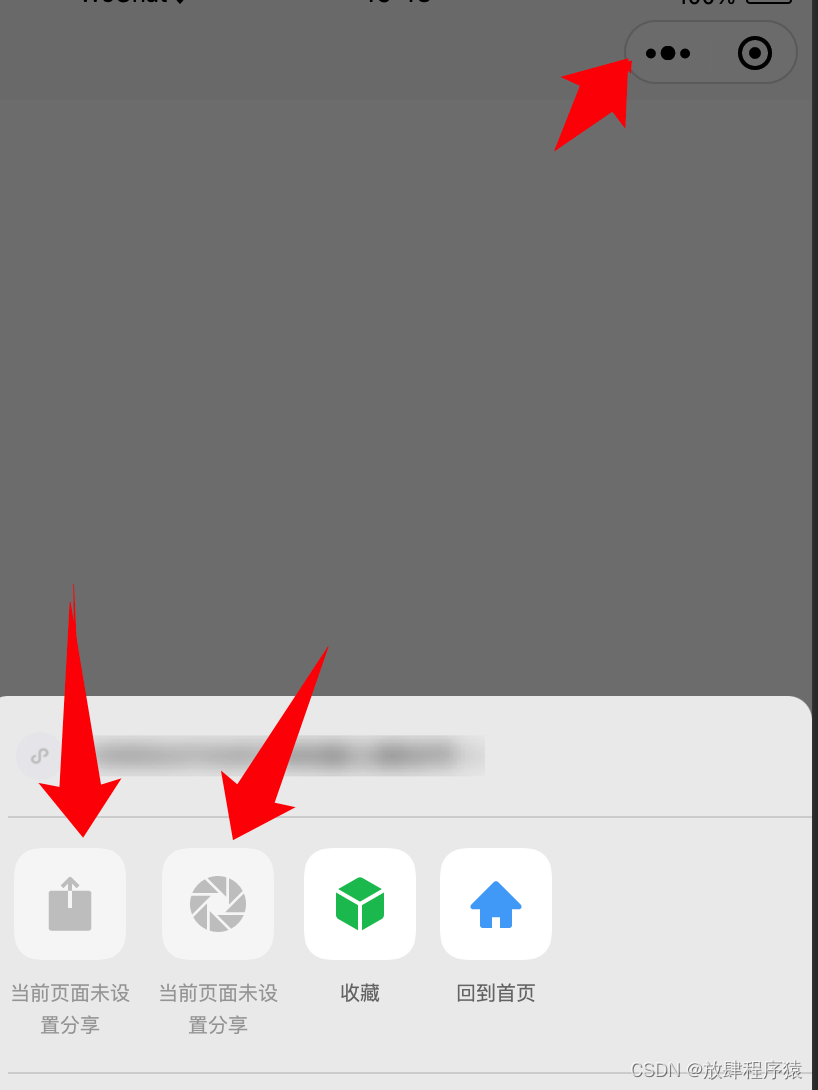
默认情况下点击微信小程序调试器无法实现分享功能,如下图

此时需要设置如下操作,个人默认习惯是在 utils文件下 创建 share.js 文件 并写入代码 内容如下
export default {
// 分享好友
onShareAppMessage(e) {
},
// 分享到朋友圈
onShareTimeline: function(res) {
},
// 收藏
onAddToFavorites: function(res) {
}
}然后打开main.js 修改如下
import share from "./utils/share.js"//文件位置看具体目录
Vue.mixin(share)
const app = new Vue({
...App,
share
})设置完成后再点击右上角的分享就打开了

