参考自:http://www.cnblogs.com/lichenwei/
模仿微信界面的实现我是使用Fragment固定界面的方式来实现的,主要用到的布局方式有LinearLayout和FrameLayout
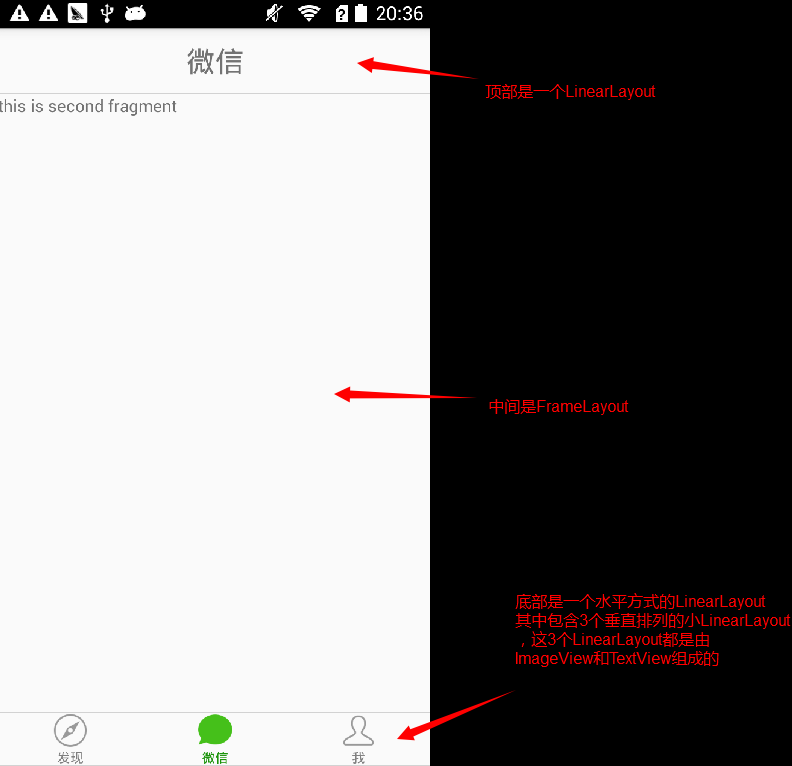
1、界面分析(效果图)
2、界面布局的具体实现
布局文件:
activity_top.xml(顶部布局)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@drawable/title_tab"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/title_name"
android:textSize="24dp"/>
</LinearLayout>activity_bottom.xml(底部布局)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="@drawable/title_tab">
<LinearLayout
android:id="@+id/line1"
android:orientation="vertical"
android:layout_weight="1"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<ImageView
android:layout_weight="1"
android:id="@+id/ic_1"
android:src="@drawable/find_normal"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
<TextView
android:id="@+id/textview_1"
android:layout_width="wrap_content"
android:layout_heig







 本文介绍了如何在Android中模仿微信界面,通过使用Fragment和LinearLayout、FrameLayout布局,详细讲解了界面分析、布局文件和代码实现,包括activity_top.xml、activity_bottom.xml、activity_main.xml、fragment_1.xml等的布局设计,并提供了颜色资源文件colors.xml的使用,同时给出了Fragment1.java和MainActivity.java的主要代码实现。
本文介绍了如何在Android中模仿微信界面,通过使用Fragment和LinearLayout、FrameLayout布局,详细讲解了界面分析、布局文件和代码实现,包括activity_top.xml、activity_bottom.xml、activity_main.xml、fragment_1.xml等的布局设计,并提供了颜色资源文件colors.xml的使用,同时给出了Fragment1.java和MainActivity.java的主要代码实现。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2422
2422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








