一:电脑系统以及开发工具
| 系统 | window7旗舰版 |
| 工具 | 版本: vscode 1.39.2 (user setup) 数据库:phpmysql (下载一个 phpstudy ) 开发工具:hubilder |
| 文件 | 在电脑桌面新建一个文件夹test备用 |
| github | https://github.com/srboyy/nodeVueDemo.git |
| 说明 | 这个项目采用前后端分离的模式(后端使用node+express接口开发,前端使用vue-cli搭建) |
二:开发流程(首先搭建好服务器以及接口,然后安装sql数据库,配置接口所需的表,最后通过vue项目调用接口)
1:首先下载node.js安装并且配置好环境变量。(地址:node中文网)
打开cmd 命令窗口输入 node -v (然后输入npm -v)就能查看当前node版本以及npm版本
node -v
npm -v
2:安装 express
npm install express -s 
3: express 创建一个后端服务器
express server
4:跟着步骤继续
cd server
npm install
npm audit fix

5:运行服务器,打开localhost:3000 就能查看了
npm start

到了这一步,那么恭喜你安装成功一个服务器。你以为这样就结束了吗,no no no,这只是刚开始~
6:安装开发接口需要的相关插件
mysql 数据库连接
npm install mysql -s7:安装完成之后打开server 文件夹 新建一个config 配置文件夹,在里面创建一个db.js

var mysql = require('mysql');
// 创建 连接数据库 并且暴露为 connection
module.exports = connection = mysql.createConnection({
host:'localhost',
user:'root', //用户名
password:'root', //密码
database:'test',
port:'3306' //端口号
});
connection.connect(function(err){
if(err){
console.log('---:'+err);
return;
}
console.log('--------------');
console.log('数据库登录成功-');
console.log('--------------');
});
8:打开server 文件夹 中的app.js 修改为
var express = require('express');
var app = express();
var mysql = require('mysql');
//引用配置文件 db.js 连接数据库
var db = require('./config/db.js');
app.all("*",function(req,res,next){
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin","*");
//允许的header类型
res.header("Access-Control-Allow-Headers","content-type");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods","DELETE,PUT,POST,GET,OPTIONS");
if (req.method.toLowerCase() == 'options')
res.send(200); //让options尝试请求快速结束
else
next();
})
// 查询用户
app.get('/userList', function (req, res) {
// var db = getDb();
db.query('SELECT * FROM user', null, function (err, result) {
if (err) {
console.log(err);
return;
}
res.send({
msg:'获取user信息',
code:200,
data:result
});
});
});
var server = app.listen(3000, function () {
console.log("run......");
});9:打开本地数据库 phpstudy 启动服务 点击mysql 管理器 打开mysql-front 登录本地数据库
默认账号root 密码root


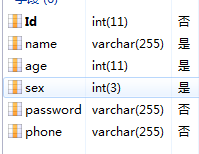
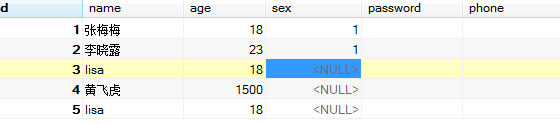
10: 创建数据库test,并创建 user表(utf-8),新建字段 添加一些内容


11:数据库和表都准备好了,那么重新打开cmd cd到server文件夹,运行 node app.js
node app.js
看到如下显示,说明数据库连接成功了,试试访问接口吧

接口在以上文档中有,路径为http://localhost:3000/userList ,怎么看的呢,

最终结果如下:

这样前端就可以通过ajax或vue等其他形式调用接口了。
12:cd到test文件 创建vue项目(注意安装是检查代码选择no)
npm install vue-cli -g
vue init webpack

安装对接接口组件 axios
npm install axios --save
npm install vue-axios --save修改 main.js 文件
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios);
const baseURL = 'http://192.168.1.7:3000/'
Vue.prototype.api= baseURL
Vue.prototype.$ajax= axios
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
})
helloword.vue
<template>
<div class="hello">
<h3>用户列表</h3>
<ul>
<li v-for="(item,index) in user">
<span>{{index+1}}.{{item.name}}</span>
<span>{{item.age}}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
user:[]
}
},
mounted() {
this.getdata()
},
methods: {
getdata(){
this.axios
.get(this.api+'userList')
.then((response) =>{ // 请求成功
console.log(response);
this.user = response.data.data
}
)
.catch( (error) =>{ // 请求失败
console.log(error);
});
}
}
}
</script>
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
ok,查看前端调用接口最终效果吧

至此,整个项目的框架已经出来了,后面会进行添砖加瓦,请大家多多斧正。

























 1384
1384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








