这个就直接简单搭建最基本的后台了
一、安装
安装sails
npm i sails
sails -v //检测版本
创建空项目
sails new my-app
安装数据库
cd my-app
npm install sails-mysql -save
二、文件配置

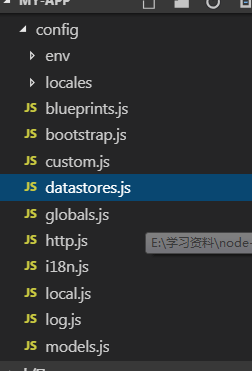
Datastores.js 里面的数据库配置url
Local.js里面port :1448端口 服务启动的端口
blueprints.js里面 actions:true 自动公开应用程序中每个操作的隐式路由
个别配置
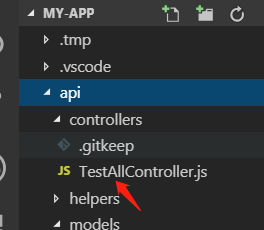
当你安装好新建一个controller的时候你会发现报
Expected linebreaks to be ‘LF’ but found ‘CRLF’.eslint(linebreak-style)
不要着急 ,小问题
在.eslintrc文件 rules 里面 配置 “linebreak-style”: [0 ,“error”, “windows”], //允许windows开发环境
三、创建控制器

文件开头要大写

访问http://localhost:1448/TestAll/getDate
ok 搭建配置完成 node app.js 启动服务 访问接口即可
github https://github.com/gitbin123/sails.git
这里做个补充 module.exports和 require export和import
module.exports是commonJS里面的规范,module是针对当前的模块,外界不能访问,exports则是这个mdule得对外的接口 具体的引用操作如下:
file.js文件
var a=1
module.exports.val=a
val.js文件引用
var a=require("./file.js")
console.log(a.val)
export和import是es6里面的模板规范 他俩之间没有什么半毛钱的关系
file.js文件
var a=1
var b=2
export {a,b}
val.js文件引用
import {a,b} from ‘./file.js’
console.log(a,b)
es6这个还可以设置默认值
file.js文件
export default “我是没有值得时候”
val.js文件引用
import srtr from ‘./file.js’
console.log(str)
完美!






















 815
815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








