不借助后端接口,前端处理流程 需要安装两个插件 xlsx 和 file-saver

!!!如果导出不成功,切换一个版本重启一下项目
package.json
"xlsx": "0.16.0",
"file-saver": "^2.0.5",表格源码 直接CV即可直接运行
<template>
<div>
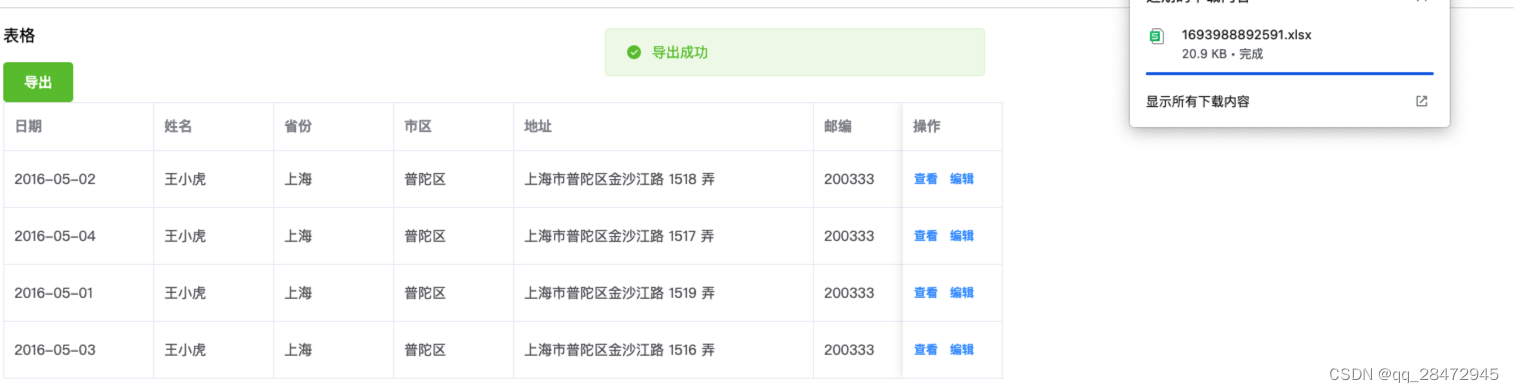
<el-button type="success" @click="downloadExcel">导出</el-button>
<div style="width: 1000px;" class="tables">
<el-table :data="tableData" border style="width: 100%" id="mytable">
<el-table-column fixed prop="date" label="日期" width="150">
</







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 513
513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