回到组件内 如果需要通过按钮实现分享功能 参考如下
<button text="分享" open-type="share"></button>默认情况下 分享之后只展示项目名称 如果需要更改可参考如下 修改 share.js的代码
export default {
// 分享好友
onShareAppMessage(e) {
console.log(e);
//区分是button 页面按钮点击的分享还是 右上角三个点 menu点击的分享
if (e.from === 'button') {
return {
title: 'button分享首页share',//分享标题
imageUrl: '/static/logo.png',//分享图片
path: '/pages/home/home'
}
}Ï
if (e.from === 'menu') {
return {
title: 'menu分享首页share',
imageUrl: '/static/logo.png',
path: '/pages/home/home'
}
}
},
// 分享到朋友圈
onShareTimeline: function(res) {
return {
title: '分享给朋友的标题',
imageUrl: '/static/logo.png',
query: ''
}
},
// 收藏
onAddToFavorites: function(res) {
return {
title: '微信收藏上的标题',
imageUrl: '/static/logo.png',
query: '',
}
}
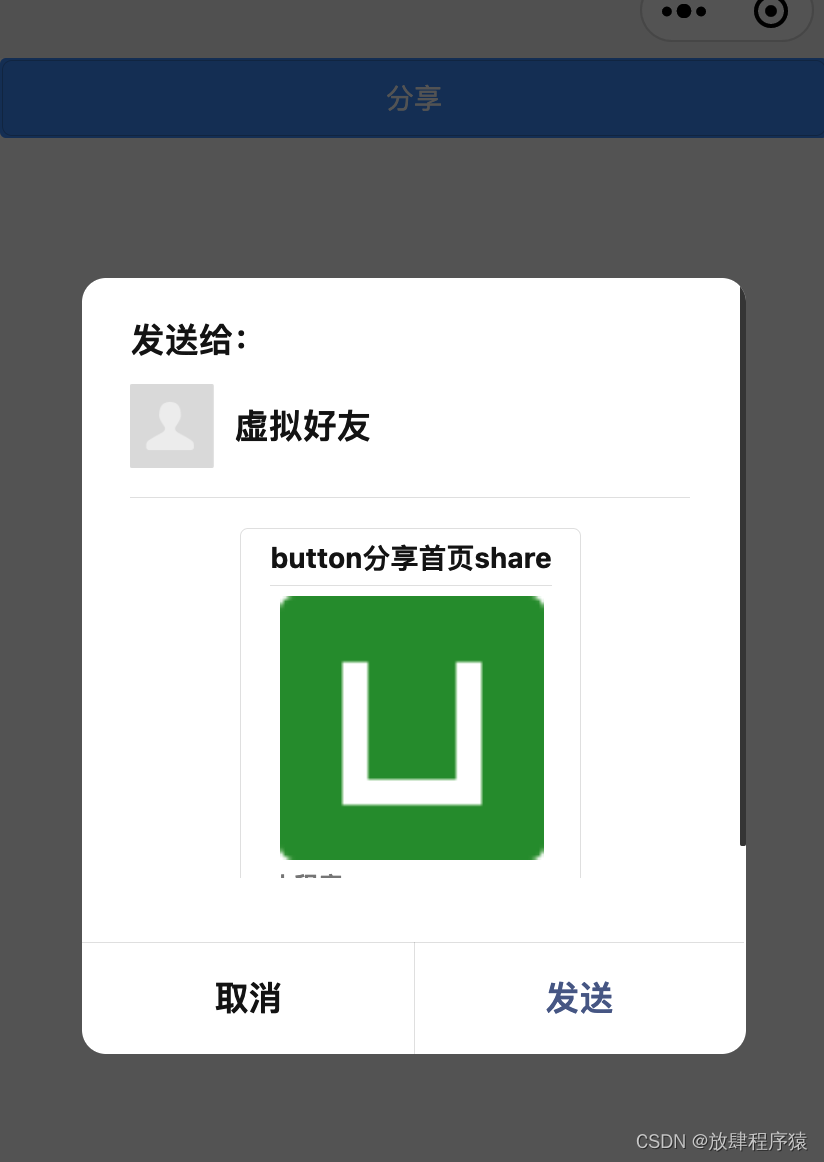
}最终效果























 1070
1070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








