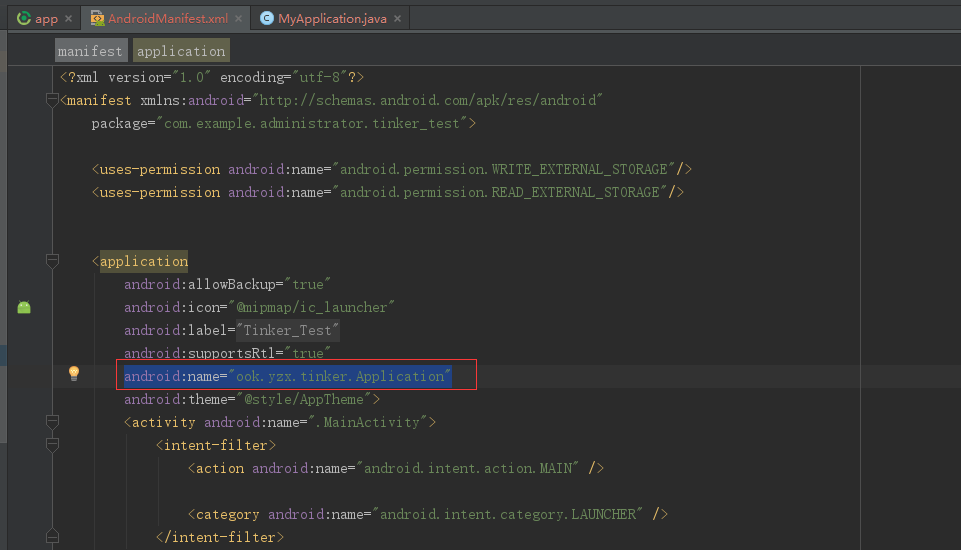
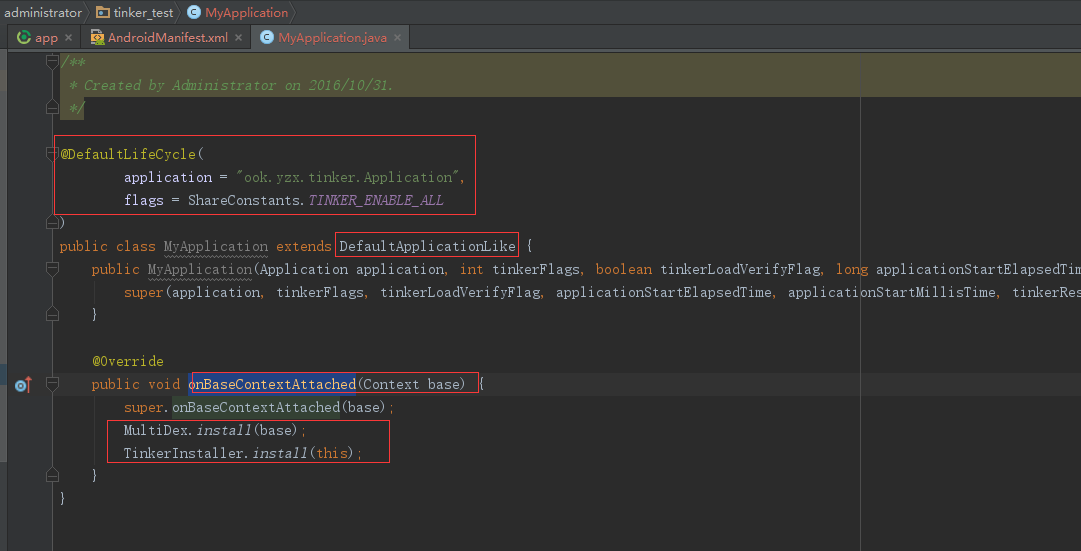
打开自己的AndroidManifest.xml 在application 节点下配置android:name=”ook.yzx.tinker.Application” (固定写法,配置完成后重新build下整个项目)
新建自己的MyApplication 让他继承DefaultApplicationLike 并重写onBaseContextAttached ,注意,这里需要使用注解方式,框架会自动生成真正的application (红框标注的都是需要注意的地方)
