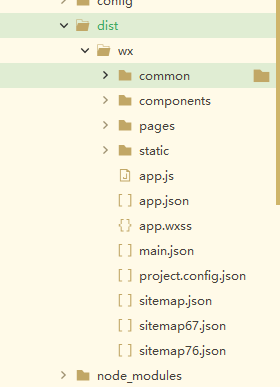
小程序打开运行的代码:

所以只要开发工具里面可以正常运行的,就可以直接点击上传。
提交的时候会出现vendor.js超过500kb的情况:
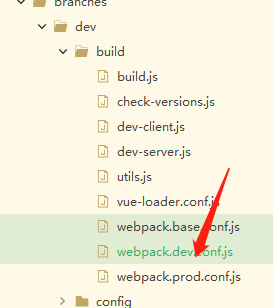
找到

在开始的时候引入以下插件
var UglifyJsPlugin = require('uglifyjs-webpack-plugin')
然后在plugins里面放入下面的代码即可
new UglifyJsPlugin({ sourceMap: true }), // 加入这个就能解决值得注意的是,要把dist里面的wx删除,重新运行npm run dev
至于为什么是webpack.dev.conf.js是因为配置里面用的是这个文件


还有一个是提交的时候会出现某某文件未能打包上传的情况,这其实是微信上传白名单里面没有这种文件格式。
比如我这里因为是static里面引入vant-weapp,

里面的这个文件是不会打包上传,不过没关系,这个文件没用到,完全不影响





















 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








