JQuery为了解决浏览器的兼容问题而提高的一种统一封装后的对象描述
JQuery提高的方法都是针对JQuery对象特有的,而且大部分方法的返回值类型也是JQuery对象,所以方法可以连缀调用 JQuery对象.方法().方法()…….
通过JQuery选择器选中的对象为JQuery对象
如: $(“div”) 和$(“#d1”)
JQuery对象与DOM对象的关系
JQuery对象本质上是一个DOM对象数组,它在该数组上扩展了一些操作数组中元素的方法
可以直接操作这个数组:
obj.length 获取数组长度
obj.get(index) 获取数组中的某一个DOM对象
obj[index] 等价于obj.get(index)
事件处理
使用JQuery实现事件绑定
语法:
$obj.bind(事件类型,事件处理函数)如: $obj.bind(‘cilck’,fn);简写形式 $obj.click(fn);注: $obj.click()则代表触发了click事件
就是用JQ获取节点啊什么的,然后给他绑定事件,然后绑定什么事件,
obj.click()/xx 就代码触发了事件~~~~
后绑定,DOM加载后
实现html与js分开。
获得事件对象event
只需要为事件处理函数传递任意一个参数
如: $obj.click(function(e){....})e就是事件对象,但已经进过JQuery对底层事件对象的封装
封装后的事件对象可以方便的兼容各浏览器
例如:
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript">
function f1(){
alert('f1');
}
//$()中的函数是在页面加载后直接执行等价于 onload
$(function(){
//给按钮2注册事件
//$("button:eq(1)")
$("button:contains('按钮2')").click(function(e){
alert('f2');
});
});
</script>
</head>
<body>
<button onclick="f1();">按钮1</button>
<button>按钮2</button>
</body>
彻底分开,后绑定事件。便于团队开发。
想获取事件源,就在那函数参数里写个e就行了
e就是事件对象了,
比如:获取鼠标坐标:
e.pagesX e.pagesY
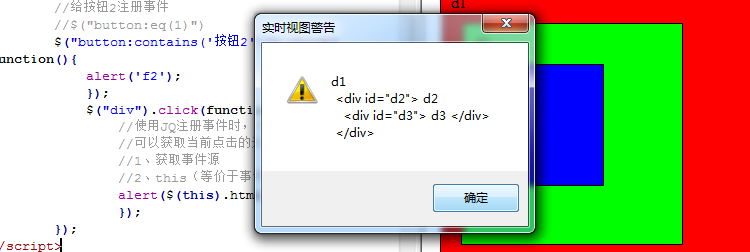
什么是事件冒泡:
子节点产生的事件会依次向上抛给父节点
如何取消事件冒泡
e. stopPropagation() 可以取消事件冒泡
如:
$(‘a’).click(function(e{
alert(‘点击了一个链接’);
e.stopPropagation();点击d3,会显示d1,d2,d3,只显示一个的话,可以取消事件冒泡:e.stopPropagation();
JQuery的合成事件种类
hover(mouseenter,mouseleave) 模拟光标悬停事件
toggle() 在多个事件响应中切换
用JQ注册绑定,使图片鼠标悬停放大
//$()中的函数是在页面加载后直接执行等价于 onload
$(function(){
$("img").hover(
function(){
$(this).width("300px").height("300px");
},//鼠标悬停时调用
function(){
$(this).width("100px").height("100px");
}//鼠标离开时调用
);toggle() ,可以让节点显示和隐藏互换
$("#qwe").click(function(){
$("img").toggle();
});
点击qwe,图片隐藏,在点击就显示
模拟操作
语法:
$obj.trigger(事件类型)如: $obj.trigger(“focus”);简写: $obj.focus()不希望手作,用电脑实现
如实现光标~~~
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQ模拟操作</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(js);
});
function js(){
//启动定时器,每隔2s
//获取文本框
var $texts=$(":text");
var i=0;
var id = setInterval(function(){
//执行5次,也就是文本框的个数
var ran = parseInt(Math.random()*100);
//
if(i==$texts.length){
clearInterval(id);
}
$texts.eq(i++).trigger("focus").val(ran);
},2000);
}
</script>
</head>
<body>
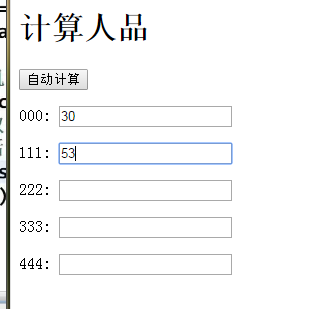
<h1>计算人品</h1>
<p><button>自动计算</button></p>
<p>000: <input type="text" /></p>
<p>111: <input type="text" /></p>
<p>222: <input type="text" /></p>
<p>333: <input type="text" /></p>
<p>444: <input type="text" /></p>
</body>
</html>























 1113
1113

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