到这里基本上就差不多配置完成了,开始测试
④
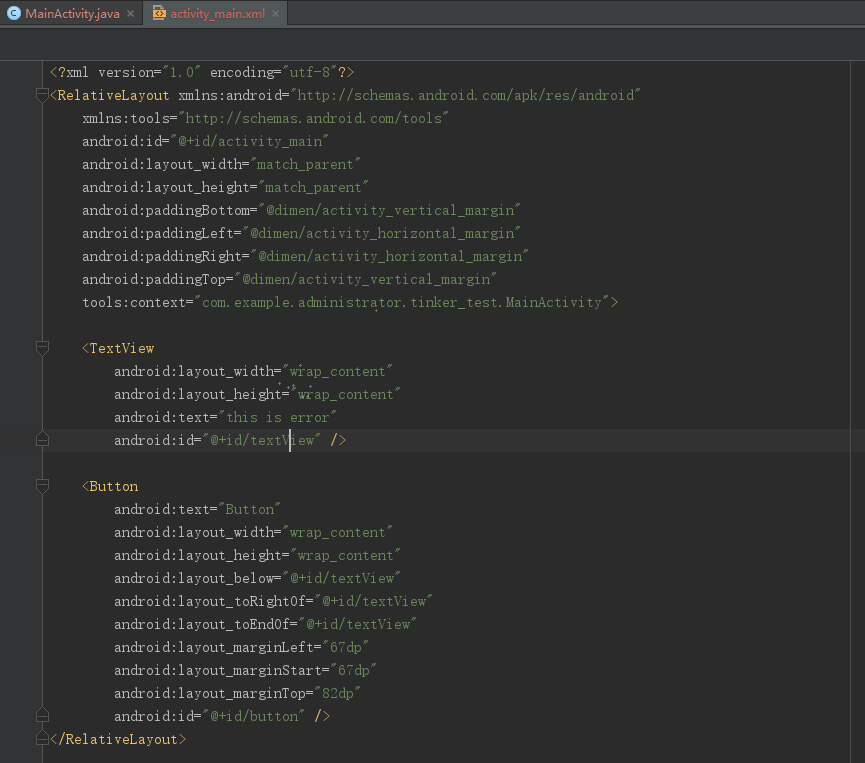
新建一个activity,里面布局就一简单的button
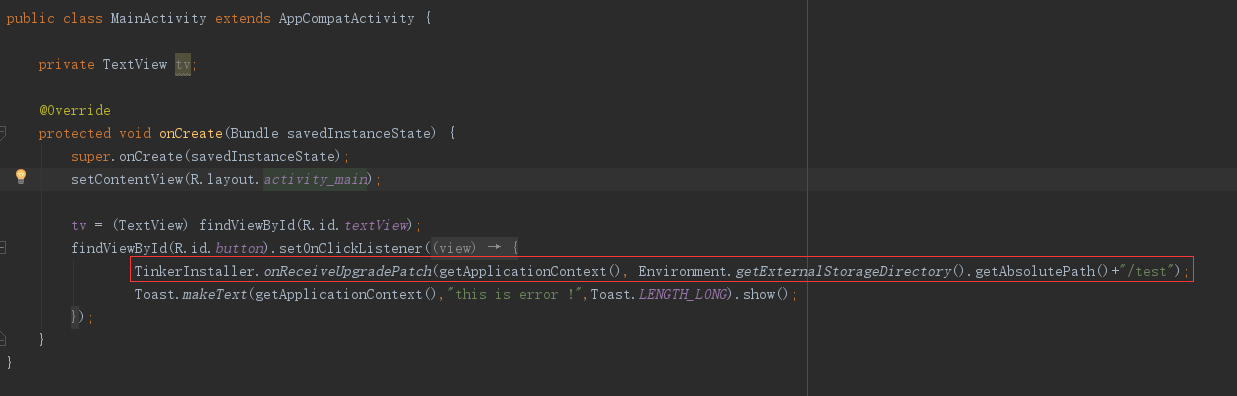
然后这是button的点击事件(红框标注的是加载补丁的方法,第一个参数传applicationContext,第二个是补丁的路径,这里是放在了sdcard上方便测试)
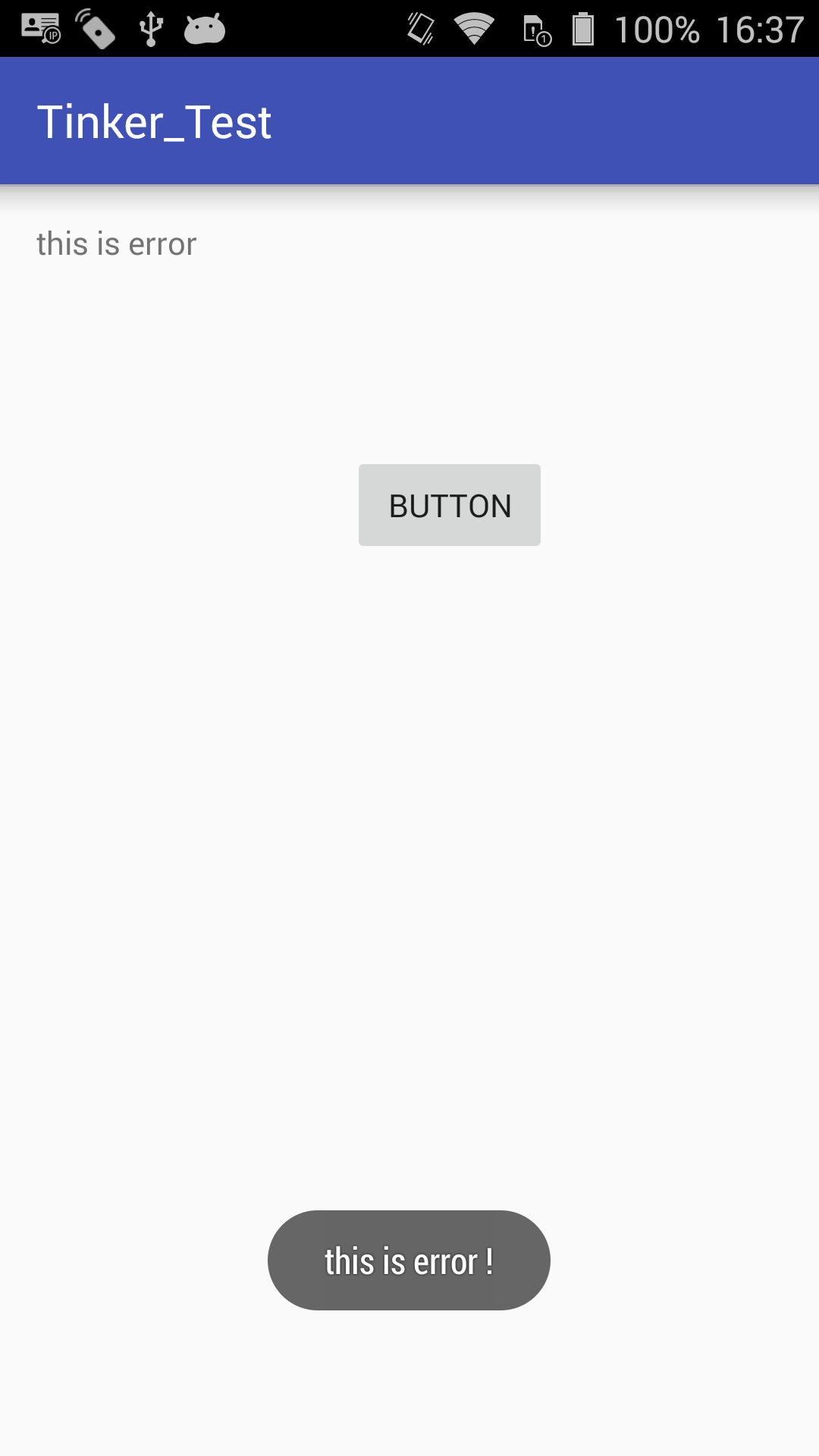
