显示、隐藏的动画效果
show() / hide()
用法:
$obj.show(执行事件,回调函数);执行时间:show , normal , fast或毫秒数
回调函数:动画执行完毕之后要执行的函数
上下滑动式的动画
slideDown() / slideUp()
作用:通过改变高度来实现显示或者隐藏的效果
用法同show() / hide()
淡入淡出式动画效果
fadeIn() / fadeOut()
作用:通过改变不透明度opacity来实现显示或者隐藏
用法同 show / hide
还可以这么连写:
$(“#msg”).fadeIn(2000).fadeOut(1000);
这么的话这个动画就是2000秒隐藏1000秒显示
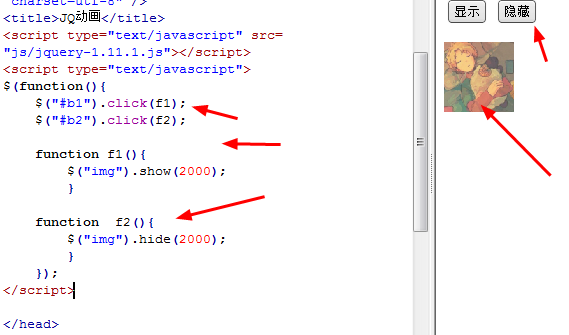
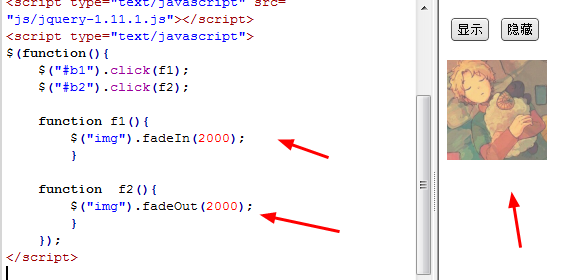
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQ动画</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript">
$(function(){
$("#b1").click(f1);
$("#b2").click(f2);
$("#b3").click(f3);
function f1(){
$("img").fadeIn(2000);
}
function f2(){
$("img").fadeOut(2000);
}
//动态弹出提示信息
function f3(){
$("#msg").fadeIn(2000).fadeOut(1000);
}
});
</script>
<style type="text/css">
#msg {
border: 1px solid #999;
width: 100px;
padding: 10px;
text-align: center;
background-color: #ddd;
display: none;
}
</style>
</head>
<body>
<p>
<button id="b1">显示</button>
<button id="b2">隐藏</button>
<button id="b3">提示</button>
</p>
<p> <img src="1.png" /> </p>
<p id="msg">操作成功!</p>
</body>
</html>自定义动画效果
animate(偏移位置,执行事件,回调函数)
偏移位置:{ }描述动画执行之后元素的样式
执行事件:毫秒数
回调函数:动画执行结束后要执行的函数
如:
$(“div”).click(function(){
$(this).animate({‘left’:’500px’},4000);
$(this).animate({‘top:’300px’},2000);
});
如:
$("img").animate({"left":"500px"},2000).animate({"top":"300px"},2000);会使图片先像右移动500px,用时2s,然后在向下移动300px,用时也是2s
自定义动画还可以做宽高等改变:
$("div").animate({"height":"400px"},2000).animate({"width":"400px"},2000).animate({"height":"200px"},2000).animate({"width":"200px"},2000);让div块先宽变高,变宽,然后在变回。
!!!但是要先把物体脱离流布局,才能动起来
服务端返回数据 JSON的,
var emps =[{“empno”:”qwe”,“name”:”asd”,“sex”:”man”},{},{},{}];等等JQuery循环
//循环遍历这个emps数组里的员工,然后去插入到tables
$(emps).each(function(){
//获取本次循环的数据
//this就是本次循环的数据
var $tr = $(“<tr><td>””+this.+empno”</td> <td>””+this.+name”</td> <td>””+this.+sex”</td></tr>”);
//或者
var $tr = $(“<tr></tr>”);
//将这个空行插入到table下
$(“tbody”).append($tr);
//编号列
$tr.append(“<td></td>”);
$(“td:last”).text(this.empno);
//姓名列
$tr.append(“<td>/td>”);
$(“td:last”).text(this.name);
//性别列
//根据这个数据生成tr,插入到table
})
























 1266
1266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








