JQ动画:animate()方法的学习
一、第一部分:
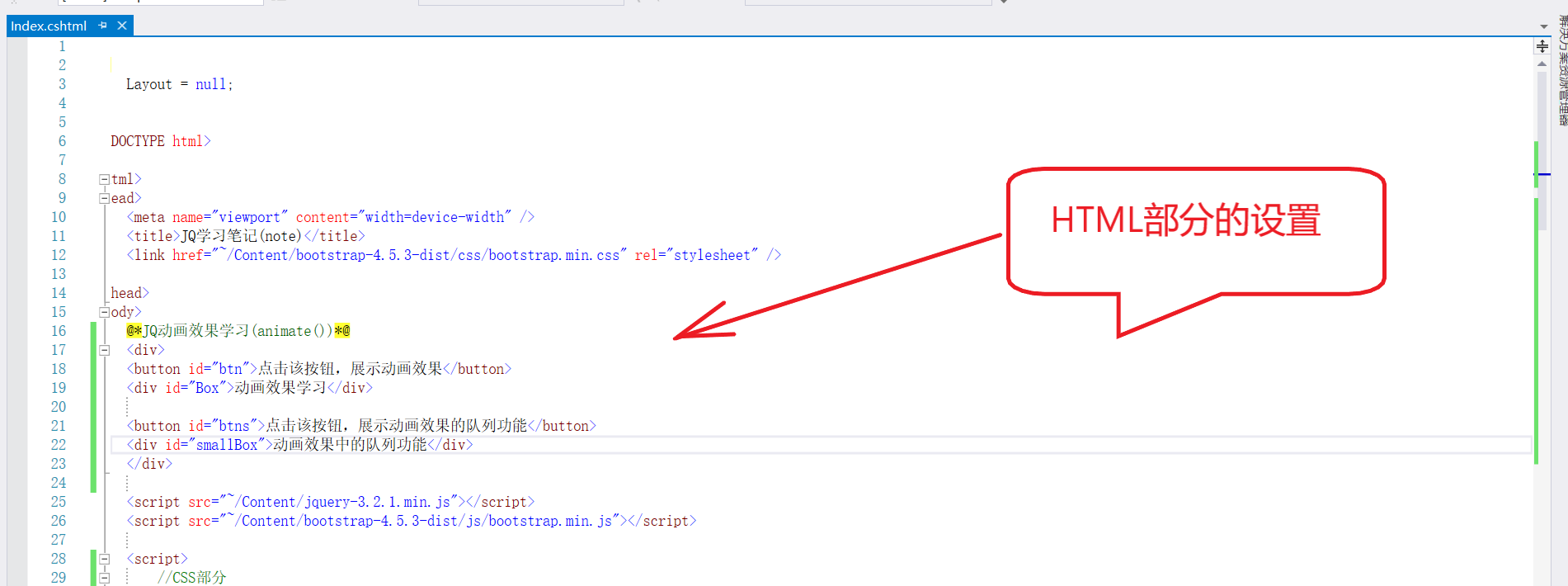
我们先设置HTML的结构,我分别使用了两个div以及button按钮,来分别演示animate()方法的不同的功能.

二、第二部分
在写CSS中,我们在写animate()方法时候,要注意:在默认的情况下,所有的HTML元素的位置都是静态的,而且是无法移动的,如果我们要移动它们的位置,我们就要把元素中的CSS结构里的position定位属性设置为relative、fixed 或 absolute.

三、第三部分
Animate()方法用于创建自定义动画
语法为:$(“”).animate({params},speed,callback);
Params:它的第一个参数的意思是:定义形成动画的Css属性
Speed:speed 是一个可选的参数,规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒
Callback:选的 callback 参数是动画完成后所执行的函数名称。
在这一部分中我们要知道的有两点
1、:这一部分是我们要注意的








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 897
897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