然后点击run,运行项目(一切正常)
⑤
开始生成补丁,并测试
注意观察app build文件夹,我们发现多了一个bakApk文件夹
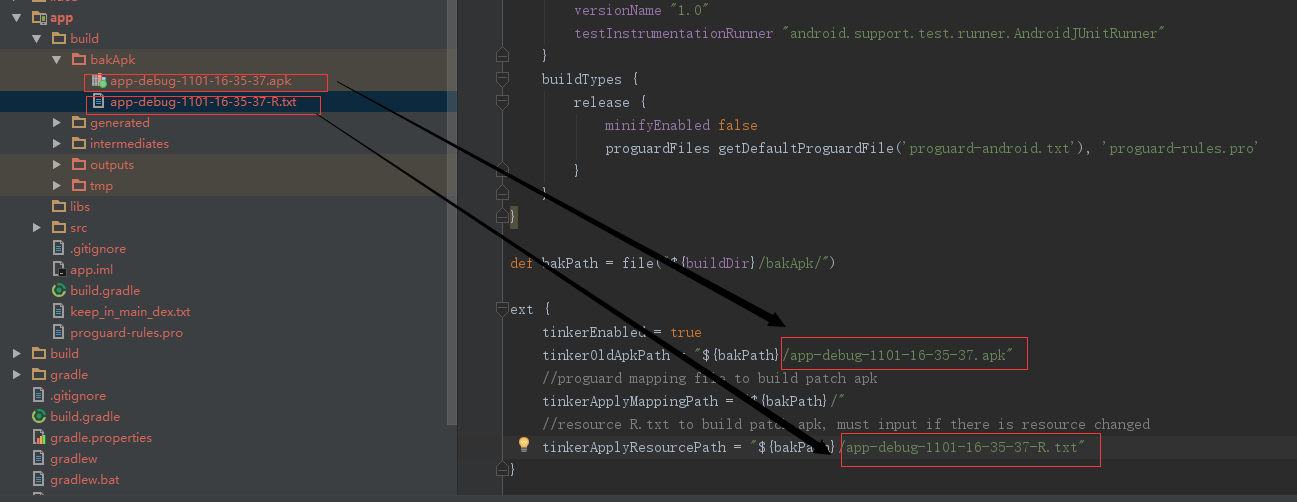
我们打开app/build.gradle文件,进行修改(看图,图片比较详细)
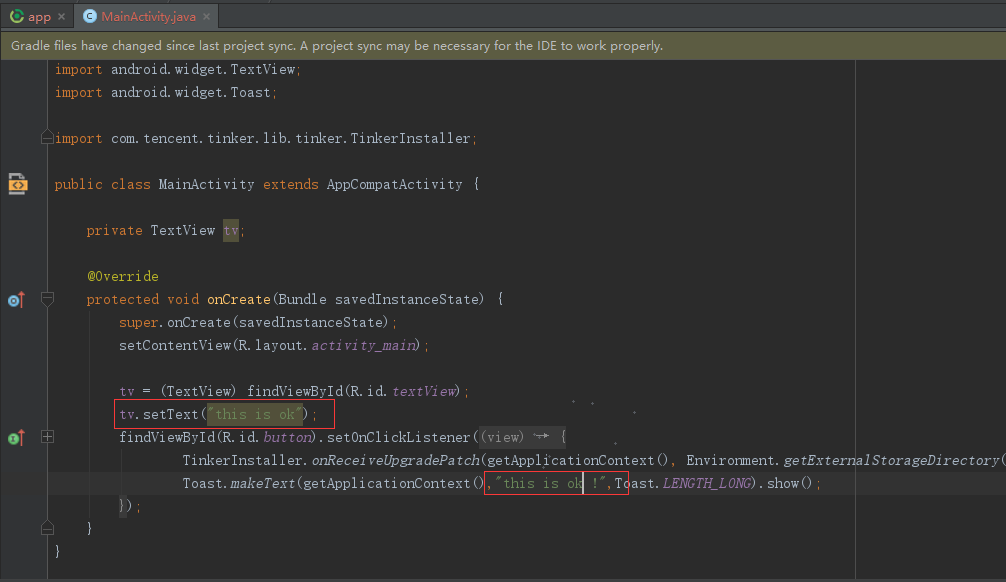
然后开始修改代码(这里改了文本的显示内容,和toast的内容)
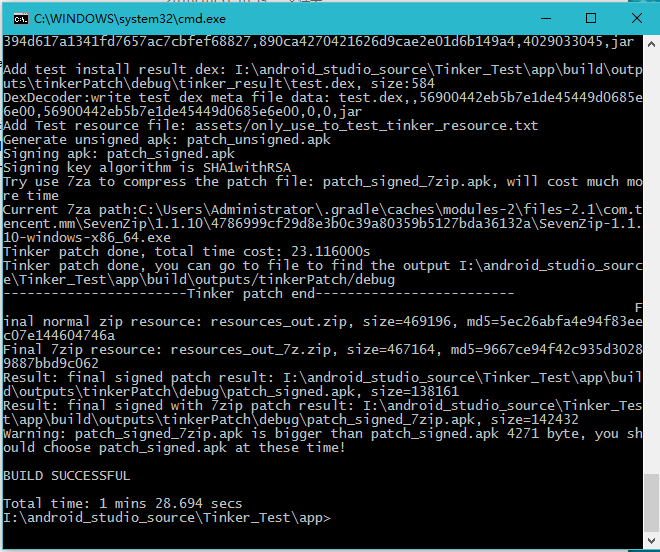
