官方有介绍:https://youzan.github.io/vant-weapp/#/custom-style

我这里使用的外部样式
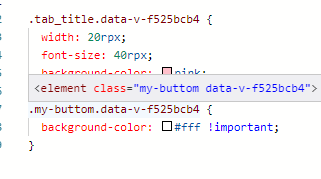
<van-button custom-class="my-buttom" type="primary">主要按钮</van-button>.my-buttom{
background-color: #fff !important;
}刚开始不生效,找了很久发现是代码的问题

这里加了scoped之后,作用是防止样式类冲突,会自己拼一个hash值的后缀,所以没有效果,就会变成下面这样。。。吐血~~

还有一种没有生效的原因可能是没有编译,需要重新npm run dev





















 803
803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








