需要在history模式下操作,如果是hash模式需要改成history模式,相应的Nginx配置也要修改
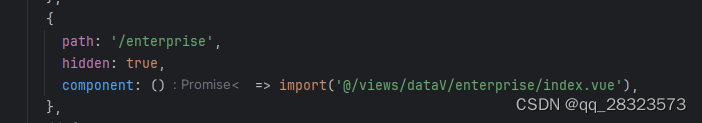
1、数据大屏页面配置到路由中 route/index.js

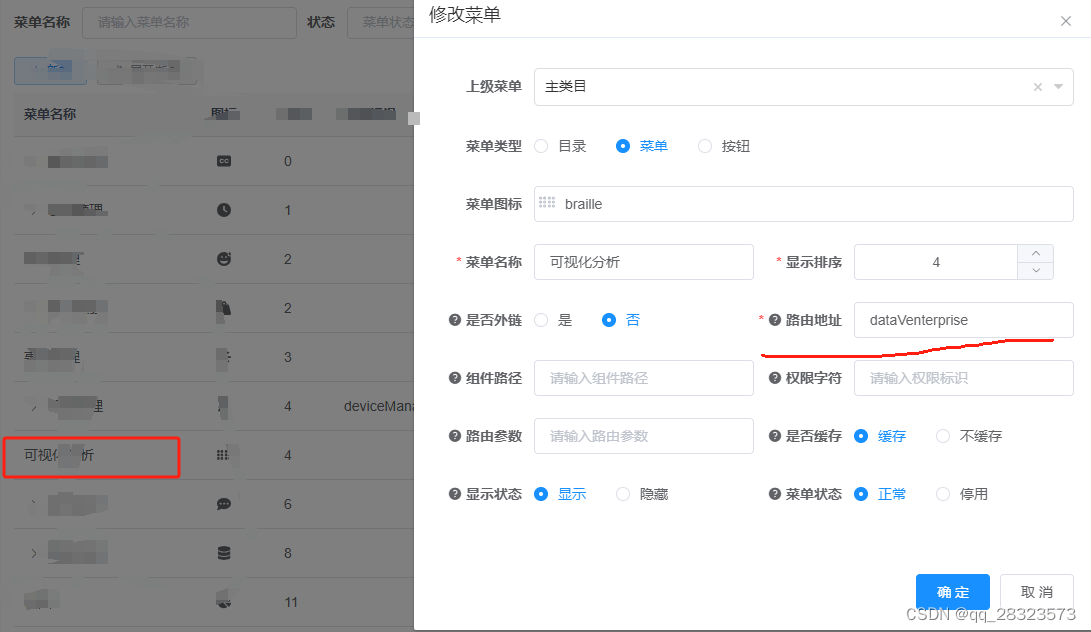
2、配置虚拟菜单
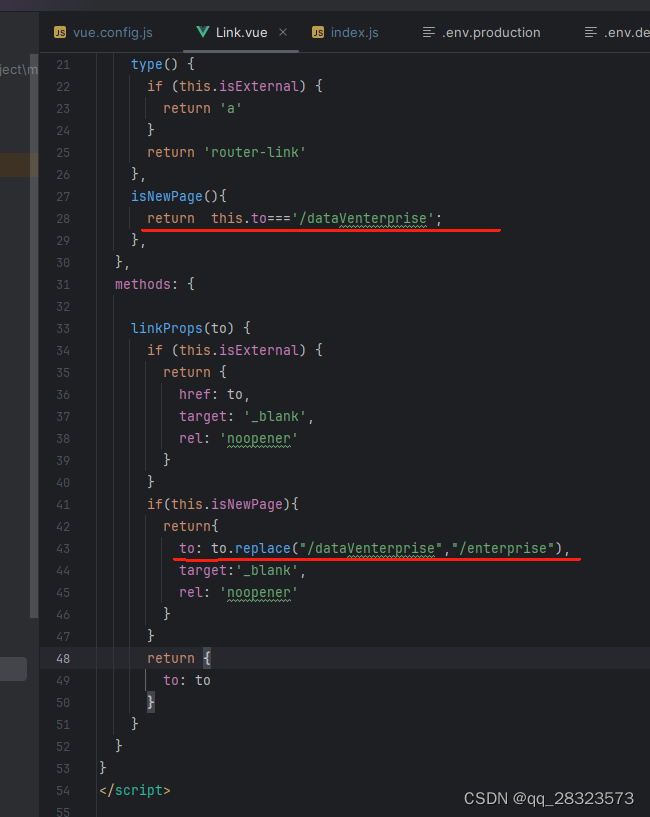
3、Link.vue中配置

isNewPage(){
return this.to==='/dataVenterprise';
},
if(this.isNewPage){
return{
to: to.replace("/dataVenterprise","/enterprise"),
target:'_blank',
rel: 'noopener'
}
}





















 3009
3009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