开始制作补丁(打开cmd 进入到app Modle所在目录 执行 gradle tinkerPatchDebug) [注意:这里需要配置gradle 环境变量] 一顿狂奔后,提示build success
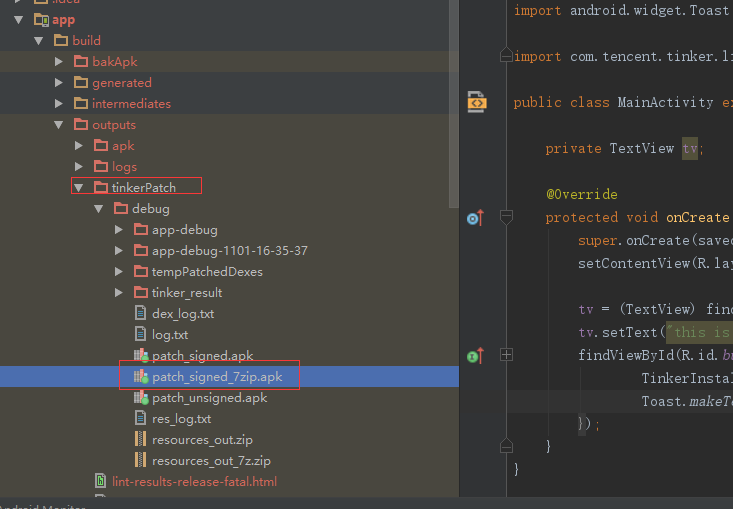
我们打开 app/build/output发现多了一个tinkerPatch 文件夹(其中patch_signed_7zip.apk 就是我们的补丁文件)
官方建议我们补丁文件最好不要以apk后缀结尾,避免某些情况下拦截掉,我们这里改名为test 并复制到手机sdcard下,最后 打开已安装到手机上的apk 点击button进行测试
到这里 tinker就算集成完成了,当然这只是个简单的使用,具体的大家可以参考
https://github.com/Tencent/tinker/wiki
github demo
https://github.com/andmizi/Tinker-Test







































 2865
2865

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








